![]()

| �I�����C���V���b�v |
| ���̃V���b�v
! |
| �R���|�[�l���g�\�[�X
|
���[�U�T�[�r�X
�k�T�|�[�g�y�[�W�l
���m�点
�E�j���[�X�����[�X
�E����CM
�E�C�x���g�o�W
�E���i�֘A�L��
�@
|
�@ |
||
|
���̐��i��2006�N12��25���Ŕ̔����I���������܂����B��p���i�́A�uTeeChart Pro .NET 2J�v���������������B |
||
|
�@ |
||
.NET Framework �Ή�
�`���[�g�R���|�[�l���g |
VB.NET/C#.NET/C# Builder �Ή� |
|
|
1�J���҃��C�Z���X |
�W�����i 126,000�~(�ō�) |
|
|
C���\�[�X�R�[�h�t�� |
�W�����i 325,500�~(�ō�) |
|
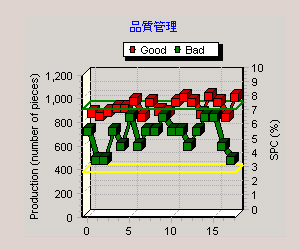
����{�`���[�g�̎�ށi2D�A3D�Ή� �j 
TeeChart Pro .NET 1J ���A44��ނ̊�{�`���[�g����܂��B
�y�`���[�g�̎�ށz
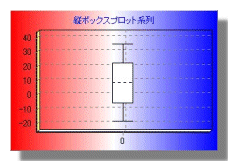
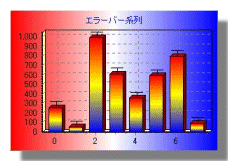
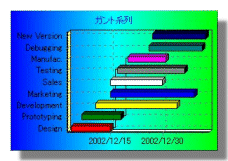
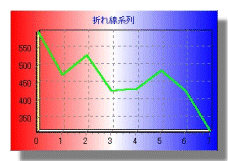
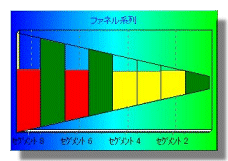
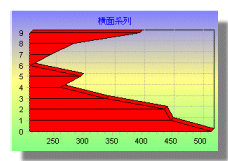
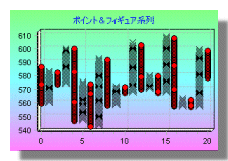
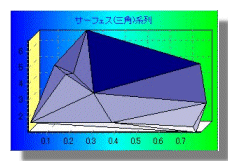
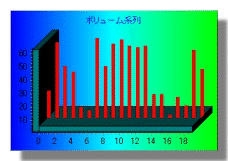
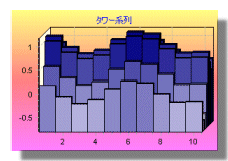
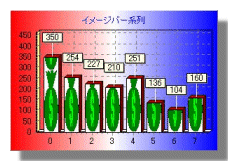
��/���/�c�_/3D �o�[/�o�[ �W���C��/�x�W�F/�c�{�b�N�X�v���b�g/�A/�J�����_�[/�L�����h��/���v/�J���[�O���b�h/������/�h�[�i�c/�G���[/�G���[�o�[/�܂��/�t�@�l��/�K���g/High-Low/�q�X�g�O����/���_/���{�b�N�X�v���b�g/�����{��/���{��/���C���|�C���g/�~/�U�z�}/3D�U�z/��/�s���~�b�h/���[�_�[/�V�F�[�v/�X�~�X/�T�[�t�F�X/�T�[�t�F�X(�O�p)/�{�����[��/�E�H�[�^�[�t�H�[��/�����}/����/�|�C���g&�t�B�M���A/�^���[
��TeeChart Pro .NET 1J�̃R���|�[�l���g TeeChart Pro .NET 1J���A���̃R���|�[�l���g����܂��B
TChartVisual Studio .NET IDE�̃c�[���o�[�̃A�C�R�����N���b�N���āA�t�H�[�����TChart���h���b�O���z�u���܂��B����^�C�g���ȂǁA��{�I�ȃ`���[�g�̗v�f����Ȃ�TeeChart���\������܂��B
EditorEditor�́ATeeChart�̃G�f�B�^���J�X�^�}�C�Y���邽�߂Ɏg�p���܂��B
Button ColorButton Color�́A�F�G�f�B�^��\�����āA�F�ⓧ���x��ݒ肷�邽�߂�TeeChart�I�u�W�F�N�g��Color�v���p�e�B�ɐڑ����邱�Ƃ��ł��܂��B
Button PenButton Pen�́A�g�G�f�B�^��\�����āA�\���A�F�A���A�X�^�C���A�����x�Ȃǂ�ݒ肷�邽�߂�TeeChart�I�u�W�F�N�g��Pen�v���p�e�B�ɐڑ����邱�Ƃ��ł��܂��B
Web ChartVisual Studio .NET��Web�t�H�[���ł�Web Chart���g�p���܂��B
Chart ListBoxChart ListBox�́A���s���Ƀ`���[�g���̌n��̃��X�g��\�����܂��BChart ListBox���g�p���邱�Ƃɂ��A�`���[�g�n��̕\��/��\�����ւ�����A�@�\�𐧌����邱�Ƃ��ł��܂��B
CommanderCommander�́A���s���Ƀ`���[�g�̃i�r�Q�[�V������R���g���[���̃p�����[�^��ύX���邱�Ƃ��ł��܂��B

Gallery PanelGallery Panel�́ATeeChart�n��̃M��������\�����܂��B
��TeeChart Pro .NET 1J�̊� 
TeeChart Pro .NET 1J�ɂ́A26��ނ̊�������܂��B
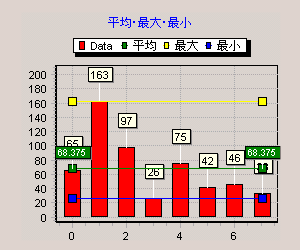
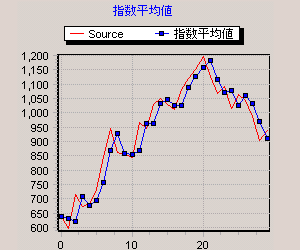
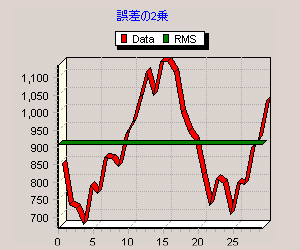
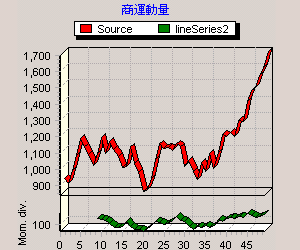
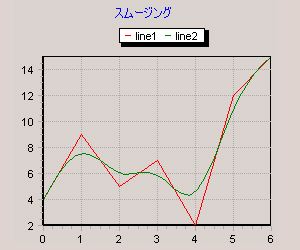
�u�W���O���[�v�v�ɂ́A�a�A�����A�ρA���A�ő�A�ŏ��A���ϒl�A�v�Z�A �J�X�^�����A�u���Z�O���[�v�v�ł͉^���ʁA���^���ʁA�m���A�w���ړ����ϒl�A�R���v���X�ACLV�AOBV�ACCI�A�ړ����ρAPVO�A �u���v�O���[�v�v�ɂ́A�ݐρA�w�����ϒl�A�덷��2��A�W�����A�p�t�H�[�}���X�A�u�g���O���[�v�v�ɂ̓X���[�W���O�A�N���X�|�C���g�����ꂼ��������Ă��܂��B
�y���̗�z
�@
���R�}���_�[�R���|�[�l���g �v���O���}���R�[�h���������ƂȂ��A���[�U�̓A�v���P�[�V�������s���Ƀ`���[�g�̉�]��ړ��A�Y�[�~���O�A���s���ʁC3D/2D���ʁA�`���[�g�G�f�B�^�A����v���r���[�A�R�s�[�A�ۑ��Ȃǂ̑���������ł��܂��
���`���[�g�G�f�B�^ 
�`���[�g�G�f�B�^�̖ړI�̈�́A�����Ƀv���O���}���R�[�h���������Ƀ`���[�g���쐬����@�\����邩�ɂ���܂��B
�v���O���}�̓f�U�C�����Ƀ`���[�g�G�f�B�^���g���`���[�g�₻�̃f�[�^�Ɋւ���l�X�Ȓ�`���r�W���A���ɐݒ�ł��܂��B
���Ƃ��ASQL Server�f�[�^�x�[�X��̔̔��f�[�^�e�[�u����Ώۂɂ��̔̔��ʂƔ̔��N�����O���f�[�V�����t����3D�̏c�_�O���t���쐬���邱�Ƃ��ł��܂��B�܂��A������̖ړI�Ƃ��āA�v���O���}�������ɃR�[�h���������ɃG���h���[�U�Ƀ`���[�g�����H����l�X�ȋ@�\����邩�A�Ƃ������Ƃ��������܂��B
�v���O���}�̓��[�U�ւ̃`���[�g�G�f�B�^�̊J�����w�肷�邾���ŁA���[�U�̓`���[�g�G�f�B�^���g���āA�`���[�g�ɑ��ėl�X�Ȓlj���ύX����������A�f�[�^���p���邱�Ƃ��ł��܂��
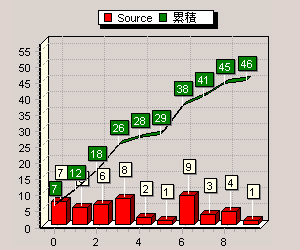
���Ƃ��A�����n��Ԃ̗ݐς�V�����n��Ƃ��Ēlj�������A���̖ڐ���^�C�g���̕ύX�A�p�l���O���f�[�V�����̐ݒ�Ȃǂ̎��o�I�ȍ��ڐݒ肪�\�ł��B�܂��A���[�U�����݂̃`���[�g�f�[�^��Excel�`����XML�f�[�^�Ƃ��ăG�N�X�|�[�g����A�Ƃ��������Ƃ��`���[�g�G�f�B�^�����̋@�\�Ŏ����ł��܂��B��Web Forms �p�� �`���[�g�G�f�B�^�ł���WebChart �G�f�B�^�ł́A�J���^�[�Q�b�g��VS.NET�ŊJ������Web�A�v���P�[�V�����ł��邽�߂ɁA�g�p�ł���`���[�g�c�[�������܂��Ă��܂��BWebChart �G�f�B�^�ł́A�g���}��c�[���A�J���[�o���h�A�O���b�h�o���h�A�A�m�e�[�V�����c�[���A�y�[�W���c�[���̊e�`���[�g�c�[�����������p�ł��܂��B�`���[�g�c�[���ȊO�̋@�\��Windows Forms �p�̃`���[�g�G�f�B�^�Ɠ��l�ɗ��p�ł��܂��B
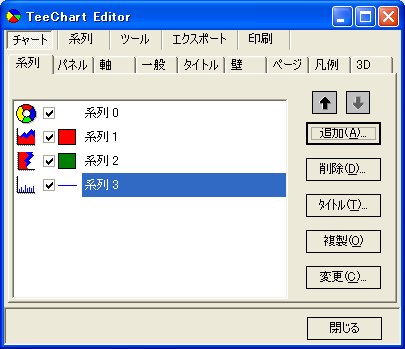
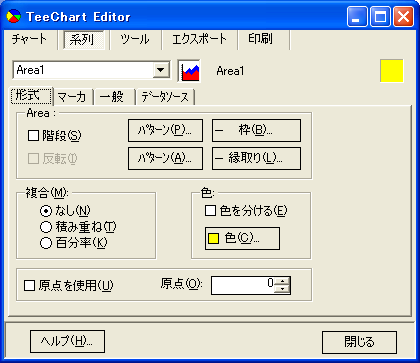
�y�`���[�g�G�f�B�^��ʂ̌n��^�u�z
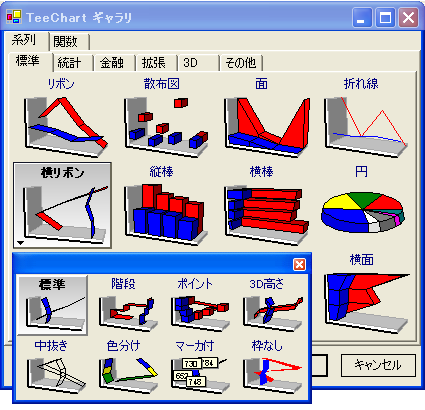
�yTeeChart�M�������z
�y�ʌn��́m�n��n-�k�`���l�^�u�z
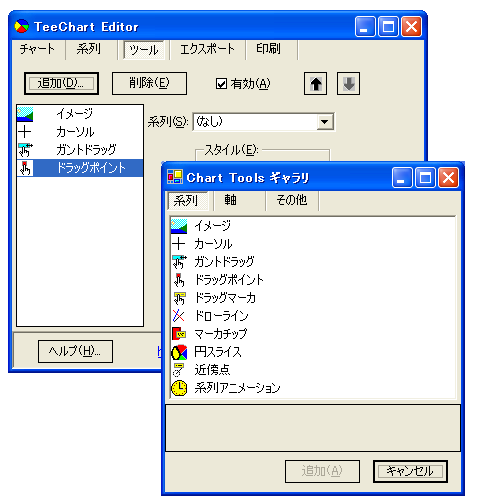
�y�`���[�g�c�[���z
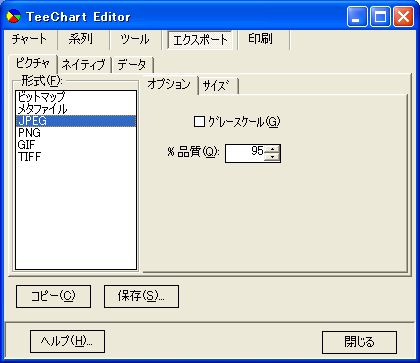
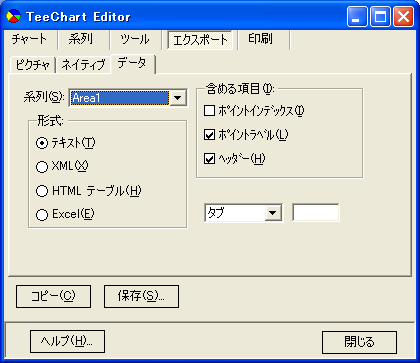
�y�G�N�X�|�[�g�z
��ADO.NET�f�[�^�x�[�X�̐ڑ� TeeChart��ADO.NET�f�[�^�x�[�X�ɐڑ�������@�́A�f�U�C�����Ƀ`���[�g�G�f�B�^�ōs�����@�Ǝ��s���ɃR�[�h�̋L�q�ɂ����@������܂��B
�ǂ�Ȍn��ł��`���[�g�G�f�B�^��ADO.NET�̃e�[�u����N�G���[�ɐڑ��ł��A�܂��S�Ă̌n��͂��낢���ADO.NET�f�[�^�x�[�X���g�p���Ă�����e�[�u���ɐڑ��ł��܂��B����ɂ��_��Ƀf�[�^�x�[�X���`���[�g�Ŏg�p�ł��܂��B
�S�Ă̌n��ɂ�DataSource�v���p�e�B������A�S�Ă̌n��́A�f�[�^�x�[�X�̒l�i�e�[�u�����邢�̓N�G���[�j�̂��`����uDataSource�v�v���p�e�B�������A�uYValues.DataMember�v�v���p�e�B��uLabelMember�v�v���p�e�B�́A�\��������t�B�[���h���w�肵�܂��B�܂��f�U�C�����Ɏ��ۂ̃f�[�^�����Ȃ���J�����ł��܂��B
���e�[�u���f�[�^�S�̂̃o�C���f�B���O

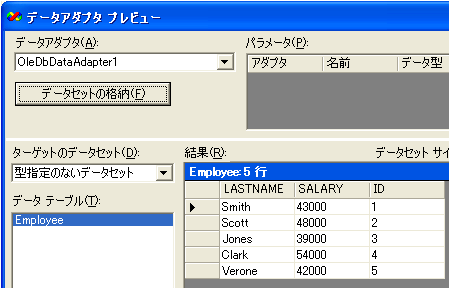
Visual Studio .NET�̃c�[���{�b�N�X�̃f�[�^�^�u����K�v��DataAdapter��Form�Ƀh���b�O���邩�AVisual Studio .NET�̃T�[�o�[�G�N�X�v���[������K�v�ȃf�[�^�x�[�X�̃e�[�u���Ȃǂ��h���b�O���܂��B�����I�ɍ쐬�����DataAdapter�I�u�W�F�N�g�̍\����K�v�ɉ����ĕύX���܂��B
���Ƃ��A���̂悤�ȃe�[�u����DataAdapter�ō\�������Ƃ��܂��B
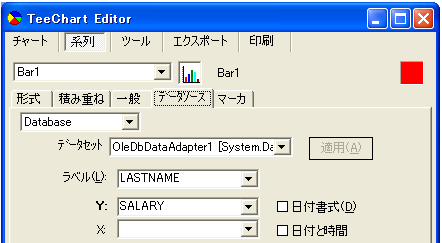
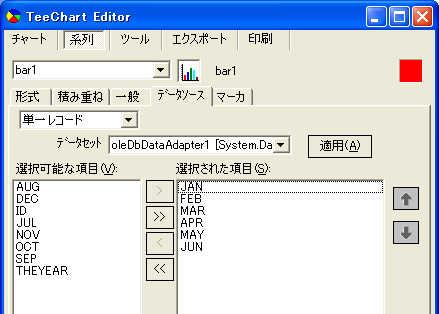
TeeChart�̃`���[�g�G�f�B�^�̌n��^�u�̒��̃f�[�^�\�[�X�^�u��I�����āA���}�̂悤�Ƀf�[�^�Z�b�g��ݒ肵�܂��B
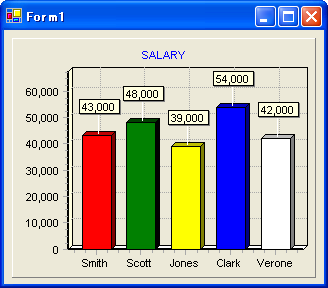
����ƁA���}�̂悤�ȃ`���[�g���ƂĂ��ȒP�Ɋ������܂��B
��1���R�[�h�P�ʁi�P�ꃌ�R�[�h�j�̃o�C���f�B���O

TeeChart�́A�f�[�^�x�[�X�̒P�ꃌ�R�[�h���ȒP�Ƀ`���[�g�ɂ��邱�Ƃ��ł��܂��B
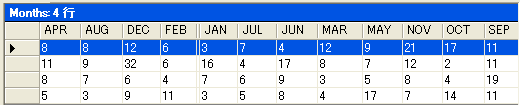
���Ƃ��A1�N1���R�[�h�Ō����̔���f�[�^����\������Ă���f�[�^���`���[�g�ɕ\������ꍇ�ł��B���Ƃ��A���̂悤�ȃe�[�u����DataAdapter�ō\�������Ƃ��܂��B
�@�P�ꃌ�R�[�h�̃f�[�^�ڑ��ɁATeeChart�̃`���[�g�G�f�B�^�𗘗p�����ꍇ
TeeChart�̃`���[�g�G�f�B�^�̃o�C���h�������n��^�u�̃f�[�^�\�[�X�^�u�ŁA�f�[�^�\�[�X�^���u�P�ꃌ�R�[�h�v�ɐݒ肵�܂��B
�P�ꃌ�R�[�h�̃`���[�g�̓f�[�^�Z�b�g�A�e�[�u����f�[�^�r���[���T�|�[�g���܂��B
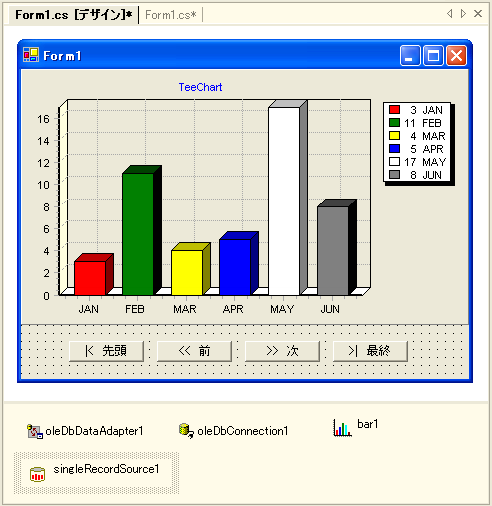
����ƁA���}�̂悤��Visual Studio .NET�̃f�U�C�i��ʂ̉����ɂ���u�R���|�[�l���g�g���C�v��TeeChart�́usingleRecordSource�v���\������܂��B
���́usingleRecordSource�v���ADataAdapter���o�R�����f�[�^�\�[�X�ƃ`���[�g�f�[�^���֘A�t����R�[�h�������I�ɒlj����Ă���܂��B
���Ƃ��A��L�̗�ł͎��̂悤�ȃR�[�h�������I�ɕt������v���O���}�̕��S���y������܂��B�܂��A�o�C���h���Ă���f�[�^�ɉ������`���[�g���f�U�C�����Ɋm�F�ł���Ƃ��������b�g������܂��Bprivate SingleRecordSource singleRecordSource1;
private Bar bar1;
�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E
singleRecordSource1 = new Steema.TeeChart.Data.SingleRecordSource();
singleRecordSource1.DataSource = sourceTableSet;
singleRecordSource1.ValueMembers = new string[] { "JAN", "FEB", "MAR", "APR", "MAY", "JUN" };
bar1 = new Steema.TeeChart.Styles.Bar();
bar1.DataSource = this.singleRecordSource1;
tChart1.Series.Add(bar1);
�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�A�P�ꃌ�R�[�h�̃f�[�^�ڑ����A�R�[�f�B���O�����ōs���ꍇ
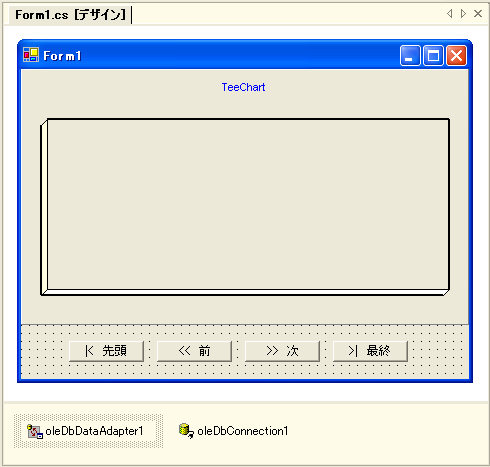
���̏ꍇ�́A�f�U�C�i��ɋ�̃`���[�g�R���|�[�l���g�itChart�j��z�u���ADataAdapter�Ńf�[�^�\�[�X���w�肵���A���}�̂悤�ȃV���v���ȃf�U�C����ʂƂȂ�܂��B
��CurrencyManager�I�u�W�F�N�g�𗘗p�������R�[�h�i�r�Q�[�V����
�`���[�g�̃f�[�^�\�[�X���i�r�Q�[�g������A�X�V����ɂ́AVisual Studio .NET��Windows�t�H�[����CurrencyManager�I�u�W�F�N�g���g�p����ƊȒP�ł��B
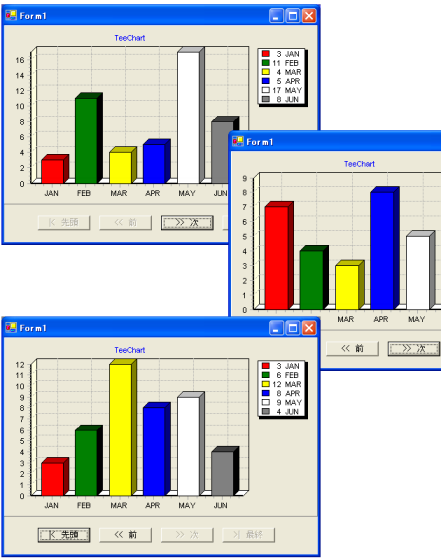
���Ƃ��A��}�̂悤�Ƀf�[�^���R�[�h�̑O�i���ރ{�^���Ƀ`���[�g�̕\����A��������ɂ́ACurrencyManager�I�u�W�F�N�g�𗘗p�������̂悤�ȃR�[�f�B���O��������@������܂��B
private DataSet sourceTableSet;
private DataTable sourceTable;
private void Form1_Load(object sender, System.EventArgs e)
{
sourceTableSet = new System.Data.DataSet();
oleDbDataAdapter1.Fill(sourceTableSet);
sourceTable = sourceTableSet.Tables[0];
ConnectChartToTable();
}
private CurrencyManager myCurrencyManager;
public void ConnectChartToTable()
{
myCurrencyManager = (CurrencyManager)this.BindingContext[sourceTable];
singleRecordSource1.RecordCurrency=myCurrencyManager;
tChart1[0].CheckDataSource();
}
private void MovePrevious()
{
if (myCurrencyManager.Position>0)
{
myCurrencyManager.Position=myCurrencyManager.Position-1;
tChart1[0].CheckDataSource();
}
}
private void MoveNext()
{
if (myCurrencyManager.Position<myCurrencyManager.Count-1)
{
myCurrencyManager.Position=myCurrencyManager.Position+1;
tChart1[0].CheckDataSource();
}
}
�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E
private void bnPrev_Click(object sender, System.EventArgs e)
{
MovePrevious();
CheckButtons();
}
private void bnNext_Click(object sender, System.EventArgs e)
{
MoveNext();
CheckButtons();
}
�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E�E
��TeeChart.NET��WebChart�����ASP.NET TeeChart.NET��Web�A�v���P�[�V�����ŗ��p����ɂ́A2�̕��@������܂��B�c�[���{�b�N�X���TeeChart��WebChart�R���|�[�l���g���g�p������@�ƁAWebChart�R���|�[�l���g���̑����ASP�y�[�W�̃X�N���v�g�ɃR�[�h�Ń`���[�g���쐬������@�ł��B�ȉ��ɁA�ȒP�ɏЉ�܂��B
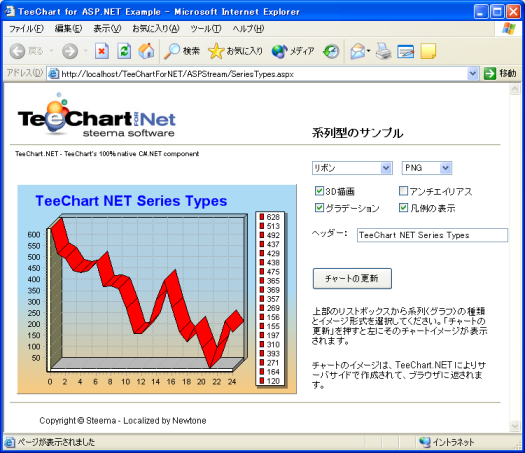
��WebChart�R���|�[�l���g���g�p������@
�y���s��z
Web�t�H�[���ł�TeeChart.NET
�� WebChart�R���|�[�l���g���g�p���܂��B
TeeChart.NET���C���X�g�[������ƃc�[���{�b�N�X��WebChart���lj�����܂��B
�@�y�c�[���{�b�N�X����WebChart�A�C�R���z
���t�H�[���Ƀ`���[�g��lj�
�c�[���{�b�N�X����WebChart�R���|�[�l���g��I�����AWeb�t�H�[�����WebChart���h���b�O���T�C�Y�����܂��B
�`���[�g���}�E�X�ʼnE�N���b�N���A���j���[����u�ҏW�v��I�����ă`���[�g�G�f�B�^���N�����܂��B
�`���[�g�G�f�B�^�ł́A�n��⎲����ё��̃`���[�g�̓������lj��A�ύX�ł��܂��B���`���[�g�̃f�U�C���ƃv���p�e�B�̃I�v�V����
�`���[�g�G�f�B�^�͎��s���ɂ�����`���[�g�̂قƂ�ǂ̍��ڂ�ݒ�ł��܂��B�ݒ��Web�t�H�[���ɕۑ�����܂��B
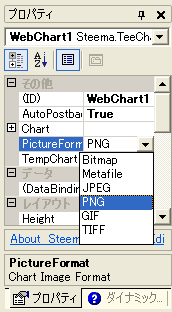
WebChart�G�f�B�^�̎g�����́AWindows �t�H�[���p�̃`���[�g�ƈꕔ�̃`���[�g�c�[���������ē����ł��B���C���[�W�t�H�[�}�b�g (PictureFormat�v���p�e�B)
�f�t�H���g�̃t�H�[�}�b�g��PNG�ł����A�v���p�e�B�E�B���h�E��PictureFormat�v���p�e�B��ύX�ł��܂��B
��File ���邢�� Session �̐ݒ� (TempChart�v���p�e�B)
TempChart�v���p�e�B�́A�e���|�����`���[�g���ǂ̂悤�ɕۑ����邩��ݒ肵�܂��B2�̗��p�\�Ȑݒ肪����܂��B
�@File
�f�t�H���g�ł�TeeChart���C���X�g�[������ƁA�e���|�����t�@�C���̈ʒu����ѓ����ȉ��z�t�H���_������������W�X�g���L�[���쐬���܂��B�ASession
�Z�b�V�����ɂ��e���|�����t�@�C����ۑ��ł��܂��B���C���^���N�e�B�u�`���[�g�C�x���g�̎g�p (AutoPostback �v���p�e�B)
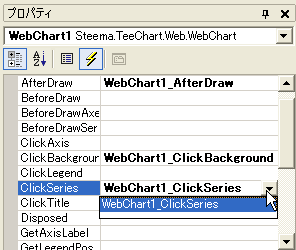
AutoPostback�v���p�e�B��True�ɐݒ肷��ƃC���^���N�e�B�u�C�x���g���g�p�ł��܂��B
�v���p�e�B�u���E�U�̃C�x���g���X�g����K�v�Ƃ���C�x���g���_�u���N���b�N����ƁA�C�x���g���ݒ肳��܂��B
�n����N���b�N�����ꍇ�̃C�x���g�ɁA���Ƃ��Ύ��̂悤�ȃR�[�h���L�q���܂��B
private void WebChart1_ClickSeries(object sender, Steema.TeeChart.Styles.Series s, int valueIndex, System.EventArgs e)
{
Steema.TeeChart.Chart tChart=((WebChart)sender).Chart;
clickedX=s.CalcXPos(valueIndex);
clickedY=s.CalcYPos(valueIndex);
msgText="Series: "+tChart.Series.IndexOf(s).ToString()+"\n\rValue: "+s.YValues[valueIndex].ToString("#0.00");
}��ASP�X�N���v�g�Ń`���[�g���쐬������@
�y���s��z
WebChart�R���|�[�l���g���̑����ASPX�y�[�W�̃X�N���v�g�ɃR�[�h�Ń`���[�g���쐬���܂��B
���X�N���v�g�Ƀ`���[�g��lj�
�@�V����ASP.NET Web�A�v���P�[�V�����̃v���W�F�N�g���쐬���܂��B�쐬���ꂽWeb�t�H�[���y�[�W���N���C�A���g�y�[�W�Ƃ��Ďg�p���܂��B
�A�V����Web�t�H�[���y�[�W��lj����܂��B���̃y�[�W�̓T�[�o�[�T�C�h�Ń`���[�g�R�[�h���������邽�߂Ɏg�p���܂��B
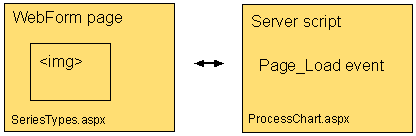
�������̃t���[
�N���C�A���g�̃u���E�U�y�[�W(SeriesTypes.aspx)�̓C���[�W���܂�ł��܂��B
���̃C���[�W�̃����N��aspx�̃T�[�o�[�X�N���v�g(ProcessChart.aspx)�ł��B
�N���C�A���g�y�[�W�́u�`���[�g�̍X�V�v�{�^����I������ƁA�K�v�ȕϐ���n���ăT�[�o�[�X�N���v�g���Ăяo���āA�N���C�A���g�y�[�W�ɓ��I�ȃ`���[�g��\�����܂��B��TeeChart�̃R�[�f�B���O
�T�[�o�[�T�C�h��TeeChart���R�[�f�B���O����ɂ́A�X�N���v�g�y�[�W�Ɂuusing Steema.TeeChart�v��lj����܂��B
�i��j using Steema.TeeChart;
TChart�̕ϐ���錾���āAPage_Load �C�x���g�̍ŏ��̕����ŃN���X���쐬���܂��B
�i��j
private TChart tChart;
private void Page_Load(object sender, System.EventArgs e)
{
tChart=new TChart();
�E�E�E�E�E�E�E�E�E
}���`���[�g�̎擾
�N���C�A���g�̃p�����[�^�ɂ��`���[�g���T�[�o�[����擾���܂��B
�`���[�g�̃��N�G�X�g��URL�̃N�G���E�X�g�����O�ő��M�ł��܂��B
�T�[�o�X�N���v�g���Ăяo�����߂̃R�[�h��Web�t�H�[���̃R�[�h�y�[�W�ŋL�q���܂��B
�i��j
���̗�ł́AWeb�t�H�[���̕ϐ����N�G���E�X�g�����O��ImageUrl�ɐݒ肵�܂��B
private void sendInfo()
{
seriesType=DropDownList1.Items[DropDownList1.SelectedIndex].ToString();
viewType=CheckBox1.Checked.ToString();
Image1.ImageUrl="http://"+webServer /*use webserver variable for server*/
+"/TeeChartForNET/ASPStream/ProcessChart.aspx?seriestype="
+seriesType+"&view="+viewType;
}
�T�[�o�[�X�N���v�g�̓N���C�A���g����N�G���E�X�g�����O�����APage_Load�C�x���g�Ń`���[�g�͍쐬����܂��B
�`���[�g�̓C���[�W�Ƃ��č쐬����A�N���C�A���g�փX�g���[���Ƃ��Ė߂���܂��B
�i��j
private void Page_Load(object sender, System.EventArgs e)
{
tChart=new TChart();
tChart.AfterDraw += new Steema.TeeChart.TChart.PaintChartEventHandler(this.tChart_AfterDraw);
/* ...add Series and data, etc ... */
//Process Get parameters received from client
if (Request.QueryString["view"]=="False")
tChart.Aspect.View3D=false;
else
tChart.Aspect.View3D=true;
MemoryStream tempStream = new MemoryStream();
tChart.Export.Image.PNG.Save(tempStream);
Response.ContentType="Image/PNG";
Response.OutputStream.Write(tempStream.ToArray(),0,(int)tempStream.Length);
tempStream.Close();
}���C�x���g�̒lj�
ASP�A�v���P�[�V�����ł́A�`���[�g�쐬��ɃC�x���g��lj����ď����ł��܂��B�i��j
private void Page_Load(object sender, System.EventArgs e)
{
tChart=new TChart();
tChart.AfterDraw += new Steema.TeeChart.TChart.PaintChartEventHandler(this.tChart_AfterDraw);
/* ...add Series and data, etc ... */
MemoryStream tempStream = new MemoryStream();
tChart.Export.Image.PNG.Save(tempStream);
Response.ContentType="Image/PNG";
Response.OutputStream.Write(tempStream.ToArray(),0,(int)tempStream.Length);
tempStream.Close();
}
private void tChart_AfterDraw(object sender, Steema.TeeChart.Canvas.Graphics3D g)
{
string tmpStr="Copyright My Organisation "+DateTime.Now.ToString();
g.TextOut(g.Chart.Width-(int)g.TextWidth(tmpStr)-5,g.Chart.Height-(int)g.TextHeight("H")-3,tmpStr);
}
AfterDraw�C�x���g�̃R�[�h�̓`���[�g�쐬���Ɏ��s����܂��B
����ȓ����i ���i���^�̃T���v���v���O������蔲���j
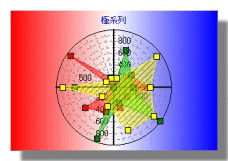
�����{���n�� ���{���n��́A�e�|�C���g���玟�̃|�C���g�ւ̃��C����\�����܂��B�I�v�V�����ɂ́A2D�����3D�A�K�i���[�h�A�����|�C���g�w��A�|�C���^�A���E�A�h��Ԃ��p�^�[���A����3D�A�ςݏd�ˁA�I�[�o�[���b�v�A�N���b�N�A�Â�3D����у}�[�J���܂�ł��܂��B
2D�̃��{���n��́A1�F�Ń��C���Z�O�����g��`�悵�Ȃ���قȂ�F�Ń|�C���g��`��ł��܂��B �g�p���Ă���n���Delete���\�b�h���g���āA�e�ՂɃ��A���^�C���`���[�g��\�����邱�Ƃ��ł��܂��B�X�N���[���Ǝ��͈͂̃X�P�[�����O�͎����I�ɍs���܂��B ���c�_�E���_�n�� �_�̃X�^�C���́A�قȂ郌�C�A�E�g(3D�A���u�A�ςݏd�ˁA�S�����A����)��\���ł��܂��B�I�v�V�����ɂ́A2D��3D�A�_�̐F�A�_�̃X�^�C���A�p�^�[���A�Â�3D�A���_�A�����}�[�N�ʒu�A�O���[�v�̐ςݏd�ˁA�}�[�N�A���E�Ȃǂ�����܂��B
�c�_�n��≡�_�n��́A���╉�̒l�̍����ŕ����̐ςݏd�˂�`��ł��܂��B �c�_�n��≡�_�n��́ABarBrush�v���p�e�B�́u���ԁv�F���g�p���ăO���f�[�V������`��ł��܂��B �ςݏd�ˏc�_�n��≡�_�n��́A�O���[�v�����ݒ�ł��܂��BStackGroup�v���p�e�B�́A�u�O���[�v�v���`���܂��B�O���[�v�̐��͌��E������܂���B
�@�c�_�n��≡�_�n��́A�C���[�W��`��ł��܂��B�f�U�C�����ɂ́ABarBrush�v���p�e�B���g�p���A���s���ɂ́A���̂悤�ɃR�[�f�B���O���܂��B
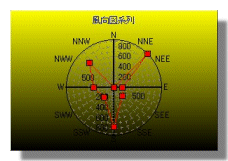
barSeries1.Brush.Image.LoadFile(@"c:\mybitmap.bmp");���ʌn�� �ʃX�^�C���͕����̈قȂ郌�C�A�E�g���ݒ�ł��܂��i3D�A�ςݏd�ˁA�S�����j�B2D�A3D�A�F�����A�p�^�[���A3D�������Â�����A���_�̎w��A�K�i���[�h�A�}�[�J�A���A�Ȃǂ̃I�v�V�������܂�ł��܂��B
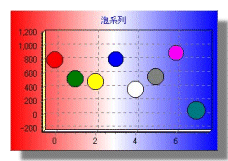
�ʌn��́A�ʗ̈��h��Ԃ��O���f�[�V�����v���p�e�B���܂�ł��܂��B���̋@�\�́A2�����␂�������̃O���f�[�V�����ł͈�w�ۗ����܂��B�����̃O���f�[�V�������T�|�[�g����Ă��܂��B �ʌn��́uY���_�v���w�肷�邱�Ƃ��ł��܂��B ���~�n�� �~�n��́A���S�ȗ��̂̉~��1����(�X���C�X)�Ƃ��Ēl��`�悵�܂��B
�X���C�X�͕������邱�Ƃ��ł��A����炪���ɏ������ꍇ�A�O���[�v�����邱�Ƃ��ł��܂��B
���̃I�v�V�����̓t�H�[�}�b�g�A�e�A�}�[�J����є��~�X�^�C�����܂�ł��܂��BAngleSize�v���p�e�B��RotationAngle�v���p�e�B���g�p���Đ������邢�͐��������̔��~�n���`��ł��܂��B ���܂���n�� �܂���n��̃`���[�g�X�^�C���͑����̃|�C���g���ł��������@�ŕ`�悵�܂��B����́A���ׂẴ|�C���g��ڑ����锖������P���Ɉ����܂��B�������̍œK��(�J��Ԃ��ꂽ�l�������Ȃ����ƂȂ�)�����s����܂��B���̌n��́A���A���^�C���A�v���P�[�V�����̒��ł��V�����|�C���g��lj����Ă������Ƃ��ł��܂��B
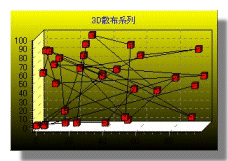
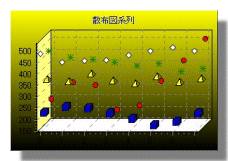
���U�z�}�n�� �U�z�}�n��̓|�C���^�[���g�p���āAXY�l��\�����܂��B
�e�|�C���^�[�́A�F�A3D�A�e�A�X�^�C���A�}�[�J�A�p�^�[���A���E�A���A�����Ȃǂ̂悤�ɁA�l�X�ȃv���p�e�B�������Ă��܂��B���A�n�� �A�͒��S�ʒu����є��a�ŕ\�킳��܂��B�e�A��OnGetPointerStyle�C�x���g���g�p���āA�قȂ�X�^�C�����������Ƃ��ł��܂��B�I�v�V�����̓X�^�C���A�p�^�[���A���E�A�}�[�N�A���a�Ȃǂ��܂�ł��܂��B
���K���g�n�� �K���g�`���[�g�́A�X�P�W���[���Ǘ��A�v���P�[�V�����Ȃǂɗ��p����܂��B�K���g�`���[�g�́A�X�^�[�g�ƏI���̊������|�C���g�ɗ^���܂��B�I�v�V�����ɂ́A�|�C���g�̃X�^�C���A���x���A�}�[�J�A�F�A���E���A�p�^�[���A�o�[�̃h���b�O&�h���b�v�A�ڑ����A�N���b�N�C�x���g�Ȃǂ�����܂��B
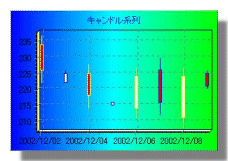
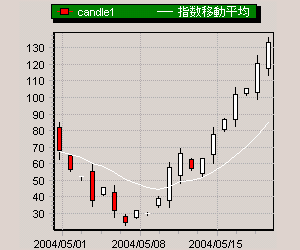
���L�����h���n�� �L�����h��(OHLC)�n��́A�������̗v�f(�L�����h���A������і_)�ŋ��Z�f�[�^��\�����܂��B�L�����h���̐F�͂����̎n�l�ƏI�l�̒l�Ɋ�Â��Čv�Z����܂��B
�T���i�y���Ȃǂ́j�f�[�^��X�l�̘A������C���f�b�N�X���g�p���č폜���邱�Ƃ��ł��܂��B�ݒ�I�v�V�����͋��E���A3D�`��A�n�l�ƏI�l�A�F�A�L�����h���X�^�C���A�}�[�J�Ȃǂ��܂�ł��܂��B�L�����h���`���[�g�͋��Z�����`���[�g�@�\(RSI�Ȃ�)�̊�{�ƂȂ��Ă��܂��B���������n�� �������n��́A3D��XYZ�f�[�^��́u���x���v�l�ɊY�����郉�C����`�悵�܂��B���x���̐��A���x���̊Ԋu�A���x���̈ʒu�A�F�A�}��̃J�X�^�}�C�Y���ł��܂��B����́A2D�ł̕`��A���邢��3D���[�h�ʼn�]���邱�Ƃ��ł��܂��B
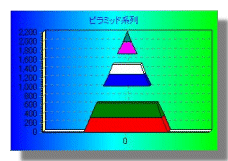
���s���~�b�h�n�� �s���~�b�h�n��́A�����s���~�b�h�`��Őςݏd�˂�ꂽ�|�C���g��`�悵�܂��B
��3D�U�z�n�� 3D�U�z�n��͕W���́u�|�C���^�[�v�I�u�W�F�N�g���g�p���āA�ǂ�XYZ�ʒu�ł��|�C���g��\�����邱�Ƃ��ł��܂��B�|�C���g�Ԃ̃��C�����\�����邱�Ƃ��ł��܂��B�Y�[���A��]�A��������уX�N���[�����T�|�[�g����Ă��܂��B
�@
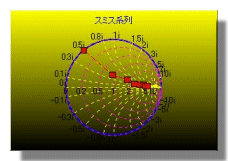
���X�~�X�n�� �X�~�X�n��̊e�|�C���g�́A���W�X�^���X�l��A�N�^���X�l�Œ�`����Ă��܂��B
�ɂ�~�̌p���n��̂قƂ�ǂ̋��ʃv���p�e�B���p�����܂��B�@
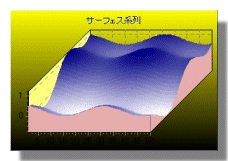
���T�[�t�F�X�n�� �T�[�t�F�X�́AXYZ�̕��������|�C���g�l�̃O���b�h��`�悵�܂��B�p���b�g�A���A�p�^�[���ANull�l�A���C���[�A�_�A���ʃu���V�A�}�[�J�A�O���f�[�V�����Ȃǂ̃I�v�V����������܂��B
���J���[�O���b�h�n�� �J���[�O���b�h�n��́A2D�̃T�[�t�F�X�ł��B�e�u�Z���v�́A�l��C�ӂ̐F�������܂��BAddXYZ���\�b�h�́A�J���[�O���b�h��h��Ԃ����߂Ɏg�p����܂��B�Z����̔C�ӂ́u�O���b�h�v�́APen�v���p�e�B���g�p���ĕ`�悳��܂��B
�@�@
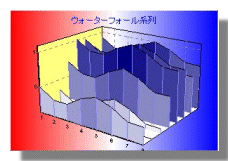
���E�H�[�^�[�t�H�[���n�� �E�H�[�^�[�t�H�[���n��̓T�[�t�F�X�n��Ɏ��Ă��܂��B
����́A�T�[�t�F�X�̊eZ���ɐ����́u�X���C�X�v��`�悵�܂��B���o�[3D�n�� �o�[3D�n��͏c�_�n��̊g���ŁA�e�_�̃|�C���g�ɈقȂ�Y���_�����n��ł��B
�@
���J�����_�[�n�� �J�����_�[�n��́AMicrosoft��Calendar�R���g���[���Ɠ��l�ȕ��@�Ō����̃J�����_�[��\�����܂��B���t�Z�����N���b�N���āu�{���v���t��ύX���܂��B�J�����_�[�n��́A�����̃J�X�^�}�C�Y�I�v�V����������܂��B
�����v�n�� ���v�n��̓��A���^�C���Ȏ��v��\�����܂��B�F�A�����X�^�C���A�w�i�A�O���f�[�V�����A�t�H���g�ȂǕ����̐ݒ�p�����[�^�����p�\�ł��B
���L�����o�X �`���[�g�́A����(x)���ɉ�����180�x��]���邱�Ƃ��ł��܂��B
�@
�_���X�^�C���̐��́A1�ȏ�̕��ŕ`�����Ƃ��ł��܂��B
lineSeries1.LinePen.Style = System.Drawing.Drawing2D.DashStyle.Dot;
lineSeries1.LinePen.Width = 3;Graphics3D�N���X�� RotationCenter�v���p�e�B�́A�`���[�g��]���̒��S����̃I�t�Z�b�g�l��ݒ肵�܂��B
tChart1.Graphics3D.RotationCenter.X =100;���R���|�[�l���g �u�`���[�g���X�g�{�b�N�X�v�R���|�[�l���g�̓`���[�g�R���|�[�l���g���̌n������ׂĕ\������J�X�^�����X�g�{�b�N�X�ł��B�G���h���[�U�͌n���\���E��\���ɂ�����A�n��̐F��n��^��ύX�ł��܂��B
�������̃v���p�e�B�ŁA���X�g�{�b�N�X�̃J�X�^�}�C�Y���\�ł��B�R�}���_�[�R���|�[�l���g�́A�p�l����̃{�^���Ń`���[�g�𑀍삷�邽�߂Ɏg�p����܂��B
�{�^���̋@�\�ɂ́A�Y�[���A�X�N���[���A��]�A�[���A�ҏW�A����A�N���b�v�{�[�h�ւ̃R�s�[�A�`���[�g�̕ۑ�������܂��B�M�������p�l���R���g���[���̓`���[�g�̌n��^��\�����܂��B ������v���r���[�_�C�A���O ����v���r���[�_�C�A���O�́A�v�����^�p����̃`���[�g�C���[�W��\�����A�v�����^�̑I���ƃy�[�W�ݒ�A�}�[�W����`���[�g�ʒu�̐ݒ�A�p����������яڍאݒ�Ȃǂ̊e�����p�����[�^�̃J�X�^�}�C�Y���������܂��B
���G�N�X�|�[�g�_�C�A���O �`���[�g�́A�G�N�X�|�[�g�_�C�A���O���g�p������A�R�[�h���쐬���āA�C���[�W�t�@�C���Ƃ���Windows �r�b�g�}�b�v�AJPEG�APNG�AGIF�ATIFF�t�H�[�}�b�g�ɃG�N�X�|�[�g���邱�Ƃ��ł��܂��B
�n��f�[�^�́AExcel�X�v���b�h�V�[�g�ɃG�N�X�|�[�g�ł��܂��B�G�N�Z���`���ŃG�N�X�|�[�g����ꍇ�A���x���A�|�C���g�̃C���f�b�N�X�Ȃǂ��܂߂镡���̃I�v�V����������܂��B
HTML�e�[�u���ւ̃G�N�X�|�[�g�ł́A�t�@�C���ɕۑ�������N���b�v�{�[�h�ɃR�s�[���s���܂��B
�e�L�X�g�f�[�^��XML�f�[�^�ւ̃G�N�X�|�[�g�ł́A�t�B�[���h�̃f���~�^�A���x����|�C���g�̃C���f�b�N�X���܂߂�悤�ȕ����̃I�v�V����������܂��B
�l�C�e�B�u�`���[�g�iTee�t�@�C���j�́A�e���v���[�g���쐬���邽�߂Ƀf�[�^�Ȃ��ŃG�N�X�|�[�g�ł��܂��B����́A�X�g���[����t�@�C���ɕۑ�����A���Ƃ��ΐV�����n�t�H�[�}�b�g�ݒ�ɂ�葼�̑O�����č쐬���ꂽ�`���[�g����`���[�g�ɒlj�����铮�I�ȃ`���[�g�Ŏg�p����܂��B
���C���|�[�g �`���[�g�̃e���v���[�g�̓t�@�C�����邢��URL�A�h���X���烍�[�h���邱�Ƃ��ł��܂��B
�n��͔C�ӂ̃e�L�X�g�\�[�X�����荞�ނ��Ƃ��ł��܂��B�e�L�X�g�̓t�@�C����URL�A�h���X���烍�[�h���邱�Ƃ��ł��܂��B
���c�[�� 3D�O���b�h�u���c�[����3D�n���90�x��]���܂��B�����z�l��x�l���������܂��B�C�ӂ̃O���b�h3D�n��(�T�[�t�F�X�Ȃ�)�œ��삵�܂��B�����Ɛ[������Inverted�v���p�e�B��True�ɃZ�b�g���邱�ƂŁA���l�̌��ʂ邱�Ƃ��ł��܂��B
�A�m�e�[�V�����c�[���́A�`���[�g�p�l����Ƀe�L�X�g��\�����܂��B����́A����������J�X�^���ʒu�̐ݒ肪�s���܂��B �A�m�e�[�V������Callout�I�u�W�F�N�g���܂�ł��܂��B
���̃I�u�W�F�N�g�̓A�m�e�[�V��������`���[�g�̔C�ӂ̈ʒu�փ��C�����������߂Ɏg�p����܂��B�����c�[���́A���̊J�n��i���邢�́j�I���ʒu�ɏ����Ȗ���\�����܂��B�����̎������`���[�g�ɒlj��ł��A�e�����͈قȂ鎲�ɐڑ��ł��܂��B�����́A�J�X�^�}�C�Y�ł��܂��i�y���A�p�^�[���A�T�C�Y�j�B �u�J���[�o���h�v�c�[���́A��`�͈͂��`���鏬���ȃI�u�W�F�N�g�ł��B
����́A���i���A�E�A��A���A�Ȃǁj�Ɍ������A�y���A�p�^�[���A�O���f�[�V���������������Ă��܂��B�C���[�W�c�[���́A�`���[�g�n��̔w�ʂɃs�N�`���i�r�b�g�}�b�v�AJPEG�Ȃǁj��`�悵�܂��B����́AGIS�i�n���j�V�X�e���p�ɁA�C���[�W��ɓ��������g�p�A���邢�͔w�i�Ƃ��ăC���[�W���g�p���鑼�̃A�v���P�[�V�����Ŏg�p�ł��܂��B�C���[�W�́A�ڑ����ꂽ�n��⎲�ƈꏏ�ɃY�[����X�N���[�����܂��B �~�X���C�X��Ń}�E�X�Ńt�H�[�J�X���邽�߂ɉ~�X���C�X�c�[�����g�p���܂��B �u�J���[���C���v�c�[���́A�w�肷�鎲�⎲�ʒu�ɐ���`�悷�鏬���ȃI�u�W�F�N�g�ł��B
����́A���l�Ƀ}�[�N���邽�߁A���邢�̓J�X�^�����ɂ���`���ꂽ�͈͂��邽�߂Ɏg�p�ł��܂��B��]�c�[���́A�`���[�g�S�̂��ĕ`�悷�����ɁA��]�̊ԂɃ��C���[�t���[����\�����邱�Ƃ��ł��܂��B ���� �����̎��͋t�����Ƀ��x���𑵂��邱�Ƃ��ł��܂��B
tChart1.Axes.Left.Labels.Align = TeeChart.AxisLabelAlign.Opposite;�����x���̓X�[�p�[�X�N���v�g�t�H���g�ɂ���Ďw�������ŕ\���ł��܂��B
tChart1.Axes.Left.Labels.Exponent = true;
tChart1.Axes.Left.Labels.ValueFormat = "#.0 x10 E+0";���ׂĂ̎��͕��ڐ���\�����邱�Ƃ��ł��܂��BMinorTickCount �v���p�e�B�͕��ڐ��̃O���b�h���̐��𐧌䂵�܂��B ���}�� �`���[�g�L�����o�X���g�p���āA�}���Ƀe�L�X�g��lj��\���ł��܂��B
�@�}��̃`�F�b�N�{�b�N�X��\���ł��܂��B�`�F�b�N�{�b�N�X���N���b�N���邱�ƂŌn���\��/��\���ɂł��܂��B
��: tChart1.Legend.CheckBoxes = true ;�������̈قȂ�}��e�L�X�g�̃X�^�C���́ALegend.TextStyle�v���p�e�B�ɂ���ăT�|�[�g����܂��B ���}�[�J �n��̃}�[�J�́AAngle�v���p�e�B���g�p���ĉ�]�ł��܂��B
�@ �@
�� .NET Compact Framework�ł�Pocket PC�AWindows CE �p�A�v���P�[�V�����̊J�� TeeChart Pro .NET 1J �ɂ́A .NET Compact Framework�ł�Pocket PC�AWindows CE �p�̃T���v���v���O�������t�����Ă��܂��B
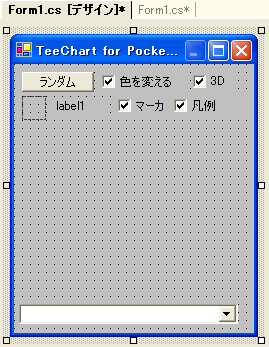
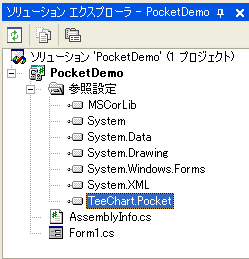
�y��{�f�U�C����ʁz
�Q�Ɛݒ�� TeeChart.Pocket ��lj����܂��B
���Ƃ��A���̂悤�ȃR�[�h�ŐV�����`���[�g���쐬���n����`���Ă����܂��B
public Form1()
{
//
// Required for Windows Form Designer support
//
InitializeComponent();
// Create Chart
tChart1=new TChart();
tChart1.Bounds=new Rectangle(6,60,220,176);
tChart1.Parent=this;
// Chart Title
tChart1.Header.Text="TeeChart PocketPC";
// Create horizontal bar series
horizBar1=new Steema.TeeChart.Styles.HorizBar();
horizBar1.FillSampleValues();
horizBar1.ColorEach=true;
tChart1.Series.Add(horizBar1);
// Manage clicks
horizBar1.Click+=new MouseEventHandler(series_Click);
tChart1.ClickLegend+=new MouseEventHandler(tChart1_ClickLegend);
// Other setup
label1.Text="";
AddComboStyles();
tChart1.Panel.Color=Color.Wheat;
}
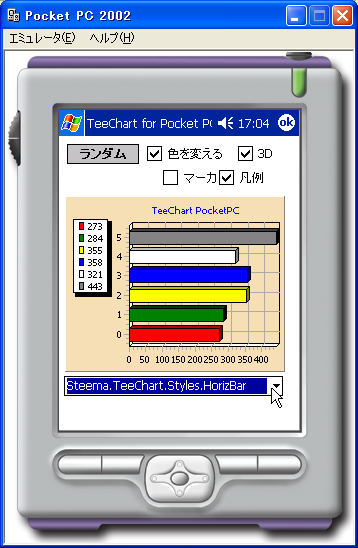
�yPocket PC 2002 �G�~�����[�^�ɂ����s��z
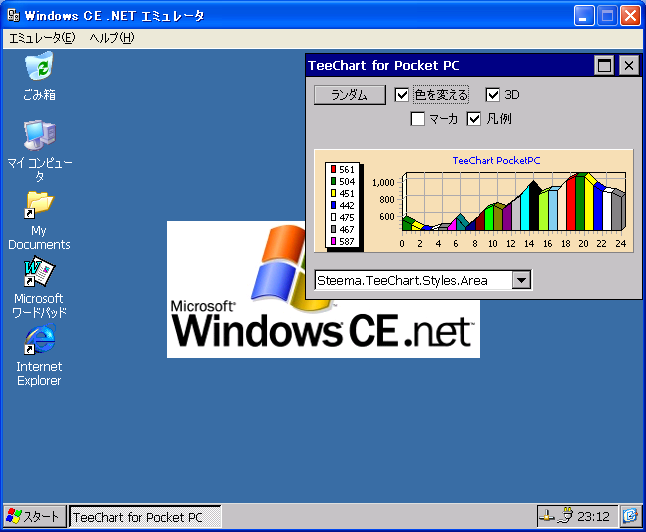
�yWindows CE .NET �G�~�����[�^�ɂ����s��z
�������^�C�����C�Z���X�EWeb Server �����^�C�����C�Z���X�ɂ���
TeeChart Pro .NET 1J ���g�p���Ă��q�l���쐬�����A�v���P�[�V�����́A���[�U�o�^�����Ă����������ƂŁA�����Ŕz�z�ł��܂��B�A���AWeb�@Server�����^�C�����C�Z���X��Web�@Server���ɕʓr���C�Z���X���K�v�ł���ڂ����́A�u���C�Z���X�p�b�N�v�̃y�[�W���������������B
���J�����C�Z���X�ɂ���
TeeChart Pro .NET 1J �̒ʏ�p�b�P�[�W�ɂ́A�J����1�����̊J���҃��C�Z���X���t�����Ă��܂��B���q�l��TeeChart Pro .NET 1J ���g�p���ĕ����̊J���҂ŊJ�������ꍇ�ɁA�����ȊJ�����C�Z���X�p�b�N�����p�ӂ��Ă���܂��B�ڂ����́A�u���C�Z���X�p�b�N�v�̃y�[�W���������������B
���W�����i�i�V���O�����C�Z���X �j
TeeChart Pro .NET 1J �u1�J���҃��C�Z���X�v 120,000�~
�i�ō� 126,000�~�jTeeChart Pro .NET 1J �u1Web Server �����^�C�����C�Z���X�v 43,000�~
�i�ō� 45,150�~�jTeeChart Pro .NET 1J �u+Source�v
�i��L�́u1�J���҃��C�Z���X�v�ɁuC#�\�[�X�R�[�h�v���t�����܂��j310,000�~
�i�ō� 325,500�~�j���Ή���
�Ή�OS
(���ׂē��{���).NET Framework 1.1/2.0�iWindows XP[32bit]/2000�j�AWindows Server 2003[32bit]�AWindows Vista[32bit]�A.NET Compact Framework�iPocket PC 2000�APocket PC 2002�AWindows CE .NET 4.1�j �Ή��R���e�i
(���ׂē��{���)Visual Studio.NET 2003�AVisual Studio 2005�AIIS5.0�AIIS6.0�ABorland C# Builder ���p�b�P�[�W���e
�ʏ�p�b�P�[�W �Z�b�g�A�b�vCD-ROM�A���[�U�o�^�J�[�h�Ȃ�
�i�}�j���A���Ȃǂ̃h�L�������g��CD-ROM�Ɋ܂܂�܂��j1 Web Server �����^�C�����C�Z���X ���C�Z���X�����_�A���[�U�o�^�J�[�h
�iCD-ROM�͕t�����Ă��܂���j
�@ TeeChart Pro .NET 1J
�J���� �X�y�C�� Steema Software�� ���{��ŊJ��&�����Ɛ�̔��� ������Ѓj���[�g��
���\�L���̎Ж��A���i���Ȃǂ͈�ʂɊe�Ђ̏��W�܂��́A�o�^���W�ł��B
���{�d�l�A�y�щ��i�Ȃǂ͗\���Ȃ��ɕύX����ꍇ������܂��BCopyright (C) NEWTONE Corporation. All rights reserved.