始点、終点をそれぞれ独立して設定できます。また、これらの設定は、SelectedObjectStart(End)ArrowCap 、SelectedObjectStart(End)ArrowCapSize、SelectedObjectStart(End)ArrowCapFilled の各プロパティにより描画後でも変更できます。
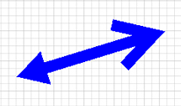
描画例

コード例
始点を通常の矢印に、終点を塗りつぶした三角形の矢印に設定します。
※これらの設定は、ツールバーによっても可能です。ツールバーについては「ツールバーを使用する」の項をご覧ください。
[Visual Basic.NET]
'※アノテーション機能を使用する際は下記のプロパティを True に設定しておく必要があります ImageKit1.Edit.EditEnabled = True '描画オブジェクトを直線にする ImageKit1.Edit.EditKind = Newtone.ImageKit.WPF.KindOfEdit.Line ImageKit1.Edit.PenWidth = 10 ImageKit1.Edit.ForeColor = Colors.Blue '始点を矢印にする ImageKit1.Edit.StartArrowCap = True '始点矢印サイズ ImageKit1.Edit.StartArrowCapSize = 20 '始点矢印形状は通常 ImageKit1.Edit.StartArrowCapFilled = False '終点を矢印にする ImageKit1.Edit.EndArrowCap = True '終点矢印サイズ ImageKit1.Edit.EndArrowCapSize = 30 '終点矢印形状は三角形 ImageKit1.Edit.EndArrowCapFilled = True 'この後、マウスやメソッドで直線を描画します
[Visual C#.NET]
//※アノテーション機能を使用する際は下記のプロパティを True に設定しておく必要があります ImageKit1.Edit.EditEnabled = true; //描画オブジェクトを直線にする ImageKit1.Edit.EditKind = Newtone.ImageKit.WPF.KindOfEdit.Line; ImageKit1.Edit.PenWidth = 10; ImageKit1.Edit.ForeColor = Colors.Blue; //始点を矢印にする ImageKit1.Edit.StartArrowCap = true; //始点矢印サイズ ImageKit1.Edit.StartArrowCapSize = 20; //始点矢印形状は通常 ImageKit1.Edit.StartArrowCapFilled = false; //終点を矢印にする ImageKit1.Edit.EndArrowCap = true; //終点矢印サイズ ImageKit1.Edit.EndArrowCapSize = 30; //終点矢印形状は三角形 ImageKit1.Edit.EndArrowCapFilled = true; //この後、マウスやメソッドで直線を描画します
◆ 参照プロパティ
ImageKit.Edit.StartArrowCap
ImageKit.Edit.StartArrowCapSize
ImageKit.Edit.StartArrowCapFilled
ImageKit.Edit.EndArrowCap
ImageKit.Edit.EndArrowCapSize
ImageKit.Edit.EndArrowCapFilled
ImageKit.Edit.SelectedObjectStartArrowCap
ImageKit.Edit.SelectedObjectStartArrowCapSize
ImageKit.Edit.SelectedObjecttartArrowCapFilled
ImageKit.Edit.SelectedObjectEndArrowCap
ImageKit.Edit.SelectedObjectEndArrowCapSize
ImageKit.Edit.SelectedObjectEndArrowCapFilled
◆ 参照サンプルプロジェクト
\Examples\WPF\CSharp または VB.NET\4. アノテーション機能\EditToolBar