![]()

| オンラインショップ |
| 直販ショップ
! |
| コンポーネントソース
|
ユーザサービス
〔サポートページ〕
お知らせ
・ニュースリリース
・懐かCM
・イベント出展
・製品関連記事
ファインチャートコンポーネント
Chart ModelKit 4Jこのページは、Chart ModelKit 4J 関連のユーザ様より寄せられたご質問の一部とその回答を掲載しております。
【Chart ModelKit 4J Q&A一覧】
QNo.
タイトル
Q. 質問
日付
A. 回答
19 プロジェクトを開くとライセンスに関するメッセージが表示される
Q. 別のPCで作成した、本製品を利用したVisual Studio のプロジェクトを開くと次のようなメッセージがダイアログに表示されます。
The program has detected that you are possibly using one and the same
license key on more than one computer.
In order to use this program on this computer, you should acquire an
additional license.
To do that, please contact at nstore-j@newtone.co.jp
解決方法はありますか?
2012/07/24 A. はい、そのような現象になる場合があることが確認されています。この場合は、このメッセージを無視してダイアログの「Continue」ボタンを押しプロジェクトを開き、一度、プロジェクトの「リビルド」をお試しください。
18 ツールボックスへの登録 Q. インストールしても、ツールボックスに Chart ModelKit コンポーネントが表示されない場合がありますか?
2012/01/31 A. はい。以下の場合が該当します。
「インストールフォルダの選択」画面で「すべてのユーザ」を選択した場合、インストール時のユーザ以外のユーザでログインして VisualStudio を使用する場合は、ツールボックスに表示されません。この場合でも、Chart ModelKit コンポーネントを使用することは可能ですが、ツールボックスへは手動で登録してご利用ください。
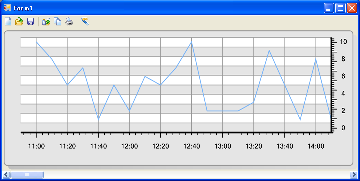
17 チャートのスクロール Q. ペンレコーダのようなグラフを作成し、右端に常に最新の値を描き、グラフのX軸をスクロールさせるようなグラフを描きたいのですが、どうすればよいですか?
<実行イメージ>
2010/10/08 A. サンプルプロジェクトを用意いたしました。
このサンプルプロジェクトは、下のスクロールバーでチャートがスクロールします。
次のリンクよりサンプルプロジェクトをダウンロードできます。
ChartScrollingAxis.zip
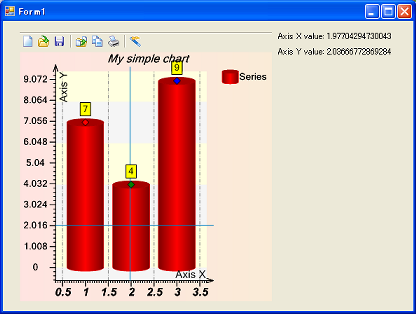
16 十字線の描画とXY値の取得 Q. Chart ModelKitで、ChartViewerのグラフ上をクリックしたポイントに十字の線を描画し、その位置のX値とY値を取得したいのですがどうすればよいですか?
2010/10/08 A. サンプルプロジェクトを用意いたしました。
<画面例>
次のリンクよりサンプルプロジェクトをダウンロードできます。
GettingStarted2.zip
15 チャートの各要素にコードでアクセス Q. Chart ModelKitでChartViewer上のチャートの各要素にコードでアクセスするにはどう記述すればよいですか?
2010/10/08 A. はい、Chart要素にアクセスするには、ChartViewer.Chart.GetByName()関数を使用します。
たとえば、チャート上の「AxisX」という名前の横軸の最大値を参照、設定する場合は、次のように記述します。
Axis axisX = (Axis)chartViewer1.Chart.GetByName("AxisX");
MessageBox.Show(axisX.MaxValue.ToString()); // 現在の最大値を表示
axisX.MaxValue = 100; // 最大値に100を設定
14 製品版なのに体験版ダイアログが表示される
Q. 体験版ではない製品版のライセンス登録を行ったChart ModelKit を含む.NET ModelKitを使用したアプリケーションをエンドユーザの実行環境で起動すると体験期間を示すダイアログ表示される場合があります。どうしたらよいですか?
2010/10/08
(2012/09/04修正)A. はい、それはプロジェクト内にある「licenses.licx」ファイルが関係しています。.NET ModelKitに限らず市販のコンポーネントをフォームに配置するとVisual Studioによってそのコンポーネントが自動的に「licenses.licx」にリスト(記述)されます。
しかし、フォームに配置せず実行時に新しいインスタンスを作成して利用するようなコードを記述してある場合は、「licenses.licx」にそのコンポーネントの記載はありません。
そういった場合にそのコンポーネントのライセンスが見当たらないため「体験版」などのダイアログが表示される仕組みになっているのです。
これを回避するためには、Visual Studioに頼らず必要なコンポーネントをあらかじめ「licenses.licx」ファイルに記載しておけばよいのです。
以下に、.NET ModelKitで使用するコンポーネントを製品別に記載します。必要部分をそのまま、「licenses.licx」に記載してください。
含まれる製品 コンポーネント名 licenses.licx上の記載 Report Sharp Shooter(全エディション)
および
ModelKit SuiteReportManager PerpetuumSoft.Reporting.
Designer.ReportDesigner,
PerpetuumSoft.Reporting, Culture=neutral
PerpetuumSoft.Reporting.
Components.ReportManager,
PerpetuumSoft.Reporting, Culture=neutralReport Sharp Shooter(LiteおよびWebを除く全エディション)
および
ModelKit SuiteReportDesigner
(RSS.RunTimeDesigner)PerpetuumSoft.Reporting.
Components.ReportManager,
PerpetuumSoft.Reporting, Culture=neutral
PerpetuumSoft.Reporting.
Designer.ReportDesigner,
PerpetuumSoft.Reporting, Culture=neutralReport Sharp Shooter(Webを除く全エディション)
および
ModelKit SuiteReportViewer
(RSS.Win)PerpetuumSoft.Reporting.
View.ReportViewer,
PerpetuumSoft.Reporting, Culture=neutralReport Sharp Shooter(Lite,Winを除く全エディション)
および
ModelKit SuiteSharpShooter
WebViewer
(RSS.Web)PerpetuumSoft.Reporting.
Web.SharpShooterWebViewer,
PerpetuumSoft.Reporting.Web, Culture=neutralOLAP ModelKit
および
ModelKit SuiteDataCube PerpetuumSoft.Olap.DataCube,
PerpetuumSoft.Olap,
Culture=neutralInstrumentation ModelKit(Webを除く全エディション)
および
ModelKit SuiteWidget
(IMK.Win)PerpetuumSoft.Instrumentation.
Windows.Forms.Widget,
PerpetuumSoft.Instrumentation, Culture=neutralInstrumentation ModelKit(Winを除く全エディション)
および
ModelKit SuiteWidgetProducer
(IMK.Web)PerpetuumSoft.Instrumentation.
Web.WidgetProducer,
PerpetuumSoft.Instrumentation.
Web,Culture=neutralChart ModelKit(Webを除く全エディション)
および
ModelKit SuiteChartViewer
(Chart.Win)PerpetuumSoft.Charts.Windows.
Forms.ChartViewer, PerpetuumSoft.Charts,
Culture=neutralChart ModelKit(Winを除く全エディション)
および
ModelKit SuiteWebChartViewer
(Chart.Web)PerpetuumSoft.Charts.Web.
WebChartViewer,
PerpetuumSoft.Chart.Web,
Culture=neutralReport Sharp Shooter for Silverlight
および
ModelKit SuiteReportServices (RSS.Silverlight) PerpetuumSoft.Reporting.
Silverlight.Server.ReportServiceBase, PerpetuumSoft.Reporting.
Silverlight.Server,
Culture=neutral
13 グラフィック処理 Q. コードで、チャート上に線や矩形などを描画することができますか?
2010/10/08 A. はい、可能です。こちらのサンプルをご覧ください。
LinesInChart.zip
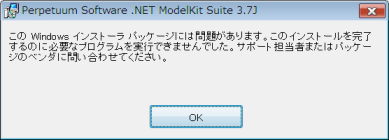
12 .NET Model Kit Suiteをインストールできません
Q. Windows Vistaに.NET Model Kit Suiteをインストールしようとしているのですが、次のメッセージが表示されインストールできません。
回避方法を教えてください。
2010/10/08 A. エクスプローラーなどでsetup.exeを右クリックし、"管理者として実行"を選択してインストールしてください。
11 チャート Q. 実行時にC#で"CustomPaletteItem"を実装するにはどうすればよいですか?
2010/10/08 A. 各系列値の色を変更するCustomPalette を使用したサンプルを作成しました。Series1 の Palette プロパティをご覧ください。サンプルは以下からダウンロードできます。
TestChartSeriesValue.zip
10 パイチャート Q. 実行時に各系列の値に色を設定するにはどうすればよいですか?
2010/10/08 A. あるSeries Valueの色を変更するには、 Series Value の数に応じて CustomPalette.Item プロパティを設定してください。次に、希望する Series Value インデックス のパレットの Fill プロパティを変更してください。こちらのサンプルをご覧ください。
TestChartSeriesValue.zip
9 パイチャート - パイスライスのラベル
Q. パイチャートを設定しています。値を追加するのはすごく簡単ですが、パイチャートの各スライスにテキストラベルをバインドする方法がわかりません。どうするのでしょうか?
2010/10/08 A. Formula プロパティのValueLabels に式を設定できます。この式は表示するテキストを定義します。また、カレントの値に文字列を結合("String" & Value)することもできます。
8 Y軸をデータソースにバインドする
Q. Y軸にdatetime 値、X軸には相対値を持つリボンチャート(両方とも同じテーブルから取得)を表示しなければなりません。どうやってY軸をデータソースにバインドできるのでしょうか?
2010/10/08 A. 実際には、"Value"プロパティにバインドできるようにするためにデータを変換しなければなりません(例:DateTime 型のToOADate ()関数を使用できます)。Value プロパティにDateTime 型をバインドするのは典型的ではないので、実装は多数のファクタに依存します。
実際に何をする必要があるか詳しく教えてください。(どうしてY軸にDateTime をしようするのですか?どのようなDateTime 型(Time/Date/Days/Hoursなど)を使用すればよいですか?Y軸のラベルには何を表示すればよいですか?)
Q. どうやってY軸にバインドするのか、double値以外の値のバインド方法を教えてください。Y軸でのDateTime 値の表示方法がわかれば、どのDateTime 型でも(時間:分なしのday値のラベル)試してみることができると思ったからです。
2010/10/08 A. Value-Axis(値軸)にバインドするために数値データが必要です。たとえば、年間積算日を表示したい場合、次のように式をバインドして使用できます。
getDayOfYear(DateTimeProperty)
Q. 面(スプライン)チャートに系列が2つあります。1つはチャートの系列値で、2つ目はスケールラベルの値を書くために使用し、チャートとして表示しない値の配列です。
Series2を基にしてY軸のスケールラベルの値を計算するにはformula プロパティをどうやって設定すればよいですか?2010/10/08 A. 問題は、ScaleLabels のテキストを計算するために系列の値を使用できないことです。
Series2が作成されるデータソースを変数として使用できます。7 ScaleLables - 表示または非表示
Q. VB.NET アプリケーションで、2つの異なるリボン系列がほぼ同じ領域にあって、とてもうまく表示されています。時々、値の1つが飛び、グラフがとても高い位置に表示されてしまい、2番目の値がほとんど平らな線になって、Y軸が黒くなってしまいます。この場合、ScaleLables を非表示にしたいのですが、どうすればよいですか?
2010/10/08 A. 相対性(絶対性ではない)のScaleLabels.Step (例:10の代わりに10%)を使用することをお勧めします。
また、次のコードを使用して ScaleLabels を非表示にすることができます。
コード:
Dim chart As PerpetuumSoft.Charts.Chart = ChartViewer1.Chart
Dim labels As PerpetuumSoft.Instrumentation.Model.ScaleLabels = CType(chart.GetByName(<Scale labels name>), PerpetuumSoft.Instrumentation.Model.ScaleLabels)
If Not labels Is Nothing Then
labels.Visible = False
End If系列の線の色を変更する Q. 動的にリボン系列の色を変更したいのですが、VB.NET のコードを教えてください。
2010/10/08 A. 次のコードを使用して線の色を変更できます。
コード:
Dim chart As PerpetuumSoft.Charts.Chart = ChartViewer1.Chart
Dim series As PerpetuumSoft.Charts.Series = CType(chart.GetByName("Series1"), PerpetuumSoft.Charts.Series)
If Not series Is Nothing Then
series.Stroke = New SimpleStroke(LineStyle.<Your style>, Color.<Your Color>, <Your line width>)
End If6 X軸の ScaleLabels Q. ユーザが見たい日付データを選択できるようにしています。過去3ヶ月のラベルを取得した場合、X軸のラベルがすべて別のラベルと重なってしまいます。ラベルを5つ飛ばしまたは10飛ばしで表示する方法はありますか?
2010/10/08 A. ScaleLabels.Step プロパティを使用してください。
5 コードでデータセットからチャートの値を取得する
Q. 以下のコードを使用すると、データは静的になり、データセットのデータではありません。
コード:
series.Values.Add(PerpetuumSoft.Charts.SeriesValue.Create(2, 6));コードを使って、データセットをチャートにバインドしたい。
2010/10/08 A. サンプルを作りました。このサンプルはチャートを作成し、系列を動的にデータソースにバインドする方法を示しています。次よりダウンロードしてください。
CreatingChartDynamicallyExample.zip (VB.NET)
BindToDataSet()メソッドをご覧ください。チャートにデータソースを追加するコードがあります。
ChartViewer1.DataSources.Add(New PerpetuumSoft.Charts.Windows.Forms.ChartDataSource(DataTable1, "MyDataSource"))
そして、系列のプロパティにこのデータソースをバインドします。
series.Bindings.Add(New PerpetuumSoft.Charts.SeriesBinding("Argument", "ColumnX"))
series.Bindings.Add(New PerpetuumSoft.Charts.SeriesBinding("Value", "ColumnY"))
4 エラー:
ChartArea オブジェクト参照がオブジェクトのインスタンスに設定されていませんQ. まず、私のソースコード(D2005 .NET)は以下の通りです。
コード:
function XY...
var
area : PerpetuumSoft.Charts.ChartArea;
series : PerpetuumSoft.Charts.Series;
axisX : PerpetuumSoft.Charts.Axis;
axisY : PerpetuumSoft.Charts.Axis;
title : PerpetuumSoft.Charts.Title;
legend : PerpetuumSoft.Charts.Legend;
begin
chart := PerpetuumSoft.Charts.Chart.Create;
area := PerpetuumSoft.Charts.ChartArea.Create;
series := PerpetuumSoft.Charts.Series.create;
axisX := PerpetuumSoft.Charts.Axis.create;
axisY := PerpetuumSoft.Charts.Axis.create;
title := PerpetuumSoft.Charts.Title.create;
legend := PerpetuumSoft.Charts.Legend.create;
series.Name := 'Series1';
series.ScaleType := perpetuumsoft.charts.ScaleType.Numerical;
series.View := PerpetuumSoft.Charts.AreaSeriesView.Create;
series.Values.Add(PerpetuumSoft.Charts.SeriesValue.Create(0, 3));
series.Values.Add(PerpetuumSoft.Charts.SeriesValue.Create(1, 8));
series.Values.Add(PerpetuumSoft.Charts.SeriesValue.Create(2, 6));
series.Stroke := PerpetuumSoft.Framework.Drawing.SimpleStroke.create;
series.Fill := PerpetuumSoft.Framework.Drawing.LinearGradientFill.Create;
series.AutoArgument := False;
axisX.Arrow := SharpAngleAxisArrow.create;
axisX.Name := 'AxisX';
axisX.stroke := PerpetuumSoft.Framework.Drawing.SimpleStroke.create;
axisX.StartFromZero := False;
axisY.Arrow := SharpAngleAxisArrow.create;
axisY.Name := 'AxisY';
axisY.Stroke := PerpetuumSoft.Framework.Drawing.SimpleStroke.create;
axisY.StartFromZero := false;
title.Name := 'Title1';
title.TextFill := PerpetuumSoft.Framework.Drawing.SolidFill.create(Color.Aqua);
title.Text := 'My Chart';
title.DockingType := PerpetuumSoft.Charts.DockingType.Top;
title.DockingStyle := PerpetuumSoft.Charts.DockingStyle.Outside;
title.Center := PerpetuumSoft.Framework.Drawing.Vector.Create(216,8.6).convertUnits(&Unit.Centimeter,&Unit.InternalUnit);
title.Size := PerpetuumSoft.Framework.Drawing.Vector.Create(432,17.28).convertUnits(&Unit.Centimeter,&Unit.InternalUnit);
title.TextAngle := 0;
legend.BadgeIndent := 0;
legend.Center := PerpetuumSoft.Framework.Drawing.Vector.Create(386.44,39.68).convertUnits(&Unit.Centimeter,&Unit.InternalUnit);
legend.DockingStyle := perpetuumSoft.Charts.DockingStyle.Outside;
legend.DockingType := perpetuumsoft.Charts.DockingType.Right;
legend.ItemMargins := PerpetuumSoft.Framework.Drawing.Margins.Create(3.2,3.2,3.2,3.2);
legend.Name := 'Legend1';
legend.Size := PerpetuumSoft.Framework.Drawing.Vector.Create(32,32).convertUnits(&Unit.Centimeter,&Unit.InternalUnit);
legend.TextFill := PerpetuumSoft.Framework.Drawing.SolidFill.Create(Color.AliceBlue);
area.Name := 'ChartArea';
area.Dock := PerpetuumSoft.Charts.ChartAreaDockStyle.Client;
area.Fill := PerpetuumSoft.Framework.Drawing.SolidFill.Create(Color.White);
area.Palette := PerpetuumSoft.Charts.PaletteContrast.Create;
area.Center := PerpetuumSoft.Framework.Drawing.Vector.Create(216,152).convertUnits(&Unit.Centimeter,&Unit.InternalUnit);
area.Elements.Add(series);
area.Elements.Add(AxisX);
area.Elements.Add(AxisY);
area.Elements.Add(Title);
area.elements.Add(legend);
chart.GridStep := 16;
chart.MeasureUnit := &Unit.Pixel;
chart.Name := 'Chat1';
chart.Size := PerpetuumSoft.Framework.Drawing.Vector.Create(432,304).convertUnits(&Unit.Centimeter,&Unit.InternalUnit);
nicht auf eine Objektinstanz festgelegt
chart.Elements.Add(area);
chartViewer1.Chart := chart;
end;
別のスレッドのサンプルからこのコードを作成しました。ChartViewer で次のエラーが出ます。
引用:
ChartArea : オブジェクト参照がオブジェクトのインスタンスに設定されていません。
ゼロの参照はないのにどうしてこのエラーが出るのかわかりません。2010/10/08 A. Delphiコードを見てみたら、軸の方向が設定されていませんでした。このコードをVB.NET で確認したら同じようなエラーが出ました。その後、次のコード(VB.NET)を使用して軸の方向を設定したら、動作しました。
axisX.Direction = PerpetuumSoft.Charts.AxisDirection.X
axisY.Direction = PerpetuumSoft.Charts.AxisDirection.Y
3 パラメータをチャートに渡す Q. 実行時にチャートのタイトルや凡例の値を設定したいので、パラメータとしてチャートに渡さなければなりません。どうしたらいいですか?
2010/10/08 A. 動的にチャートを作成し、実行時に一部のプロパティを変更する方法を示した簡単なサンプルを作りました。次よりダウンロードできます。
CreateChartDynamically.zip (C#)
2 Chart ModelKit とOLAP ModelKitのコードをバインドする
Q. ChartSampleCenterの中にあるChart ModelKitをOLAP ModelKitにバインドさせるサンプルコードを見てみました。
列と行を切り替えても、Chart ModelKitのXスライスとYスライスがその切り替えについていかないことに気付きました。
切り替えたときにXスライスとYスライスも更新されるコードはありますか?2010/10/08 A. 行を列に変えてデータキューブのレイアウトを変更するという意味でしょうか?それなら、データは再計算されます。もう1つの件は、このサンプル内のグラフは特定のレイアウトで作成されます。従って、他のレイアウトではキューブのスライスにデータがない場合があります。グラフを変更しても、正しくない場合があります。
違うことでしたら、もう少し詳しく教えてください。Q. 説明します。
ユーザがOLAP Model Kit を変更するたびに自動的にその変更がOLAP チャートに反映されるようにOLAP Model Kit にOLAP チャートをバインドしたい。更に、OLAP チャートをバインドし、変更を反映させるコードはデータソースの構造とは完全に独立させる必要があります。
ChartCenterSampleで行を列にドラッグ&ドロップしたら、チャートも同じことを行えるようにしたい。
良い例としてはOfficeのWeb Component (Windows Formsのコンテキストで使用可能)です。OWCのChartSpaceをPivotTableにそのようにバインドできます。
Chart ModelKit ではできますか?2010/10/08 A. データキューブのレイアウトに応じて、コードからデータソース内にフィールドを割り当てることができます。次のサンプルをご覧ください。
ChartWithOLAPSample.zip
これは簡単な例です。データキューブのレイアウトに応じてチャートを変更する別の方法がいくつかあります。
1 チャートが新しい値に更新されない
Q. 非常にシンプルなWinFormsチャート(デフォルトのスプラインチャート)があって、標準の値配列リストが読み込まれます。
新しい値に更新するには何をしなければならないですか?
"reload"を呼び出しても何も変わりません。
私がしたのは次の通りです。
private void FillLChart()
{
ArrayList ints = new ArrayList();
for (int i = 0; i < 10; i++)
{
ints.Add(new Point(i, i*2));
}
chartViewer1.DataSources.Add(new ChartDataSource(ints, "points"));
chartViewer1.Reload();
}
何が足りないのでしょうか?2010/10/08 A. 系列のDataSourceプロパティを設定すればデータソースを表示するはずです。それには次のことを行ってください。
1) series1.DataSourceプロパティのデザイナを立ち上げる
2) DataSource フィールドにデータソース名(お客様のデータソース名は"points"です)を入力してください。
3) argument とvalue にフィールド名を入力してください。お客様の場合、Argument プロパティに"X"、Value プロパティに"Y"を入力しなければなりません。
Copyright (C) NEWTONE Corporation. All rights reserved.