|
|
新しい系列 |
|
1 |
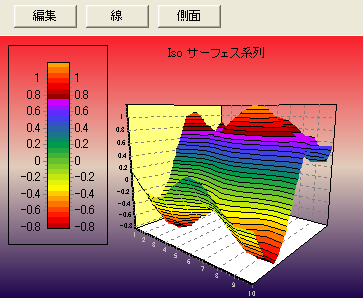
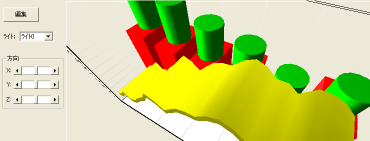
Isoサーフェス
Isoサーフェス系列はTSurfaceSeriesと非常に類似しています。仰角の値としてY値を使用して、通常間隔のZのグリッド素子に対してXの3D
XYZメッシュを描画します。サーフェスとIsoサーフェス系列の違いは、Isoサーフェスはサーフェスとは異なった方法で各「セル」を塗りつぶします。サーフェス系列は各セルのY値を基に、計算された色を使用してセルの内側を描画します。対照的に、Isoサーフェスはセルのスロープに依存する複数の色とパレット色の数の「水平な」バンドで各セルを塗り潰します。Isoサーフェス系列は3Dモードで表示された、塗り潰された等高線系列のように見えます。
 |
|
2 |
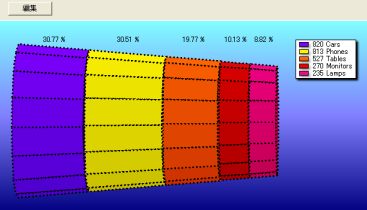
ボリュームパイプ
ボリュームパイプ系列は各ポイントに関連している前面に値を表示します。円錐の先端近くの値を先端から離すために、ポイント領域の相対幅に作用する系列の円錐の先端を調節できます。
 |
|
3 |
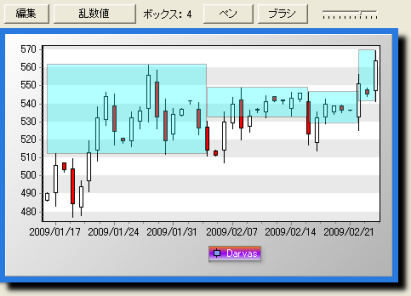
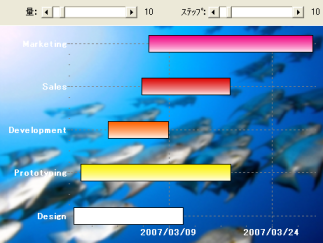
ダーバス
ダーバスボックスはニコラスダーバスの本(How I Made $2,000,000 in the
Stock
Market)のページから取得されました。ボックスはトレンドを正規化するために使用されます。「買い」サインは株価がボックス上部を越えると示されます。「売り」サインは株価がボックス下部より下に下がると示されます。
 |
|
4 |
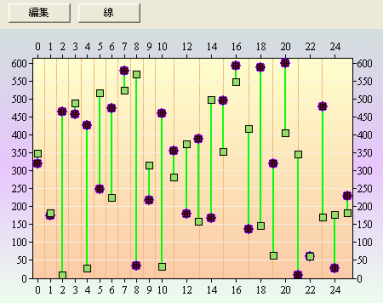
High-Lowライン
High-Low系列は各ポイントの安値から高値までにいたる垂直線を描画します。各系列ポイントの安値と高値(あるいはどちらか一方)の位置にポインタシンボルを表示することができます。
 |
|
5 |
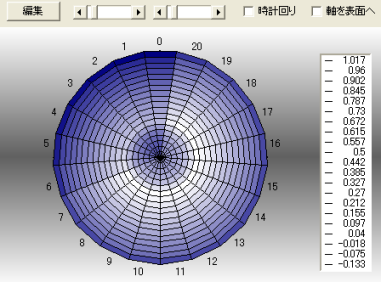
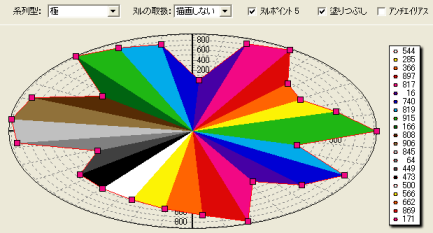
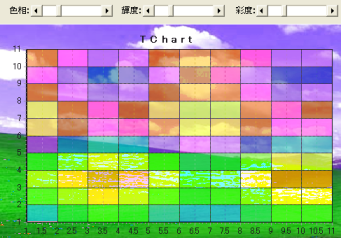
極グリッド
例えばセクタとトラックのあるハードディスクプレートと非常に似た円形グリッドのセルとして配列の値を表示します。AddCellメソッドは系列を満たすために使用されます:
With TChart1.Series(0).asPolarGrid
.NumSectors = HScroll1.Value
.NumTracks = HScroll2.Value
TChart1.Series(0).BeginUpdate
For Sector = 0 To .NumSectors - 1
For Track = 0 To .NumTracks - 1
sqr1 = Cos(Sector / (.NumSectors * 0.2))
sqr2 = Cos(Track / (.NumTracks * 0.2))
If sqr1 < 0 Then
sqr1 = 0
End If
If sqr2 < 0 Then
sqr2 = 0
End If
tmp = 0.5 * Sqr(sqr1) + _
Sqr(sqr2) - _
Cos(Track / (.NumTracks * 0.5))
.AddCell Sector, Track, tmp
Next Track
Next Sector
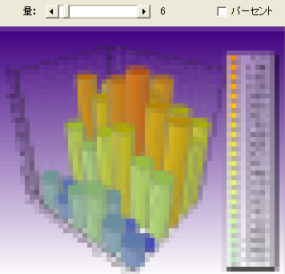
TChart1.Series(0).EndUpdate
.AngleIncrement = 360 / .NumSectors
End With
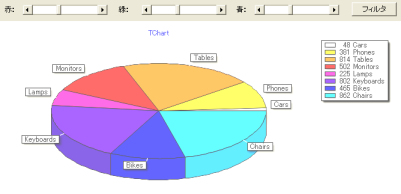
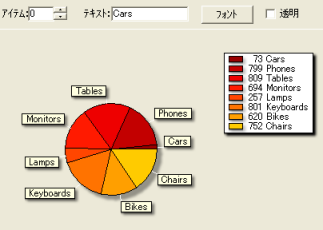
 |
|
6 |
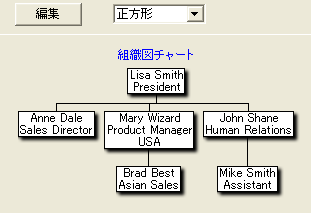
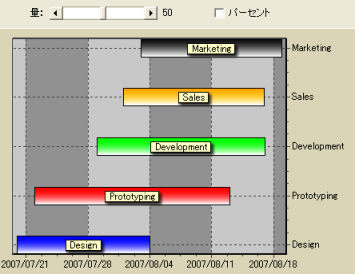
組織図
組織図チャートは会社や社員などを階層構造の要素として表示します。
 |
|
7 |
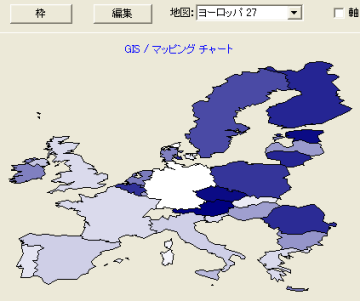
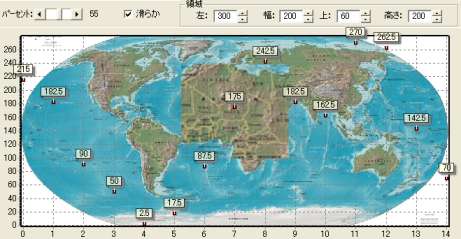
GIS/マップ
TWorldSeriesは世界、大陸、米国のような国の地図を自動で可能にします。各国(多角形)には、形式(グラデーション、ブラシ、ペンなど)と同様に色、テキスト、および値のプロパティがあります。系列にはClickedメソッドやCursorプロパティがあり、OnClickイベントはユーザが国をクリックすると発生します。
 |
|
8 |
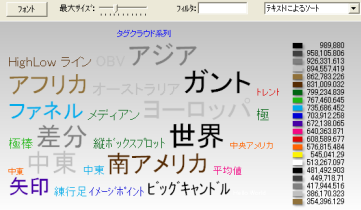
タグクラウド
アルファベットやYValueによってソートされたXLabelのテキスト値(タグ)のリストを描画します。各ラベル(タグ)はその値にあった(他のラベルと比較された)フォントサイズを使用して表示されます。GetTagFontSizeメソッドは与えられたタグインデックスに適したフォントサイズを返します。タグはAddTagメソッドを使用して追加する方が簡単ですが、継承したAddメソッドを呼び出すことと同等です。タグの色はデフォルトのValueColorメソッド(タグのYValueに基づいて色を計算します)、Paletteプロパティ、UseColorRangeプロパティを使用して取得します。タグはFilterプロパティを使用してフィルターにかけることができます。タグの間の間隔はTagSeparationプロパティによって制御されます。Pen、Brush、およびGradientプロパティはタグの後ろの領域を塗りつぶすために使用することができます。チャートのClipPointsプロパティは、チャートの境界の外にタグを表示することができるかどうかを制御します。nDrawTagイベントを使用して各タグを表示する際に使用するフォントをカスタマイズすることができます。そのイベントはタグを表示する時や系列のタグの幅や高さを計算しなければならない時に毎回呼び出されます。
 |
|
9 |
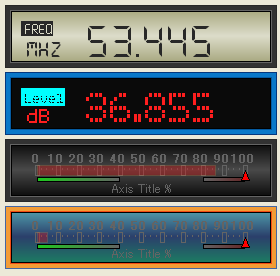
数値・線形ゲージ
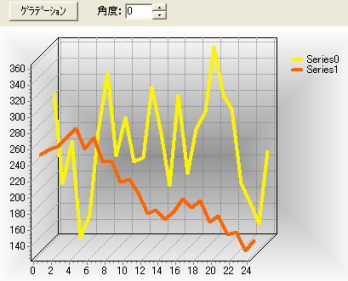
数値ゲージと線形ゲージの系列スタイルは、計器板を構成する簡単な方法を提供します。
 |
|
10 |
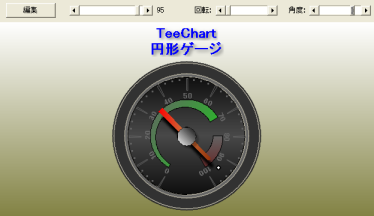
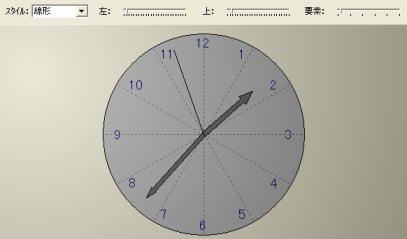
円形ゲージ
円形ゲージは、多様なスタイルとモードを提供します。
 |
|
|
新しいチャートツール |
|
11 |
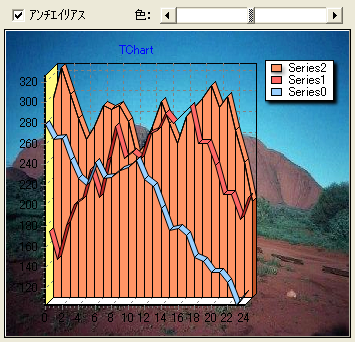
アンチエイリアスフィルタ
アンチエイリアス フィルタはチャートキャンバスを新しいTAntiAliasCanvasに置き換えます。
TAntiAliasCanvasオブジェクトはWindows
GDIのデフォルトの"line"と"polygon"を滑らかな線で描画するように置き換えます。また、このデモは例えば背景画像を含むチャートパネル全体のカラーパレットを変更するためのフィルタ(THueLumSatFilter)の使用法を示しています。
 |
|
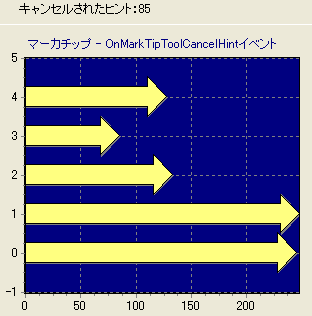
12 |
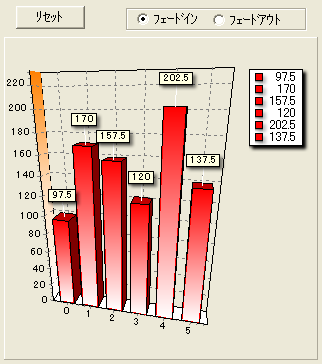
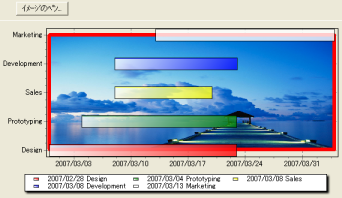
フェーダ
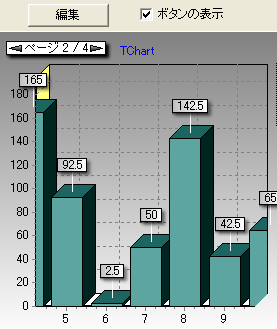
チャートのフェードイン/フェードアウトを行うためにフェーダを使用してください。フェーダでは速度、方向、色を制御できます。
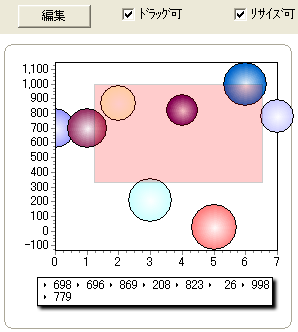
 |
|
13 |
フレーム
TFrameToolを使用して、チャートに装飾的なフレームを適用してください。TFrameToolはいくつかのフレームスタイル(木、メタルなど)と余白を提供します。
 |
|
14 |
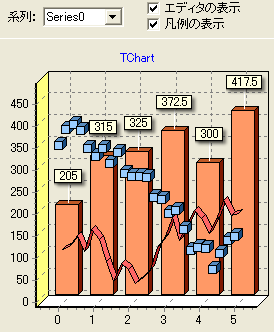
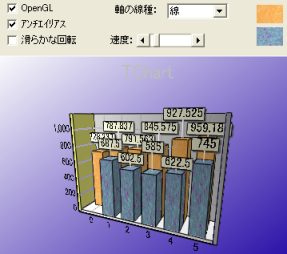
データテーブル
データテーブルツールは、指定した軸の位置に各ポイントの数値を表示します。系列の凡例の内容は、任意でグリッドの側面に表示することができます。
 |
|
15 |
凡例パレット
凡例パレットは連続的なグラデーションパレット(ISO
チャートの典型)を提供します。凡例パレットはパレットの各側面のスケールの軸の構成やコメントを追加する機能を提供することにより、チャート内に配置することができます。
 |
|
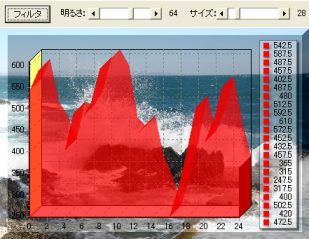
16 |
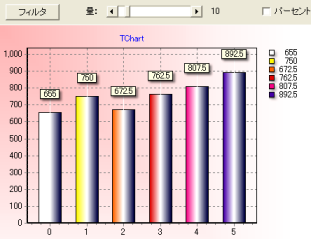
虫眼鏡
チャート上の虫眼鏡を移動させてください。
 |
|
17 |
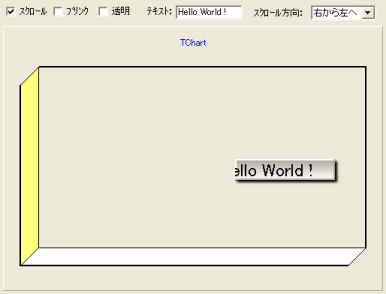
スクロールするバナー
バナーをスクロールさせたり、テキストを点滅させます。
 |
|
18 |
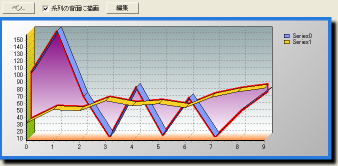
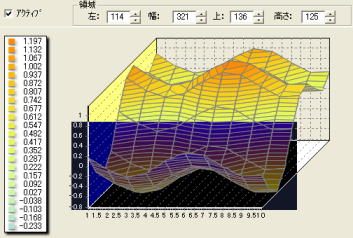
系列領域
系列領域ツールはデータ系列と定義済みの値のレベルの間の領域を特定するために使用することができます。
 |
|
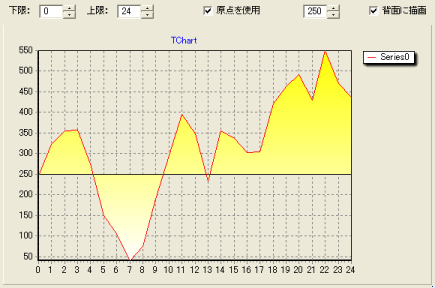
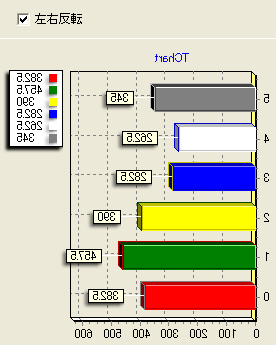
19 |
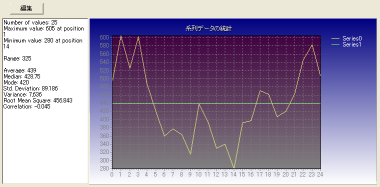
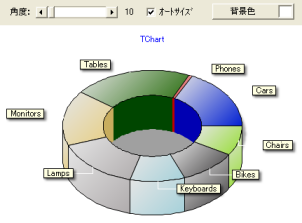
系列統計
系列に平均値やトレンドなどのような基本関数を簡単に追加できます。また、選択された系列に関する基本の統計情報をレポートで表示します。
 |
|
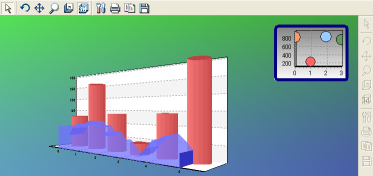
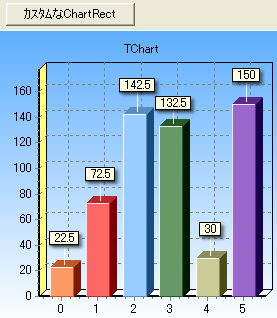
20 |
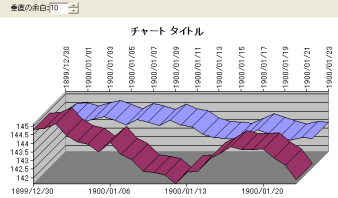
サブチャート
チャート内のチャート。サブチャートツールはチャートコンポーネントに入れ子のチャートを無制限に追加します。
 |
|
21 |
テキスト3D
このツールはOpenGLを使用せずにテキストを3Dモードで表示します。
 |
|
22 |
系列置換
データの異なった面を表示するために系列のValueListを置き換えます。
 |
|
23 |
ビデオクリエイター
TVideoToolはチャートを表示する度に(それに合った)フレーム付きの標準のWindows
AVIビデオファイルを作成します。ライブチャートを表示するビデオを作成するために、例えばビデオツールと回転アニメーション(またはTSeriesAnimateツール)を組み合わせることができます。また、ビデオは動画のリアルタイムチャートもしくはその他の複数のチャートとして作成できます。
 |
|
24 |
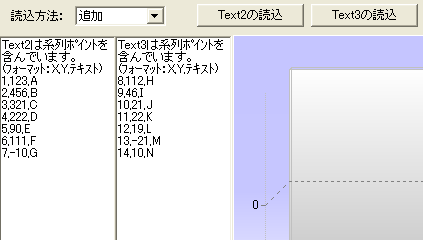
ビデオプレイヤー
ビデオプレイヤーツールはビデオ(標準のWindows
*.aviファイル)をチャートそのもの、凡例、アノテーション、またはカスタムな矩形など、複数のチャートオブジェクトのバックグラウンドとして再生できます。同時に複数のビデオを再生することができます。注意:
現在のCPUによって、ビデオの速度は正確ではないかもしれません。DivX、XVid、MPEGなどのような他のビデオ形式を再生するためには、Video
For Windowsと互換性のあるドライバが必要です。
 |
|
|
新しい関数
|
|
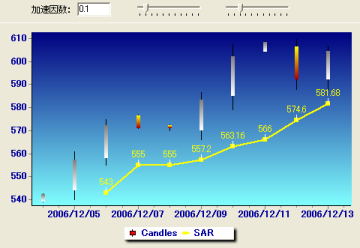
25 |
SAR
「ストップ・アンド・リバース」 金融関数
詳しい情報:
http://www.linnsoft.com/tour/techind/sar.htm
http://calderone.eresmas.com/parabolic_sar.htm
http://es.biz.yahoo.com/edu/tech/osciladores1014.html
 |
|
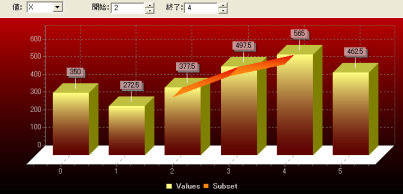
26 |
部分集合
部分集合関数は、ソース系列のポイントをフィルタにかけて、StartValueとEndValueプロパティの間の値を追加します。
' 5から25までの両方を含んだポイントを取得します。
TChart1.Series(1).FunctionType.asSubset.StartValue = 5
TChart1.Series(1).FunctionType.asSubset.EndValue = 25
 |
|
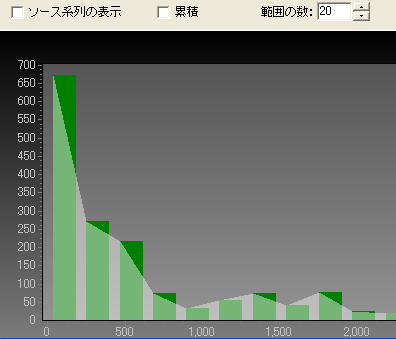
27 |
ヒストグラム
ソース系列のデータを指定した場合、ヒストグラム関数は指定した範囲にソース値を何回割り当てるかを計算します。
TChart1.Series(1).FunctionType.asHistogram.NumBins = 30
TChart1.Series(1).FunctionType.asHistogram.Cumulative = False
 |
|
|
軸での新しい機能
|
|
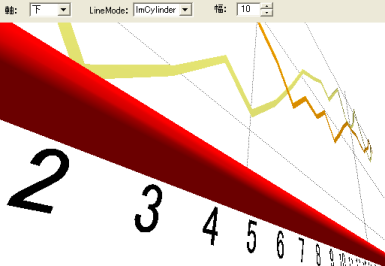
28 |
AxisPenのLineModeプロパティ
3DのOpenGLキャンバスを使用して描画されたチャートは、軸を線、円筒、あるいは矩形として表示できます。軸のLineModeプロパティは線のスタイルを制御します。
 |
|
29 |
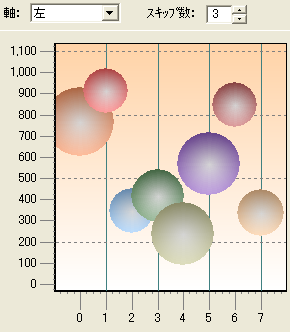
グリッドのペン/DrawEveryプロパティ
軸グリッド線は、1つずつ、あるいは"n"線毎に描画することができます。DrawEveryプロパティは、スキップするためのグリッド線の数を定義します。
TChart1.Axis.Left.Grid.DrawEvery = 3
 |
|
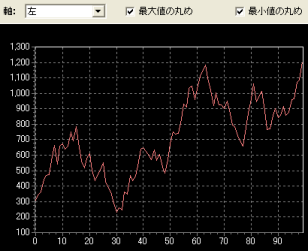
30 |
最大値/最小値の丸め
軸の最小値や最大値が自動の場合、「丸められた」値で表示することもできます。たとえば、系列が12から95までの値を持っている場合、軸の最小値は10に丸められ、最大値は100に丸められます。
TChart1.Axis.Left.MaximumRound = True
TChart1.Axis.Left.MinimumRound = True
 |
|
|
凡例での新しい機能
|
|
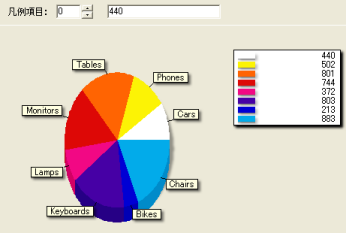
31 |
Itemsプロパティ
チャートの凡例はItemsプロパティに全ての値が格納されます。
TChart1.Legend.Item(5).Text = "Hello"
 |
|
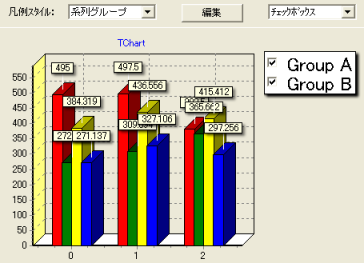
32 |
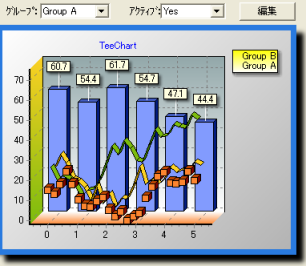
系列グループ
チャートに系列グループがある場合、凡例に系列の名称あるいは系列のグループ名を表示することができます。
TChart1.Legend.LegendStyle = lsSeriesGroups

|
|
33 |
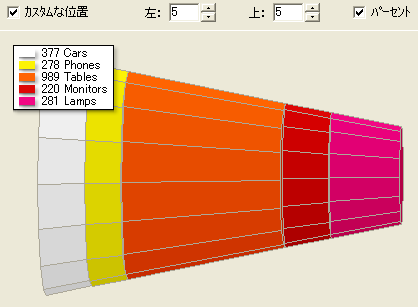
位置のパーセント
凡例の位置(左と上)はピクセルの座標あるいはチャートの縦と横のパーセント(0から100)として表すことができます。
TChart1.Legend.CustomPosition = True
TChart1.Legend.PositionUnits = puPercent
TChart1.Legend.LeftPercent = 25 '%
TChart1.Legend.LeftPercent = 34 '%

|
|
34 |
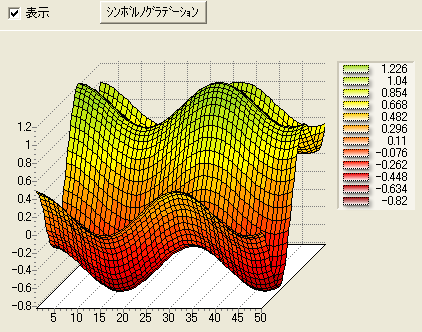
シンボルのグラデーション
チャートの凡例のシンボルはグラデーション色を使用して塗りつぶすことができます。
TChart1.Legend.Symbol.Gradient.Visible = True

|
|
35 |
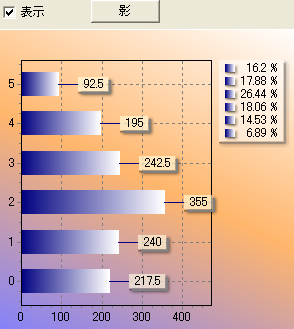
シンボルの影
チャートの凡例シンボルは、背面に影を表示することができます。
TChart1.Legend.Symbol.Shadow.Size = 5

|
|
|
系列での新しい機能
|
|
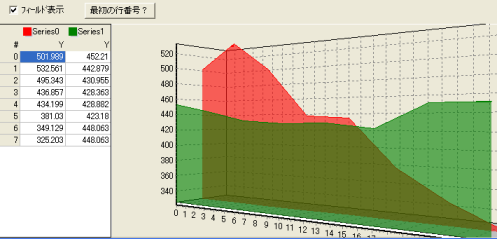
36 |
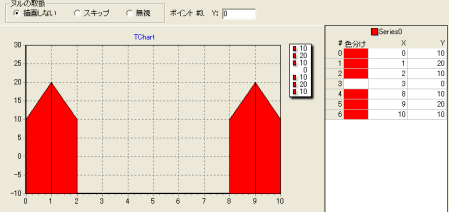
面系列/のヌルの取り扱い
面系列のヌル(空)ポイントは表示したり無視することができます。また、表示する場合は2つのモードで描くことができます。(描画しない
または スキップ)
TChart1.Series(0).asArea.TreatNulls = tnSkip

|
|
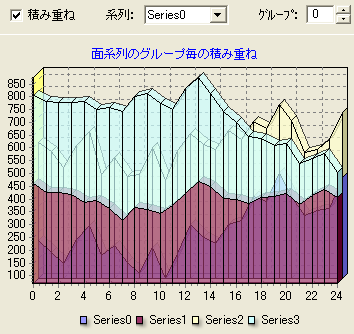
37 |
面系列/積み重ねグループ
複数の面系列は、他の面系列の上に積み重ねることができます。さらに、系列のグループ単位で積み重ねることができます。グループ番号を使用して、一緒に積み重ねたい系列を割り当ててください。
TChart1.Series(0).asArea.MultiArea = maStacked
TChart1.Series(1).asArea.MultiArea = maStacked
TChart1.Series(2).asArea.MultiArea = maStacked
TChart1.Series(3).asArea.MultiArea = maStacked
' Now create two groups:
TChart1.Series(0).asArea.StackGroup = 0
TChart1.Series(1).asArea.StackGroup = 0
TChart1.Series(2).asArea.StackGroup = 1
TChart1.Series(3).asArea.StackGroup = 1

|
|
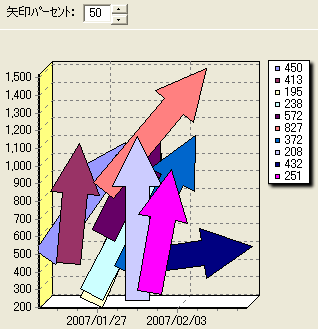
38 |
矢印のパーセント
矢印系列は矢印のヘッド幅に比例してボディの幅を制御することができます。パーセントは 0 から 100
%
TChart1.Series(0).asArrow.ArrowPercent = 75 'ヘッドサイズに比例して75% ボディ幅

|
|
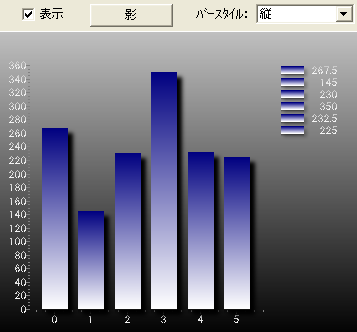
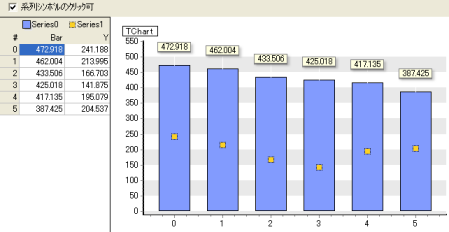
39 |
縦棒・横棒
の影
縦棒系列や横棒系列は、バーポイントの背面に影を描画することができます。
TChart1.Series(0).asBar.Shadow.Visible = True
TChart1.Series(0).asBar.Shadow.HorizSize = 8
TChart1.Series(0).asBar.Shadow.VertSize = 8

|
|
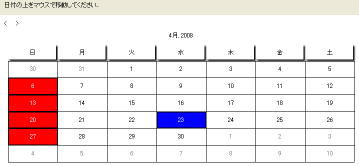
40 |
カレンダーのClickedDate
カレンダー系列には、XYピクセル座標の下のカレンダー日(日付)を返すClickedDateメソッドがあります:
Dim ClickedDate As Date
If TChart1.Series(0).asCalendar.ClickedDate(X, Y, ClickedDate) Then
Label1.Caption = "Date: " + Format(ClickedDate, "dd/mm/yyyy")
Else
Label1.Caption = "No date under XY"
End If

|
|
41 |
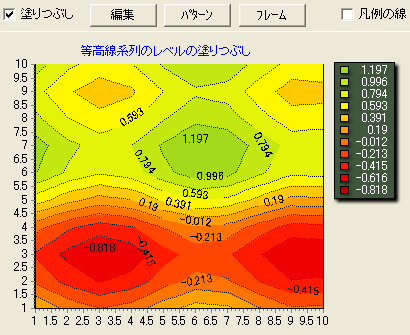
等高線/塗りつぶし
等高線系列はレベルの間のスペースを任意に塗りつぶすことができます。等高線系列はそれぞれの3Dグリッドセルを塗りつぶすのにTIsoSurfaceSeriesを使用します。Brush.Styleプロパティはセルを塗りつぶすかどうかを制御します:
TChart1.Series(0).Brush.Style = bsSolid

|
|
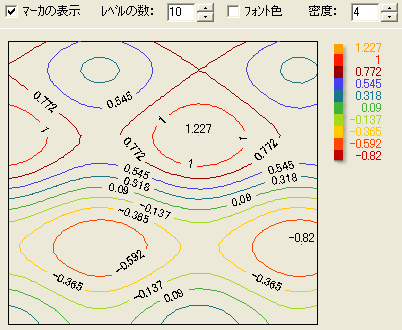
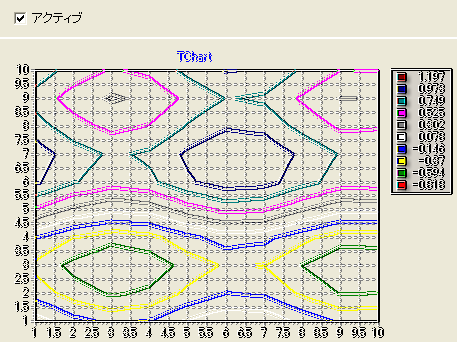
42 |
等高線/レベルのマーカ
等高線系列は等高線レベルにマーカ(テキスト)を表示することができます。マーカやそれらの位置を制御するための複数のプロパティがあります。
TChart1.Series(0).asContour.ContourMarks.Visible = True
TChart1.Series(0).asContour.ContourMarks.Density = 3

|
|
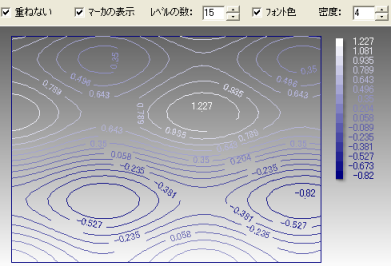
43 |
等高線/レベルのマーカ/Antioverlapプロパティ
等高線のマーカはオプションで他のマーカに重ならないように表示することができます。
TChart1.Series(0).asContour.ContourMarks.AntiOverlap = True

|
|
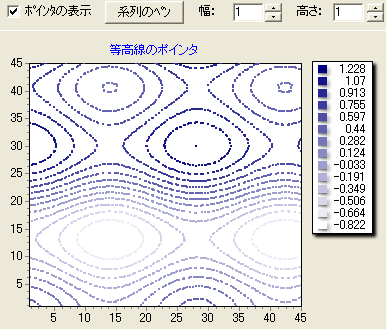
44 |
等高線/ポインタ
レベルの数がとても大きい等高線系列では、連続線の代わりに小さいドットとしてレベル線を表示できます。
TChart1.Series(0).Pen.Visible = False
TChart1.Series(0).asContour.Pointer.Visible = True

|
|
45 |
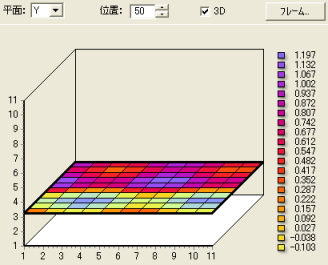
カラーグリッド/Plane3Dの位置
カラーグリッド系列のDrawPlane3DとDrawPositionプロパティは、グリッドの3Dの位置と回転する平面(X,Y,Z)を制御します。
TChart1.Series(0).asColorGrid.DrawPlane3D = cpY 'can be cpX, cpY
or cpZ
TChart1.Series(0).asColorGrid.DrawPosition = 23 'ピクセル

|
|
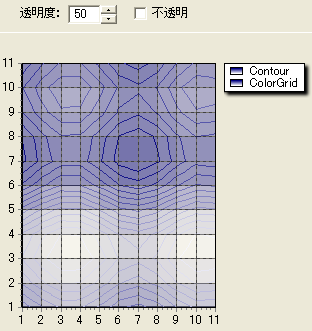
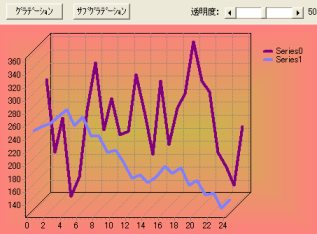
46 |
カラーグリッド/透明度
カラーグリッド系列は、半透明モードで描画することができます。例えば、このサンプルのようにカラーグリッドを半透明にして、背面に存在する等高線が見えるように描画することができます。
TChart1.Series(1).asColorGrid.Transparency = 50

|
|
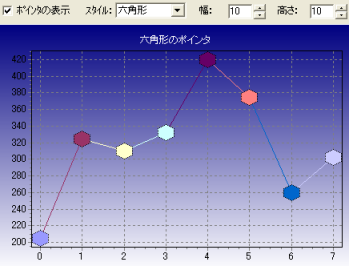
47 |
カスタム系列/ポインタのスタイル六角形
系列のポインタはHorizSizeとVertSizeプロパティを使用して六角形を描画することができます。
TChart1.Series(0).asLine.Pointer.Style = psHexagon

|
|
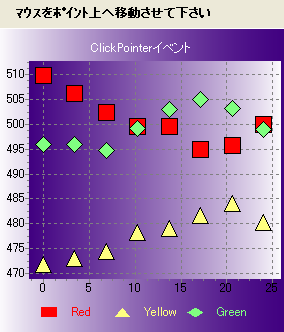
48 |
カスタム系列/OnClickPointerイベント
散布図系列は、ポイントのシェープ内にマウスカーソルがある場合、OnClickPointerイベントが発生します。Series1.Clicked(x,y)関数も使用することができます。

|
|
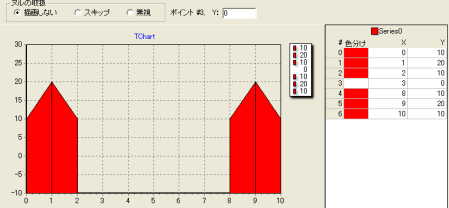
49 |
カスタム系列/ヌルの取り扱い
極系列(や派生したレーダーや風向図など)は3つの異なった方法で、任意にヌル値を表示あるいは非表示にできます。
TChart1.Series(0).SetNull 5 ' <-- ポイント #5 を "null" に
TChart1.Series(0).asPolar.TreatNulls = tnSkip ' <-- "null"
ポイントをスキップ

|
|
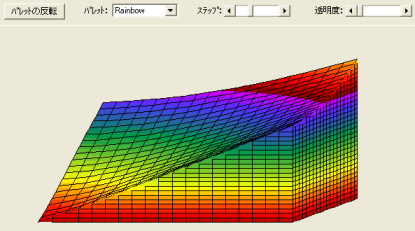
50 |
カスタムな3Dパレット/パレットの反転
3D系列では次のメソッドを実行するとカラーパレットを反転させることができます。
TChart1.Series(0).asSurface.InvertPalette

|
|
51 |
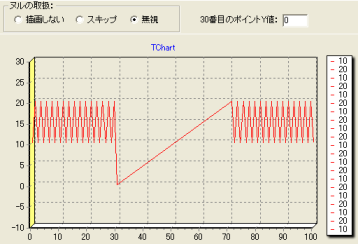
折れ線のヌルの取り扱い
折れ線系列にはヌル値の取り扱い方が3つあります。
TChart1.Series(0).asFastLine.TreatNulls = tnDontPaint ' <---
ヌルポイントを描画しない
TChart1.Series(0).asFastLine.TreatNulls = tnSkip; ' <--- ヌルポイントをスキップ
TChart1.Series(0).asFastLine.TreatNulls = tnIgnore; ' <---
ヌルポイントをゼロかY値とする

|
|
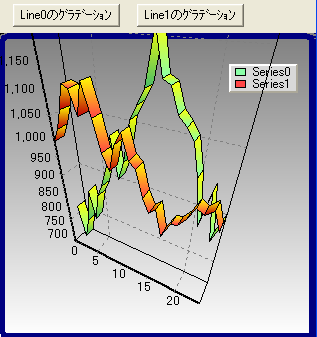
52 |
横リボン・リボン/グラデーション
リボン系列はグラデーションの色を使用してスペース(3Dモードのみ)を塗りつぶすことができます。
TChart1.Series(1).asLine.Gradient.Visible :=True
注意:TChart1.Series(1).asLine.Gradient.EndColorだけを使用しています。もう片方の色はTChart1.Series(0).Colorです。

|
|
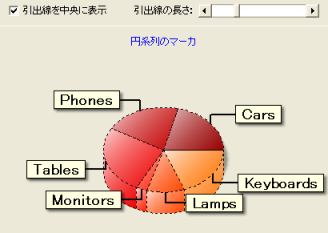
53 |
円/マーカの引出線の垂直位置
円系列のマーカはスライスからマーカ矩形の最も近い角へ線を描画することができます(デフォルト)。また、マーカの垂直方向の中央に(「L」形状として)線を描画することができます。
TChart1.Series(0).asPie.PieMarks.VertCenter = True
「L」部分のピクセル量を決定するために:
TChart1.Series(0).asPie.PieMarks.LegSize = 25

|
|
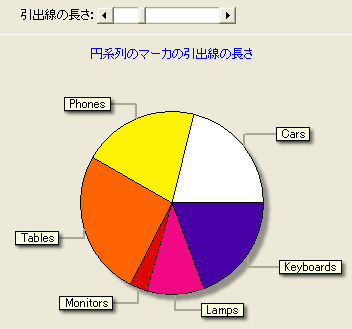
54 |
円/マーカの引出線の長さ
円系列のマーカは、マーカ矩形から円スライスまでの線(定義済みサイズの「L」形状)を任意に描画することができます。
TChart1.Series(0).asPie.PieMarks.LegSize = 25

|
|
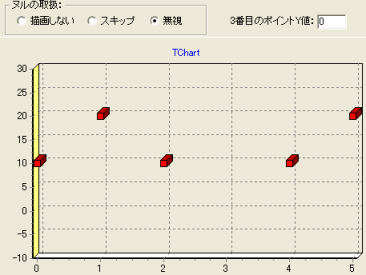
55 |
散布図のヌルの取り扱い
散布図系列にはヌル値の取り扱い方が3つあります。
TChart1.Series(0).asFastLine.TreatNulls = tnDontPaint ' <---
ヌルポイントを描画しない
TChart1.Series(0).asFastLine.TreatNulls = tnSkip; ' <--- ヌルポイントをスキップ
TChart1.Series(0).asFastLine.TreatNulls = tnIgnore; ' <---
ヌルポイントをゼロかY値とする

|
|
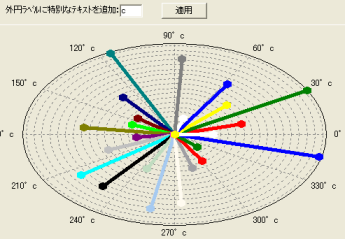
56 |
極・レーダー
・風向図・時計/OnGetCircleLabelイベント
複数の系列型(極、レーダー、風向図など)のOnGetCircleLabelイベントは、外円ラベルを描画するために使用されるデフォルトのテキストを変更することができます。例えば、全てのラベルに「c」キャラクタを追加します。
Private Sub TChart1_OnGetSeriesCircleLabel(ByVal SeriesIndex As Long,
ByVal Angle As Double, ByVal Index As Long, Text As String)
Text = Text + "c"
End Sub

|
|
57 |
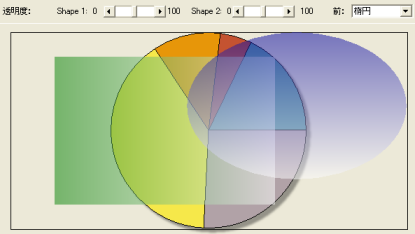
シェープの透明度
シェープ系列は半透明で表示することができます。
TChart1.Series(0).Transparency = 65 ' % 透明度

|
|
58 |
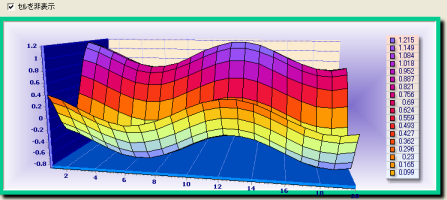
サーフェスのセルの非表示
速度の理由でサーフェス系列はZオーダーでソートをせずに全てのセルを描画します。この速いメソッドはチャートが3Dモードではなく、Perspectiveの値が大きくない場合に正確に表示します。(例:TChart1.Aspect.Perspective
= 100)
サーフェスのHideCellsプロパティがTrueの場合、セルを描画する前にZオーダーによって全てのセルをソートします。これは遠近法のために表示誤差を改善(消去)します。
注意:ソートする時間はグリッドのセルの数(NumZValuesによるNumXValues)に比例します。
TChart1.Series(0).asSurface.HideCells = True

|
|
59 |
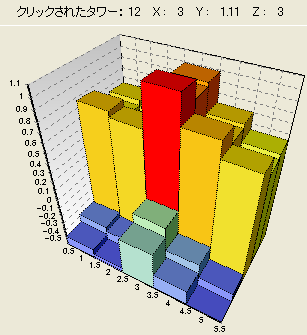
タワー3D/Clickイベントの検知
タワー系列は、指定したXY位置の下に存在するポイントインデックスを返します。例えば、Series1のOnClickイベントを使用した場合、マウスカーソルの位置。
Private Sub TChart1_OnClickSeries(ByVal SeriesIndex As Long, ByVal
ValueIndex As Long, ByVal Button As TeeChart.EMouseButton, ByVal
Shift As
TeeChart.EShiftState, ByVal X As Long, ByVal Y As Long)
Label1.Caption = "Clicked Tower : " + Str$(ValueIndex) +
" X : " +
Str$(FormatNumber(TChart1.Series(0).XValues.Value(ValueIndex), 2)) +
" Y : " +
Str$(FormatNumber(TChart1.Series(0).YValues.Value(ValueIndex))) +
" Z : " +
Str$(FormatNumber(TChart1.Series(0).asTower.ZValue(ValueIndex)))
End Sub

|
|
60 |
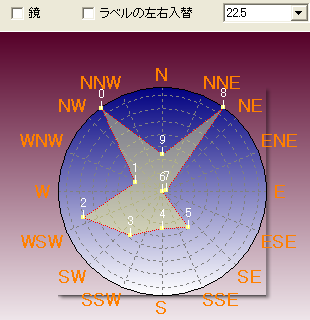
風向図/鏡
風向図系列の値は時計回り(北、東、南、西)に表示されます。反時計回り(値を反映する)に値を表示したり、時計回り(北、西、南、東)に表示して円のラベルを反映することができます。
TChart1.Series(0).asWindRose.MirrorAngles = True
TChart1.Series(0).asWindRose.MirrorLabels = True

|
|
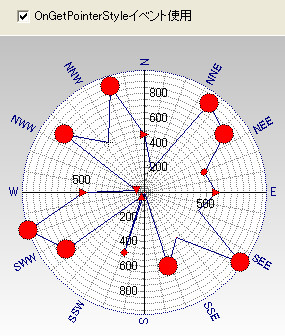
61 |
風向図/OnGetPointerStyleイベント
TCustomPolarSeriesは、OnGetPointerStyleイベントを使用して異なるポインタを描画するためにカスタマイズすることができます。
Private Sub TChart1_OnGetSeriesPointerStyle(ByVal SeriesIndex As Long,
ByVal ValueIndex As Long, AStyle As TeeChart.EPointerStyle)
With TChart1.Series(0).asWindRose
If Check1.Value Then
If .RadiusValues.Value(ValueIndex) > 600 Then
.Pointer.HorizontalSize = 10
.Pointer.VerticalSize = 10
AStyle = psCircle
Else
.Pointer.HorizontalSize = 4
.Pointer.VerticalSize = 4
AStyle = Rnd * 13
End If
Else
AStyle = .Pointer.Style
End If
End With
End Sub

|
|
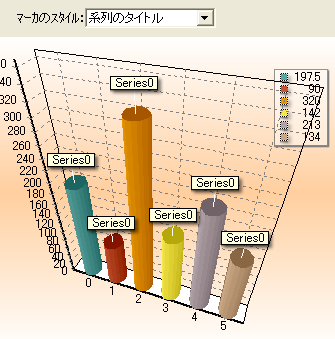
62 |
マーカ/新しいスタイル
追加のマーカスタイル:
TChart1.Series(0).Marks.Style = smsSeriesTitle ' <-- Series1 ,
Series2, など
TChart1.Series(0).Marks.Style = smsPointIndex ' <-- 1..2..3... など
TChart1.Series(0).Marks.Style = smsPercentRelative '
100%..90%..120%... (% 前のポイントとの相対百分率)

|
|
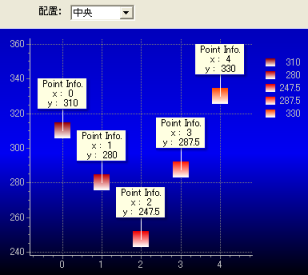
63 |
マーカ/テキストの配置(複数行)
複数行のテキストを含む系列マーカは、左、中央、右揃えで表示できます。
複数行のテキストは、「TeeLineSeparator」定数を使用して追加できます(キャラクタ #13、キャリッジリターンと同等)。
例:
TChart1.Series(0).Add 123, "Hello" Chr$(13) "World !", clTeeColor
TChart1.Series(0).Add 456, "This is a" Chr$(13) "multi-line
mark.", clTeeColor
TChart1.Series(0).Marks.Visible = True

|
|
|
壁での新しい機能
|
|
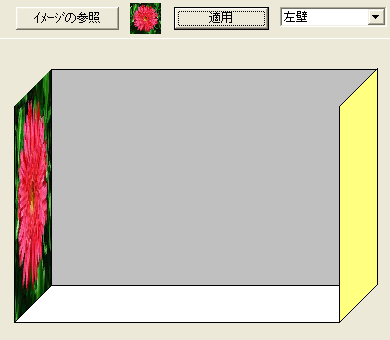
64 |
ピクチャ
イメージをチャートの壁に割り当てることができます。 参照ボタンを使用して、壁に適用するイメージを選択してください。
例:
Chart1.Walls.Left.Picture.Assign(Image1.Picture);

|
|
|
コンポーネントでの新しい機能
|
|
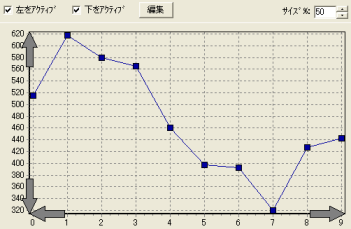
65 |
ChartGrid/AllowAppend
ChartGrid1.AllowAppendがTrueの場合、ChartGridの一番下の行で下矢印キーを押すと新しいデータが追加できます。
例:
ChartGrid1.AllowAppend = True

|
|
66 |
ChartGrid/ReadOnly
ChartGrid1.ReadOnlyプロパティがTrueの場合、ChartGridの内容を変更することができません。
例:
ChartGrid1.ReadOnly = True

|
|
67 |
ChartGrid/AllowInsertSeries
ChartGrid1.ReadOnlyプロパティがTrueの場合、ChartGridの内容を変更することができません。
例:
ChartGrid1.ReadOnly = True

|
|
68 |
ChartGrid/列の色列のラベル
表示する列の選択
例:
with ChartGrid1
.ShowColors = True
.ShowLabels = True
.ShowFields = True
.ShowXValues = cgsYes
End with

|
|
69 |
ChartGrid/FirstRowNumメソッド
チャートグリッドに含まれる最初のデータを返すためにこのメソッドを使用してください。グリッドに値を尋ねる際に役立ちます。ヘッダー行が変わる場合があります。
例:MsgBox "Row num. : " + Str(ChartGrid1.FirstRowNum), , "FirstRowNum"

|
|
70 |
ChartGrid/SeriesSymbolClickable
ShowColorsプロパティをFalseに設定した場合のみ、SeriesSymbolClickableプロパティが有効になります。

|
|
71 |
ChartGrid/ヌルポイントの識別
面系列のヌル(空)ポイントは表示したり無視することができます。また、表示する場合は2つのモードで描くことができます。(描画しない
または スキップ)
TChart1.Series(0).asArea.TreatNulls = tnSkip

|
|
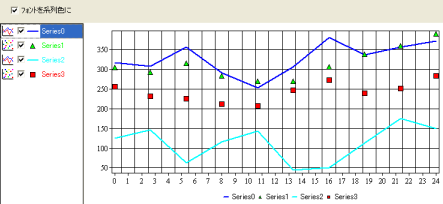
72 |
ChartListBoxのFontSeriesColor
FontSeriesColorプロパティがTrueの場合、系列の色で系列名を表示します。
例:
TeeListBox1.FontSeriesColor = True

|
|
73 |
TeeCommander/グラデーション
Commanderの背景のグラデーションの設定
例:
With TeeCommander1.Gradient
.StartColor = vbWhite
.EndColor = vbGrayText
.MidColor = RGB(255, 255, 128)
.Visible = True
End With

|
|
74 |
TeeCommander/FullRotation
TeeCommanderのFullRotationプロパティがTrueの場合、チャートは両面において360度回転できます。

|
|
75 |
ChartEditorのPixelsPerInch
TeeEditor1.PixelsPerInchプロパティを使用してチャートエディタをリサイズします。

|
|
|
新エクスポート形式
|
|
76 |
XAML(WindowsPresentationFoundation)
WPF-Silverlightと互換性のある環境で使用するには、XAML形式にチャートをエクスポートする必要があります。
例:
Private Sub Command1_Click()
CommonDialog1.ShowSave
If CommonDialog1.FileName <> "" Then
TChart1.Export.asXAML.SaveToFile CommonDialog1.FileName
End If
End Sub

|
|
|
新機能
|
|
77 |
ツール/軸矢印のSizePercent
軸矢印ツールは、軸の開始や(あるいは)終了位置に小さな矢印を表示します。多くの軸矢印をチャートに追加でき、各軸矢印は異なる軸に接続できます。軸矢印は、カスタマイズできます(ペン、パターン、サイズ)。軸矢印をクリックすると、パーセント量(設定可能)でスクロールします。

|
|
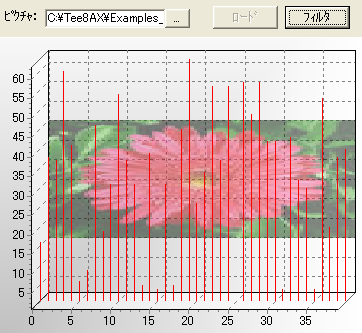
78 |
ツール/カラーバンド/Picture
カラーバンドツールは、塗りつぶしスタイルとしてイメージをサポートします。どんなイメージタイプも選択できます。カラーバンドのサイズや位置は、従来と同様に設定可能です。イメージはバンド全体に描画されます。イメージのビュー特性はTeeChartのイメージフィルタで変更できます。ビューに独自のイメージを選択するために、「...」をクリックしてください。

|
|
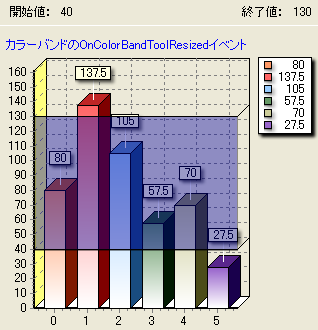
79 |
ツール/カラーバンド/OnResizedイベント
OnColorBandToolResizedイベントは、カラーバンドの端をマウスカーソルでドラッグしてサイズ変更を行うと発生します。このサンプルは、バンドの枠がドラッグされた場合、開始値と終了値の位置情報を更新します。

|
|
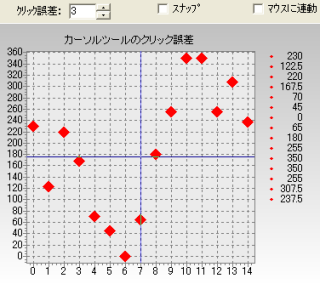
80 |
ツール/カーソル/クリック誤差
カーソルのクリック誤差をピクセルで定義します。
例:
TChart1.Tools.Items(0).asTeeCursor.ClickTolerance = 4 '両側4ピクセルまで有効

|
|
81 |
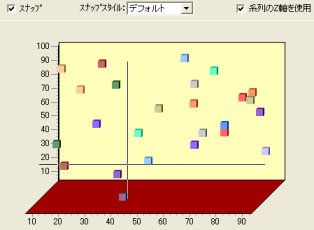
ツール/カーソル/スナップスタイル
カーソルのSnapStyleプロパティはポイントに合わせて平面(水平または垂直)を移動できるようにします。「デフォルト」では水平面と垂直面の両方にカーソルを合わせます。チャート内のカーソルをポイントに合わせてZ軸に移動させるには、UseSeriesZをTrueに設定してください。UseSeriesZがFalseの場合、カーソルは関連付けられた軸のポイントの前面しか移動できません。

|
|
82 |
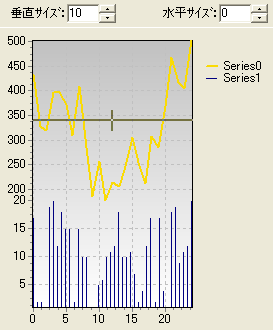
ツール/カーソル/水平・垂直のサイズ
垂直サイズまたは水平サイズを使用して、クロスカーソルの水平方向または垂直方向の長さをピクセル単位で設定してください。値をゼロに設定すると、カーソルの長さは系列に関連付けられている軸の全体の長さになります。

|
|
83 |
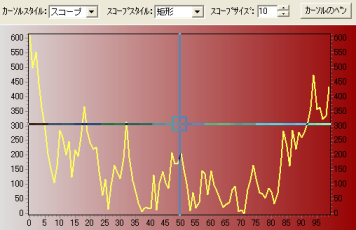
ツール/カーソル/スコープスタイル
カーソルツールは、スコープスタイルのカーソルを使用することができます。下記のコンボボックスからオプションを選択してご確認ください。
- スコープカーソルのサイズは、 Cursor.ScopeSizeを使用して設定できます。
- スタイルは、Cursor.ScopeStyleを使用して設定できます。
例: TChart1.Tools.Items(0).asTeeCursor.ScopeStyle = scsCircle

|
|
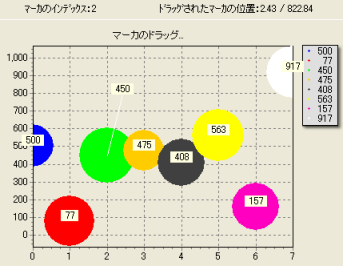
84 |
ツール/ドラッグマーカのOnDragged
ドラッグマーカツールにはドラッグイベントがあります。ドラッグマーカのインデックスと位置を表示する例です。

|
|
85 |
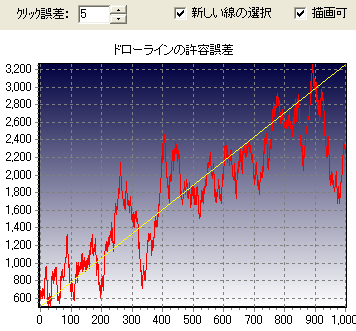
ツール/ドローライン/クリック誤差
ドローラインの許容誤差はドローラインのどちらかの端のより広い方に適用されます。
例:
TChart1.Tools.Items(0).asDrawLine.ClickTolerance = 10

|
|
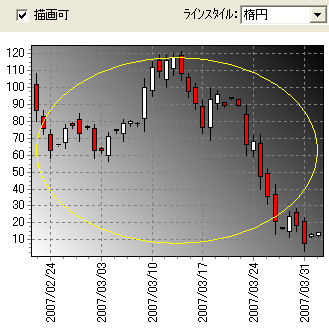
86 |
ツール/ドローライン/スタイル
ドローラインツールは描画の新しいスタイルを提供します。スタイルには楕円、矩形、および平行線が含まれます。
例:
TChart1.Tools.Items(0).asDrawLine.Lines.Items(0).Style = dlEllipse

|
|
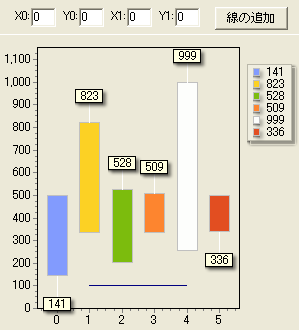
87 |
ツール/ドローライン/AddLineメソッド
ドローラインツールのAddLineメソッドを使用すると線を追加できます。軸の単位(ピクセルではない)を使用して、線の開始と終了のXとYの位置を定義します。
例:
TChart1.Tools.Items(0).asDrawLine.AddLine 1, 50, 4, 100

|
|
88 |
ツール/ドローライン/Clicked(誤差)
ドローラインツールの新しいClickedメソッドは線をクリックする際の許容誤差を考慮します。
例:
line = TChart1.Tools.Items(0).asDrawLine.line.ClickedTolerance(X, Y,
tolerance)

|
|
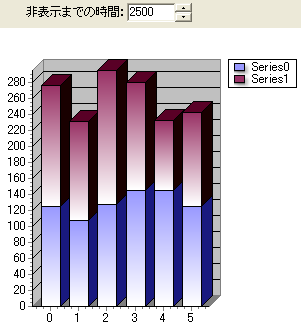
89 |
ツール/マーカチップ/HideDelay
マーカの表示されてから非表示にするまでの時間を設定します。これは、ミリ秒単位で設定され、次のコードはマーカを表示した4秒後に非表示になります。
TChart1.Tools.Items(0).asMarksTip.HideDelay = 4000

|
|
90 |
ツール/マーカチップ/OnCancelHint
マーカチップツールは、マーカが非表示されるに従ってOnMarkTipToolCancelHintイベントが発生します。
例:
Private Sub TChart1_OnMarkTipToolCancelHint()
Label1.Caption = "キャンセルされたヒント:" + HintText
End Sub

|
|
91 |
ツール/ChartImageのペン
イメージツールのイメージの境界にペンで矩形を描画します。

|
|
92 |
ツール/ページ数のボタン表示
ページ数ツールは、矢印ボタンを含んでいます。

|
|
93 |
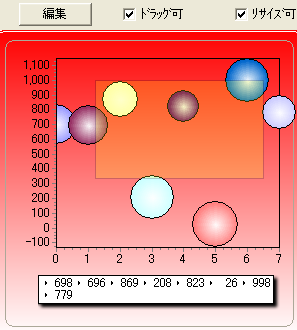
ツール/矩形/ドラッグとリサイズの許可
矩形ツールの矩形はサイズを変更することができます。
例:
TChart1.Tools.Add tcRectangle ' ツールの作成および追加
TChart1.Tools.Items(0).asRectangle.AllowDrag = True

|
|
94 |
ツール/矩形/ドラッグとリサイズのイベント
矩形ツールの矩形はサイズを変更することができます。
例:
TChart1.Tools.Add tcRectangle ' ツールの作成および追加
TChart1.Tools.Items(0).asRectangle.AllowDrag = True

|
|
95 |
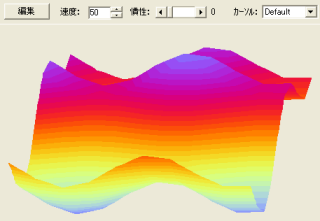
ツール/回転/慣性とカーソル
回転ツールに慣性を適用させることができます。慣性のレベルを上げると、チャートがゆっくり止まります。

|
|
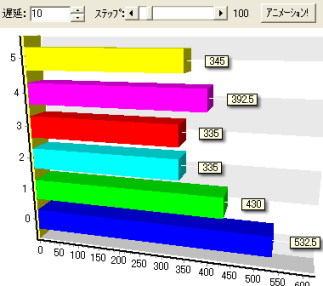
96 |
ツール/系列アニメーション/遅延
系列アニメーションのステップ間の増加量は、Delayプロパティ(ミリ秒)の値により遅延時間を設定することができます。

|
|
97 |
ツール/系列バンドのペン
系列バンドツールのペンは、系列バンドツールの外側の縁のペンを定義します。

|
|
98 |
ツール/凡例スクロールバーのThumbGradient
凡例のサムにカスタムイメージを設定することができます。事前に定義されたオプションの中から1つ選択してください。

|
|
99 |
キャンバス/フォントのピクチャ
フォントを塗りつぶすために使用するイメージを設定します。
例:
TChart1.Header.Font.Size = 48
TChart1.Header.Font.Picture.AssignImage Image1.Picture
TChart1.Header.Font.Outline.Visible = True

|
|
100 |
キャンバス/カスタムな形状/ピクチャ
系列マーカにイメージを割り当てます。
例:
' ImageListからイメージを割り当てます。
For i = 0 To TChart1.Series(0).Count - 1
TChart1.Series(0).Marks.Item(i).Picture.AssignImage
ImageList1.ListImages.Item(i + 1).Picture
Next i

|
|
101 |
キャンバス/カスタムな形状/縁を丸くするサイズ
各マーカの角を丸く設定します。
例:
With TChart1.Series(0).Marks
.Pen.Visible = True
.ShapeStyle = fosRoundRectangle
.RoundSize = VScroll1.Value
End With

|
|
102 |
キャンバス/グラデーション/回転角度
グラデーションに適用する回転角度を設定します。
例:
TChart1.Panel.Gradient.Angle = 45

|
|
103 |
キャンバス/グラデーション/サブグラデーション
グラデーションの上にグラデーションを上塗りすることができます。
グラデーションの色を変更したり、透明度を変更するなどして効果を確認してください。

|
|
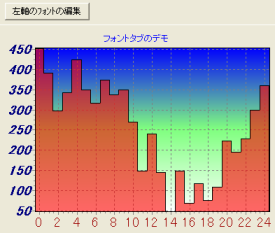
104 |
エディタ/新しいフォントタブ
テキストを変更するために、フォント構成タブを表示することができます。
例:
TChart1.Axis.Left.Labels.Font.ShowEditor

|
|
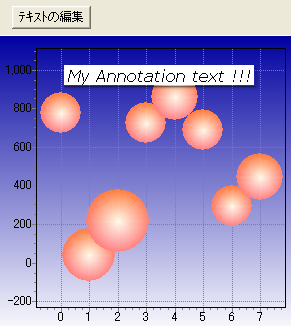
105 |
エディタ/TStringsEditor
TeeChartのテキストを変更するために文字列エディタを使用してください。
例:
Private Sub Command1_Click()
Dim a As String
a = TChart1.Tools.Items(0).asAnnotation.Text
TChart1.EditStrings a
TChart1.Tools.Items(0).asAnnotation.Text = a
End Sub

|
|
106 |
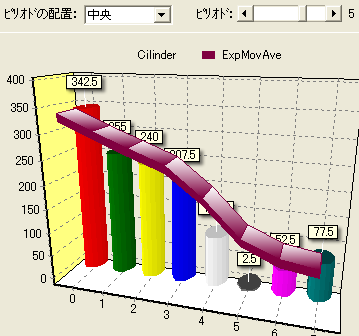
関数/全てのTeeMoving関数/ピリオドの配置
関数のピリオドを配置するためにPeriodAlignプロパティを使用します。
例:
With TChart1.Series(1).FunctionType
Select Case Combo1.ListIndex
Case 0: .PeriodAlign = paFirst
Case 1: .PeriodAlign = paCenter
Case 2: .PeriodAlign = paLast
End Select
End With

|
|
107 |
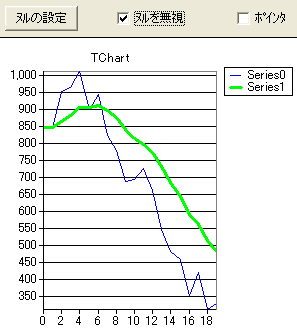
関数/指数移動平均値/ヌルを無視
指数移動平均値関数にNullポイントを考慮するかどうか確認することができます。Falseの場合、ソース系列内のNull値は計算に含まれます。
例:
TChart1.Series(0).FunctionType.asExpMovAvg.IgnoreNulls = True

|
|
108 |
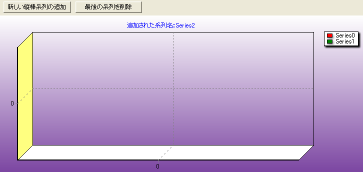
イベント/OnAddSeriesとOnRemoveSeries
系列を追加または削除するとイベントが発生します。エディタを使用してチャートの色が変わるのを確認してください。
例:
Private Sub TChart1_OnAddSeries(ByVal SeriesIndex As Long)
Dim Color As Long
' ... do something
End Sub

|
|
109 |
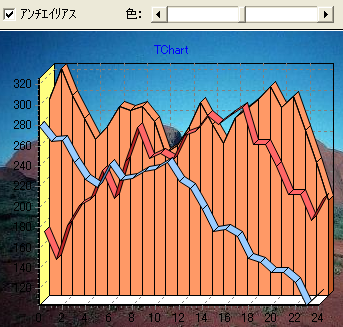
イメージフィルタ/アンチエイリアス
アンチエイリアス
フィルタはチャートキャンバスを新しいTAntiAliasCanvasに置き換えます。TAntiAliasCanvasオブジェクトはWindows
GDIのデフォルトの"line"と"polygon"を滑らかな線で描画するように置き換えます。また、このデモは例えば背景画像を含むチャートパネル全体のカラーパレットを変更するためのフィルタ(THueLumSatFilter)の使用法を示しています。

|
|
110 |
イメージフィルタ/べベル
ベベルフィルタはチャート内にカスタムベベルを追加する方法を提供します。有効なフィルタリストにフィルタを追加する場合はアンチエイリアスツールを使用してください。
例:
TChart1.Panel.Backimage.Filters.Item(0).asBevel.Bright = 64
TChart1.Panel.Backimage.Filters.Item(0).asBevel.Size = 28

|
|
111 |
イメージフィルタ/ぼかし
ぼかしフィルタはチャートの選択された範囲にぼかしを施します。有効なフィルタリストにフィルタを追加する場合はアンチエイリアスツールを使用してください。AmountとStepsプロパティに割り当てることができます。
例:
With TChart1.Panel.BackImage.Filters.Item(0).asBlur
.Amount = 10
.Steps = 10
End With

|
|
112 |
イメージフィルタ/輝度
AmountとPercentプロパティを設定すると、このフィルタは選択された領域を明るくします。
例:
With TChart1.Panel.BackImage.Filters.Item(0).asBrightness
.Amount = 10
.Percent = False
End With

|
|
113 |
イメージフィルタ/色(RGB)
このフィルタは選択された領域の赤、緑、および青色を調整します。
例:
With TChart1.Tools.Items(0).asAntiAlias.Filters.Item(0).asColor
.Red = 100
.green = 100
.blue = 100
End With

|
|
114 |
イメージフィルタ/コントラスト
コントラストフィルタはフィルタが適用されている選択された領域のコントラストを変更します。AmountとPercentプロパティを定義することができます。
例:
With TChart1.Tools.Items(0).asAntiAlias.Filters.Item(0).asContrast
.Amount = 10
.Percent = False
HScroll1.Value = .Amount
End With

|
|
115 |
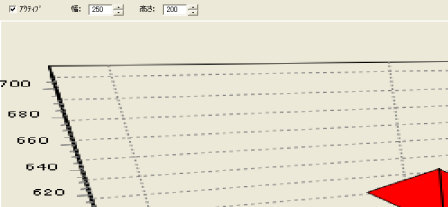
イメージフィルタ/切り取り
このフィルタは選択された矩形領域を切り取ります。WidthとHeightプロパティに値を設定する必要があります。
例:
With TChart1.Tools.Items(0).asAntiAlias.Filters.Item(0).asCrop
.Width = 250
.Height = 200
End With

|
|
116 |
イメージフィルタ/エンボス
エンボスフィルタはイメージが薄い金属板に浮彫りにされるという効果を施します。
例:
TChart1.Tools.Items(0).asAntiAlias.Filters.Add fcEmboss

|
|
117 |
イメージフィルタ/上下反転
上下反転フィルタは選択された範囲(テキストとイメージ)を上下反転させます。
例:
TChart1.Tools.Items(0).asAntiAlias.Filters.Add fcFlip
|
|
118 |
イメージフィルタ/ガンマコレクション
ガンマコレクションフィルタはイメージ(または参照された領域)の全体の明るさを制御します。適切に調整されないイメージは白くなるか暗くなります。色を正確に表現するにはガンマの知識が必要です。ガンマコレクションの量を変更すると、輝度だけではなく赤、緑、青の比率にも影響があります。
例:
With
TChart1.Tools.Items(1).asAntiAlias.Filters.Item(0).asGammaCorrection
.Amount = 50
.Percent = False
End With

|
|
119 |
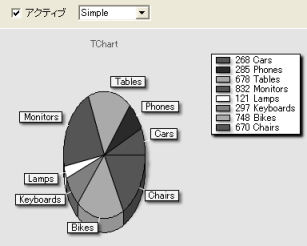
イメージフィルタ/グレースケール
オブジェクトをグレースケールに変更するにはグレースケールフィルタを使用します。Methodプロパティには
gmSimple, gmEye, gmEye2 を設定することができます。
例:
TChart1.Tools.Items(0).asAntiAlias.Filters.Add fcGrayScale
TChart1.Tools.Items(0).asAntiAlias.Filters.Item(0).asGrayScale.Method
= gmSimple

|
|
120 |
イメージフィルタ/色相輝度彩度(HLS)
このフィルタはピクセルの色相、輝度、彩度を変更します。
例:
With TChart1.Tools.Items(0).asAntiAlias.Filters.Item(0).asHueLumSat
.Hue = 25
.Luminance = 25
.Saturation = 25
End With

|
|
121 |
イメージフィルタ/色の反転
このフィルタはすべての色を反転させます。それぞれのピクセルの赤、緑、および青の要素は、255から引き算されます。
結果として新しいピクセル色を形成します。このフィルタは定義した領域に対して処理することができます。

|
|
122 |
イメージフィルタ/照明
照明フィルタは適用された領域内を照らす光の効果を生成します。照明のスタイル、位置、および要素を指定することができます。
例:
With TChart1.Tools.Items(0).asLight
.Style = lsLinear
.Left = Slider1.Value
.Top = Slider2.Value
.Factor = Slider3.Value
End With照明フィルタは適用された領域内を照らす光の効果を生成します。
照明のスタイル、位置、および要素を指定することができます。
例:
With TChart1.Tools.Items(0).asLight
.Style = lsLinear
.Left = Slider1.Value
.Top = Slider2.Value
.Factor = Slider3.Value
End With

|
|
123 |
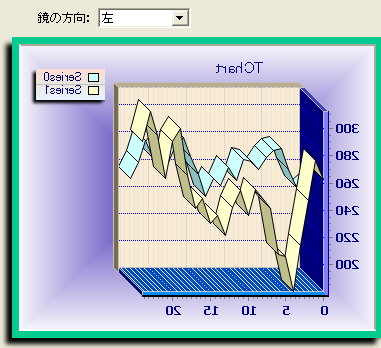
イメージフィルタ/鏡
鏡フィルタは適用された領域に映されたイメージを生成します。方向を指定する必要があります。
例:
TChart1.Tools.Items(0).asAntiAlias.Filters.Add fcMirror
TChart1.Tools.Items(0).asAntiAlias.Filters.Item(0).asMirror.Direction
= mdLeft

|
|
124 |
イメージフィルタ/モザイク
モザイクフィルタはAmountプロパティの値に応じてイメージ内のピクセルの正方形の領域に処理を施します。
例:
With TChart1.Tools.Items(0).asAntiAlias.Filters.Item(0).asMosaic
.Amount = 6
.Percent = False
End With

|
|
125 |
イメージフィルタ/リサイズ
このフィルタは領域の幅と高さを変更します。
例:
With TChart1.Tools.Items(0).asAntiAlias.Filters.Item(0).asResize
.Width = 600
.Height = 500
End With

|
|
126 |
イメージフィルタ/左右反転
左右反転フィルタはイメージを水平方向に反転させます。
例:
TChart1.Tools.Items(0).asAntiAlias.Filters.Add fcReverse

|
|
127 |
イメージフィルタ/回転
このフィルタは、Angleプロパティの値を使用してイメージを回転させます。全体の幅
x 高さの現在のサイズに合うようにイメージをリサイズします。
例:
With TChart1.Tools.Items(0).asAntiAlias.Filters.Item(0).asRotate
.Angle = 10
.AutoSize = True
.BackColor = vbWhite
End With

|
|
128 |
イメージフィルタ/強調
Sharpenフィルタは、簡単なアルゴリズムを使用することで縁を強調します。このフィルタは非常に速いですが、イメージを強調しすぎたりノイズが多くなる場合があるため、慎重に使用してください。
例:
TChart1.Walls.Back.Picture.Filters.Add fcSharpen

|
|
129 |
イメージフィルタ/タイル
このフィルタはオリジナルのイメージを行数x列数分複製します。
With TChart1.Tools.Items(0).asAntiAlias.Filters.Item(0).asTile
.NumCols = 3
.NumRows = 3
End With

|
|
130 |
イメージフィルタ/ズーム
ズームフィルタはズームパーセントをフィルタ領域の特定の矩形に適用させます。 また、滑らか設定を行うこともできます。
例:
With TChart1.Walls.Back.Picture.Filters.Item(0).Region
.Left = 300
.Top = 60
.Width = 200
.Height = 200
End With
With TChart1.Walls.Back.Picture.Filters.Item(0).asZoom
.Percent = 55
.Smooth = True
End With

|
|
|
その他
|
|
131 |
チャートのCustomChartRect
デフォルトのチャートは、チャートのマージン、枠や軸のサイズに基づいて自動的にChartRectを計算します。CustomChartRectプロパティをTrueに設定してChartRectを割り当てることにより、固定ピクセル値にChartRectをカスタマイズすることができます。
例:
TChart1.CustomChartRect = True
With TChart1.Tools.Items(0).asRectangle
.Left = 35
.Width = 60
.Top = 22
.Height = 40
End With

|
|
132 |
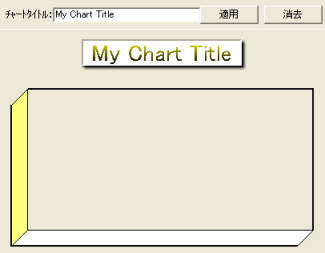
チャートのタイトル/垂直の余白
新しい
TChartTitle.VertMargin プロパティにはタイトルとチャート矩形の上部との間の余白を設定します。
例:
TChart1.Header.VertMargin = 10

|
|
133 |
チャートのタイトル/消去
新しい
TChartTitle.Clear メソッドはテキストを消去します。
例:
TChart1.Header.Clear

|
|
134 |
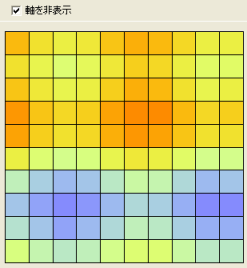
チャートの軸/Hideメソッド
TChartAxes.Hideメソッドは、全てのチャート軸を非表示にします。
例:
TChart1.Axis.Hide

|
|
135 |
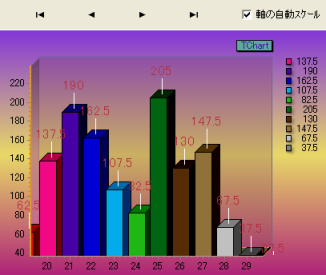
チャートのページ
TChartPageにはページスケーリングを自動で決定する Boolean型のAutoScaleプロパティがあります。
例:
TChart1.Page.MaxPointsPerPage = 10
TChart1.Page.AutoScale = True

|
|
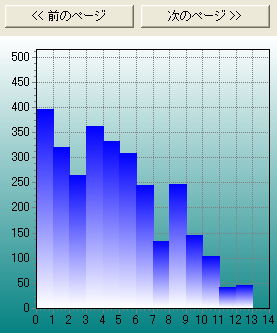
136 |
チャートのページ/NextPagePreviousPageメソッド
次のページや前のページを呼ぶ出すための、簡単なページメソッドです。
例:
Private Sub Command1_Click()
TChart1.Page.Previous
End Sub
Private Sub Command2_Click()
TChart1.Page.Next
End Sub

|
|
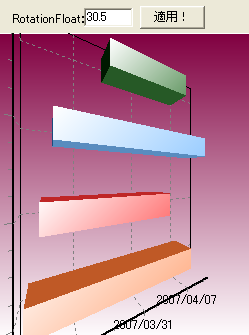
137 |
View3DOptionsのRotationFloat
より精度の高い小数として回転度数を指定するためにRotationFloatプロパティ使用してください。
例:
TChart1.Aspect.RotationFloat = 310.2

|
|
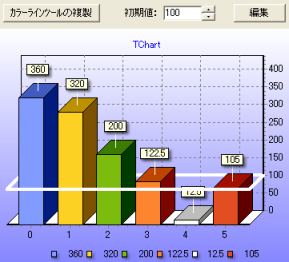
138 |
グローバルなCloneChartTool手続き
新しいCloneChartToolメソッドは同じチャートあるいは別のチャートに特定のツールを複製することができます。
例:
TChart1.Tools.Add tcColorLine
With TChart1.Tools.Items(TChart1.Tools.Count - 1).asColorLine
.Axis = TChart1.Axis.Right
.Value = 100
.Pen.Width = 4
.Pen.Color = vbBlack
End With

|
|
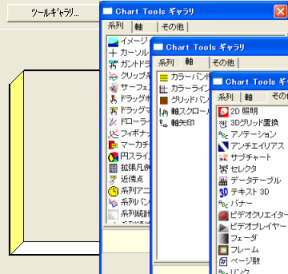
139 |
ツールギャラリのデモ
ツールギャラリは次のコードを使用して呼び出すことができます。これは利用可能なツールのリストとそれぞれのツールの説明とプレビューを表示します。
例:
TChart1.Tools.ShowGallery

|
|
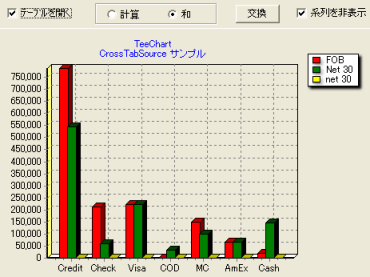
140 |
DBCrosstabのHideSeries
新しいHideSeriesプロパティを使用して、CrossTabSourceコンポーネントで自動的に作成した系列をチャートエディタに表示するかどうかを定義できます。

|
|
141 |
SeriesSourceのLoadMode
LoadModeプロパティにはユーザがデータの読込方法を設定することができます。利用可能なオプションは次の通りです :
lmClear
lmAppend
例:
SeriesTextSource1.LoadMode:=lmAppend;

|
|
142 |
ShowInEditor
ShowInEditorとShowInLegendプロパティは、特定の系列をエディタや凡例で表示するかどうかを許可する論理型のプロパティです。
例:
TChart1.Series(0).ShowInLegend = False

|
|
143 |
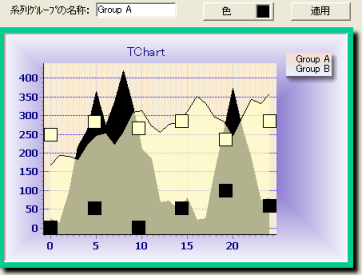
系列グループ/チャートのSeriesGroupsプロパティ
系列は、異なるグループを作成してグループ化ができます。TSeriesGroupsには、各グループにどの系列が属するか指定するための複数のプロパティがあります。
例:
With TChart1.SeriesList
.AddGroup "Group B"
.Groups.Items(0).Add 0
.Groups.Items(0).Add 1
End With

|
|
144 |
系列グループ/FindByName
TSeriesGroupクラスは、FindByNameメソッドを含んでいます。これは、パラメーターとして渡されるグループ名を検索して、直接使用されるTSeriesGroupオブジェクトを返します。
例:
Dim SGroup As Long
SGroup = TChart1.SeriesList.Groups.FindByName(Text2.Text, False)
TChart1.SeriesList.Groups.Items(SGroup).Series.Items(0).Color =
Text3.BackColor

|
|
145 |
MarksItemのText
各系列マーカの特性(テキスト、フォント、枠・・・)をカスタマイズするためにTSeriesMarksにItems()プロパティが追加されました。
例:
TChart1.Series(0).Marks.Item(0).Text.Text = Text3.Text
TChart1.Series(0).Marks.Item(1).Transparent = True

|
|
146 |
OpenGL/照明
OpenGLライトのために追加されたDirectionプロパティとSpotDegreesプロパティです。Directionプロパティは、X,Y,Zの値を割り当ててライトの方向を定義します。SpotDegreesプロパティは、各ライトのスポットの度合いを定義します。
With TChart1.Aspect.OpenGL.Light
.Direction.X = 50
.Direction.Y = 25
.Direction.z = 0
.SpotDegrees = 60
End With

|
|
147 |
OpenGL/アンチエイリアス
AntiAliasプロパティにTrueを設定することにより、OpenGLを使用するチャートを滑らかにすることができます。
これはチャートの対角線や曲がった線を滑らかにします。
例:
TChart1.Aspect.OpenGL.Active = True

|
|
148 |
カラーパレット/MacOsのパレット
MacOS、WindowsVista、Opera、Warm、Coolのような複数のカラーパレットが追加されました。これらを系列に適用するためには、AddPaletteメソッドを使用してください。
例:
TChart1.Series(0).asSurface.AddCustomPalette cpMacOS

|