[Visual Basic] Public Property CustomBrushEnabled As Boolean
[C#]
public bool CustomBrushEnabled {get; set;}
プロパティ値
True: 特殊塗りつぶし機能を有効にする
False: 特殊塗りつぶし機能を無効にする
規定値は False です。
解説
Fill プロパティと当プロパティを True
にすることにより、特殊塗りつぶし機能が有効になります。
当プロパティを True
に設定することにより、特殊塗りつぶし機能は、描画時だけでなくアノテーションファイルの保存・読込にも有効となります。
当プロパティを True に設定して描画・読み込みしたオブジェクトでも、描画・読込後に False に設定すると、BackColor
プロパティ値による単色の塗りつぶしパターンで表示されます。
(その後再び True に設定すると、特殊塗りつぶし表示は有効となります。)
当プロパティを False に設定して描画・読み込みした場合でも、対応オブジェクトを単独選択すれば、当プロパティと DialogCustomBrushVisible
プロパティを True
に設定して表示したプロパティダイアログや関連プロパティのコーディングにより塗りつぶし情報を特殊塗りつぶしに変更することが可能です。
※特殊塗りつぶしと単色の塗りつぶしを混在させたい場合は、当プロパティを True に設定し、単色の塗りつぶしも BrushKind プロパティで設定して描画・編集してください。
特殊塗りつぶし機能の仕様は以下のとおりです。
- ■ 特殊パターンの塗りつぶしに対応可能なオブジェクトは、Fill プロパティが有効となる Rectangle,
RoundRectangle, Ellipse, Text, Stamp, Polygon, Pen(ClosePenLine =
True 時)の各オブジェクトです。
■ 塗りつぶしのパターンは、 BrushKind プロパティで設定したブラシと各ブラシに必要なプロパティの設定内容により決定されます。- ◆ 単色で塗りつぶす System.Windows.Media.SolidBrush
型の「SolidBrush」(従来の塗りつぶし)
設定が必要なそのほかのプロパティ:BackColor
◆ ハッチパターンで塗りつぶす KindOfBrush.HatchBrush 型の「HatchBrush」
設定が必要なそのほかのプロパティ:HatchStyle, CustomBrushColor1, CustomBrushColor2
◆ 2色の直線状グラデーションで塗りつぶす KindOfBrush.LinearGradientBrush 型の「LinearGradientBrush」
設定が必要なそのほかのプロパティ:CustomBrushColor1, CustomBrushColor2, LinearGradientMode
◆ 2色の放射状グラデーションで塗りつぶす KindOfBrush.RadialGradientBrush 型の「RadialGradientBrush」
設定が必要なそのほかのプロパティ:CustomBrushColor1, CustomBrushColor2
◆ イメージで塗りつぶす KindOfBrush.TextureBrush 型の「TextureBrush」
設定が必要なそのほかのプロパティ:CustomBrushImageFileName
※ 各設定値が正しくない場合は、エラーにはならず、System.Drawing.SolidBrush と BackColor プロパティ値を使用した単色の塗りつぶしとなります。
また、ImageKit コントロールの表示スケールを変更したりハッチパターンで塗りつぶされたオブジェクトを移動・サイズ変更しても、ハッチパターンの大きさ(線などの間隔)やImageKit コントロールに対する位置は変更されません。
オブジェクト(多角形、閉じたペンを除く)を回転するとハッチパターンもオブジェクトの角度に合わせて回転します。
《 描画例 》
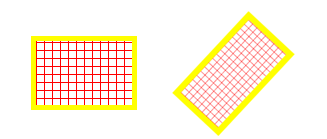
設定値 描画例:水平時/回転時 BrushKind = KindOfBrush.HatchBrush
HatchStyle = HatchStyle.Cross
CustomBrushColor1 = Color.Red
CustomBrushColor2 = Color.Transparent※回転するとハッチパターンの角度も変わります
※多角形、閉じたペンの場合は、回転しても
ハッチパターンの角度は変わりません
(オブジェクトが角度を持たないため)

※オブジェクトのサイズ・位置が異なっても
ハッチパターンの大きさや間隔・
ImageKit コントロール上の位置は変わりません

■ LinearGradientBrush, RadialGradientBrush の塗りつぶしは常に各オブジェクト毎の表示範囲に合わせた2色のグラデーション表示となり、ImageKit コントロールの表示スケールやオブジェクトのサイズ・位置に対応して表示も変化します。
オブジェクト(多角形、閉じたペンを除く)を回転した場合、グラデーションの方向もオブジェクトの角度に合わせて回転します。
《 描画例 》
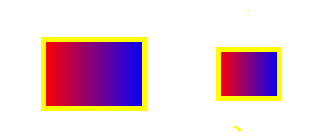
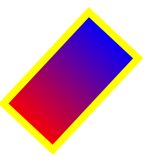
設定値 描画例:水平時/回転時 BrushKind = KindOfBrush.LinearGradientBrush
CustomBrushColor1 = Color.Red
CustomBrushColor2 = Color.Blue
LinearGradientMode = LinearGradientMode.Horizontal※オブジェクトのサイズ・位置に合わせ
グラデーションの描画範囲も変更します

※回転すればグラデーションの角度も変わります
※多角形、閉じたペンの場合は、回転しても
グラデーションの角度は変わりません
(オブジェクトが角度を持たないため)

■ TextureBrush の背景イメージは、CustomBrushImageFileName プロパティに設定されたイメージが Tile 状に表示されるもので、ImageKit コントロールの表示スケールに対応して表示も変化します。
オブジェクト(多角形、閉じたペンを除く)を回転した場合、背景イメージの角度もオブジェクトに合わせて回転します。
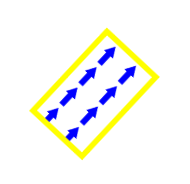
《 描画例 》
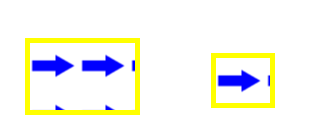
設定値 描画例:水平時/回転時 BrushKind = KindOfBrush.TextureBrush
CustomBrushImageFileName = "arrow1.png"

arrow1.png※オブジェクトのサイズが異なっても
背景画像の大きさは変わりません

※回転すれば背景画像の角度も変わります
※多角形、閉じたペンの場合は、回転しても
背景画像の角度は変わりません
(オブジェクトが角度を持たないため)

- ◆ 単色で塗りつぶす System.Windows.Media.SolidBrush
型の「SolidBrush」(従来の塗りつぶし)
参照
ImageKit.Edit メンバ | Newtone.ImageKit.WPF.ImageKit