これらの ToolBar を使用すれば、コードを書くことなくさまざまなアノテーションの機能を利用できます。
ToolBar の種類と、各 ToolBar が持つ機能は以下の通りです。
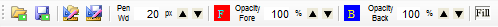
◆ ToolBarStandard
ImageKit
コントロールの、編集・アノテーション機能の基本的な設定を行うことができるボタンなどを持つツールバーコントロールです。
対象となる ImageKit コントロールの編集・アノテーションに関する基本的な設定を行うことが可能です。
また、画像ファイルの読込・保存機能を持つボタンも含みます。

- ◇ファイル関連
 「画像ファイルを開く」ボタン:
対象となるイメージキットコントロールに、画像ファイルを開いて表示します。 ImageKit.File.LoadImageFromFile
メソッドを実行するのと同様の一連の動作を実現できます。
「画像ファイルを開く」ボタン:
対象となるイメージキットコントロールに、画像ファイルを開いて表示します。 ImageKit.File.LoadImageFromFile
メソッドを実行するのと同様の一連の動作を実現できます。 「画像ファイル保存」ボタン:
対象となるイメージキットコントロールに表示されている画像をファイルに保存します。 ImageKit.File.SaveImageToFile
メソッドを実行するのと同様の一連の動作を実現できます。
「画像ファイル保存」ボタン:
対象となるイメージキットコントロールに表示されている画像をファイルに保存します。 ImageKit.File.SaveImageToFile
メソッドを実行するのと同様の一連の動作を実現できます。
- ◇アノテーションファイル関連
 「アノテーションファイルを開く」ボタン:
アノテーションファイルを開いて、対象となるイメージキットコントロールに表示されている画像上に編集・アノテーション情報を読み込んで描画します。
ImageKit.Edit.LoadAnnotationFile
メソッドを実行するのと同様の動作を実現できます。
「アノテーションファイルを開く」ボタン:
アノテーションファイルを開いて、対象となるイメージキットコントロールに表示されている画像上に編集・アノテーション情報を読み込んで描画します。
ImageKit.Edit.LoadAnnotationFile
メソッドを実行するのと同様の動作を実現できます。 「アノテーションファイル保存」ボタン:
対象となるイメージキットコントロールに描画されている編集・アノテーション情報を、アノテーションファイルに保存します。 ImageKit.Edit.SaveAnnotationFile
メソッドを実行するのと同様の動作を実現できます。
「アノテーションファイル保存」ボタン:
対象となるイメージキットコントロールに描画されている編集・アノテーション情報を、アノテーションファイルに保存します。 ImageKit.Edit.SaveAnnotationFile
メソッドを実行するのと同様の動作を実現できます。
- ◇アノテーション関連の基本設定
 「線・枠線太さ設定」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、対象となるイメージキットコントロールの、 ImageKit.Edit.PenWidth プロパティを設定します。
「線・枠線太さ設定」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、対象となるイメージキットコントロールの、 ImageKit.Edit.PenWidth プロパティを設定します。 「線・文字色」ボタン:
カラーダイアログを表示し、対象となるイメージキットコントロールの、 ImageKit.Edit.ForeColor
プロパティを設定します。設定した色がボタンの色となります。
「線・文字色」ボタン:
カラーダイアログを表示し、対象となるイメージキットコントロールの、 ImageKit.Edit.ForeColor
プロパティを設定します。設定した色がボタンの色となります。 「線・文字色の不透明度」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、対象となるイメージキットコントロールの、 ImageKit.Edit.ForeColorOpacity プロパティを設定します。
「線・文字色の不透明度」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、対象となるイメージキットコントロールの、 ImageKit.Edit.ForeColorOpacity プロパティを設定します。 「背景色」ボタン:
カラーダイアログを表示し、対象となるイメージキットコントロールの、 ImageKit.Edit.BackColor
プロパティを設定します。設定した色がボタンの色となります。
「背景色」ボタン:
カラーダイアログを表示し、対象となるイメージキットコントロールの、 ImageKit.Edit.BackColor
プロパティを設定します。設定した色がボタンの色となります。 「背景色の不透明度」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、対象となるイメージキットコントロールの、 ImageKit.Edit.BackColorOpacity プロパティを設定します。
「背景色の不透明度」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、対象となるイメージキットコントロールの、 ImageKit.Edit.BackColorOpacity プロパティを設定します。 「塗り潰し」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.Fill プロパティを設定します。
ボタンが押された状態かどうかで True/Falseを表します。
「塗り潰し」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.Fill プロパティを設定します。
ボタンが押された状態かどうかで True/Falseを表します。
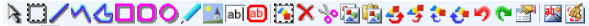
◆ ToolBarAnnotation
ImageKit
コントロールの、編集・アノテーション機能の操作を行うことができるボタンなどを持つツールバーコントロールです。
対象となる ImageKit コントロールの編集・アノテーションに関する操作を行うことが可能です。

- ◇アノテーション関連
 「選択」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Select
に設定します。
「選択」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Select
に設定します。 「範囲選択」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.MultiSelect
に設定します。
「範囲選択」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.MultiSelect
に設定します。 「直線」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Line
に設定します。
「直線」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Line
に設定します。 「連続線」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Polyline
に設定します。
「連続線」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Polyline
に設定します。 「多角形」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Polygon
に設定します。
「多角形」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Polygon
に設定します。 「矩形」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Rectangle
に設定します。
「矩形」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Rectangle
に設定します。 「角丸矩形」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.RoundRectangle
に設定します。
「角丸矩形」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.RoundRectangle
に設定します。 「楕円」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Ellipse
に設定します。
「楕円」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Ellipse
に設定します。 「ペン」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Pen
に設定します。
「ペン」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Pen
に設定します。 「貼付イメージ」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Image
に設定します。
「貼付イメージ」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Image
に設定します。 「テキスト」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Text
に設定します。
「テキスト」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Text
に設定します。 「スタンプ」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Stamp
に設定します。
「スタンプ」ボタン:
対象となるイメージキットコントロールの、 ImageKit.Edit.EditKind プロパティを
KindOfEdit.Stamp
に設定します。
- ◇編集関連
- ImageKit コントロールを右クリックして表示されるコンテキストメニューの操作や各メソッドと同内容のボタンです。
これらのボタンは、 ImageKit.Edit.ContextMenuEnabled プロパティ が False の場合でも有効です。
(以下の編集機能に関する詳細は、 ImageKit.Edit.ContextMenuEnabled プロパティの項をご参照ください。)  「すべて選択/すべて選択を解除」ボタン
「すべて選択/すべて選択を解除」ボタン 「削除」ボタン
「削除」ボタン 「切り取り」ボタン
「切り取り」ボタン 「コピー」ボタン
「コピー」ボタン 「貼付け」ボタン:※貼り付けられる位置は、このボタンを押す直前に ImageKit
コントロール上を右クリックした位置(一度も右クリックしていない場合は、コントロールの表示領域の左上)が、オブジェクトの基準の左上の位置となります。
「貼付け」ボタン:※貼り付けられる位置は、このボタンを押す直前に ImageKit
コントロール上を右クリックした位置(一度も右クリックしていない場合は、コントロールの表示領域の左上)が、オブジェクトの基準の左上の位置となります。 「最前面へ移動」ボタン
「最前面へ移動」ボタン 「ひとつ前面へ移動」ボタン
「ひとつ前面へ移動」ボタン 「ひとつ背面へ移動」ボタン
「ひとつ背面へ移動」ボタン 「最背面へ移動」ボタン
「最背面へ移動」ボタン 「元に戻す」ボタン
「元に戻す」ボタン 「やり直し」ボタン
「やり直し」ボタン 「プロパティ」ボタン
「プロパティ」ボタン
- ◇その他編集関係
 「ラスタライズ(埋め込み)」ボタン:
対象となるイメージキットコントロール上に描画されたオブジェクトを、イメージに埋め込みひとつのラスタイメージにします。 ImageKit.Edit.DrawEditedObjectsToImage
メソッドを実行するのと同様の動作を実現できます。
「ラスタライズ(埋め込み)」ボタン:
対象となるイメージキットコントロール上に描画されたオブジェクトを、イメージに埋め込みひとつのラスタイメージにします。 ImageKit.Edit.DrawEditedObjectsToImage
メソッドを実行するのと同様の動作を実現できます。 「すべてのオブジェクトをクリア」ボタン:
対象となるイメージキットコントロール上に描画されたオブジェクトを、すべて削除します。 ImageKit.Edit.ClearAllObjects
メソッドを実行するのと同様の動作を実現できます。
「すべてのオブジェクトをクリア」ボタン:
対象となるイメージキットコントロール上に描画されたオブジェクトを、すべて削除します。 ImageKit.Edit.ClearAllObjects
メソッドを実行するのと同様の動作を実現できます。
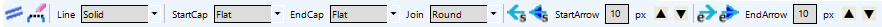
◆ ToolBarSetupLines
ImageKit
コントロールの、ライン関連のアノテーション機能の設定を行うことができるボタンなどを持つツールバーコントロールです。
対象となる ImageKit
コントロールの直線・連続線・多角形・ペンオブジェクトの描画に関するプロパティの設定を行うことが可能です。

- ◇線の形状、スタイル関連
 「二重線」ボタン: ImageKit.Edit.DoubleLine
プロパティを設定します。直線オブジェクトに関してのみ有効です。
「二重線」ボタン: ImageKit.Edit.DoubleLine
プロパティを設定します。直線オブジェクトに関してのみ有効です。 「ペンの線を閉じる」ボタン: ImageKit.Edit.ClosePenLine
プロパティを設定します。ペンオブジェクトに関してのみ有効です。
「ペンの線を閉じる」ボタン: ImageKit.Edit.ClosePenLine
プロパティを設定します。ペンオブジェクトに関してのみ有効です。 「破線スタイル」コンボボックス: ImageKit.Edit.DashStyle
プロパティをこのボタンで設定できます。
「破線スタイル」コンボボックス: ImageKit.Edit.DashStyle
プロパティをこのボタンで設定できます。 「始点キャップスタイル」コンボボックス:
ImageKit.Edit.StartLineCap
プロパティをこのボタンで設定できます。直線・連続線・ペンオオブジェクトに関してのみ有効です。
「始点キャップスタイル」コンボボックス:
ImageKit.Edit.StartLineCap
プロパティをこのボタンで設定できます。直線・連続線・ペンオオブジェクトに関してのみ有効です。 「終点キャップスタイル」コンボボックス:
ImageKit.Edit.EndLineCap
プロパティをこのボタンで設定できます。直線・連続線・ペンオオブジェクトに関してのみ有効です。
「終点キャップスタイル」コンボボックス:
ImageKit.Edit.EndLineCap
プロパティをこのボタンで設定できます。直線・連続線・ペンオオブジェクトに関してのみ有効です。 「接合スタイル」コンボボックス: ImageKit.Edit.LineJoin
プロパティをこのボタンで設定できます。連続線・多角形・ペンオオブジェクトに関してのみ有効です。
「接合スタイル」コンボボックス: ImageKit.Edit.LineJoin
プロパティをこのボタンで設定できます。連続線・多角形・ペンオオブジェクトに関してのみ有効です。
- ◇矢印関連(直線・連続線オオブジェクトに関してのみ有効)
 「始点を矢印にする」ボタン: ImageKit.Edit.StartArrowCap
プロパティを設定します。
「始点を矢印にする」ボタン: ImageKit.Edit.StartArrowCap
プロパティを設定します。 「始点矢印を三角形にする」ボタン:
ImageKit.Edit.StartArrowCapFilled プロパティを設定します。
「始点矢印を三角形にする」ボタン:
ImageKit.Edit.StartArrowCapFilled プロパティを設定します。 「始点矢印サイズ」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、ImageKit.Edit.StartArrowCapSize プロパティを設定します。
「始点矢印サイズ」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、ImageKit.Edit.StartArrowCapSize プロパティを設定します。 「終点を矢印にする」ボタン: ImageKit.Edit.EndArrowCap
プロパティを設定します。
「終点を矢印にする」ボタン: ImageKit.Edit.EndArrowCap
プロパティを設定します。 「終点矢印を三角形にする」ボタン:
ImageKit.Edit.EndArrowCapFilled プロパティを設定します。
「終点矢印を三角形にする」ボタン:
ImageKit.Edit.EndArrowCapFilled プロパティを設定します。 「終点矢印サイズ」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、ImageKit.Edit.EndArrowCapSize プロパティを設定します。
「終点矢印サイズ」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、ImageKit.Edit.EndArrowCapSize プロパティを設定します。
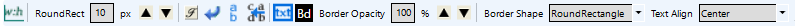
◆ ToolBarSetupObjects
ImageKit
コントロールの、ライン関連以外のアノテーション機能の設定を行うことができるボタンなどを持つツールバーコントロールです。
対象となる ImageKit
コントロールの矩形・角丸矩形・楕円・貼付イメージ・テキスト・スタンプオブジェクトの描画に関するプロパティの設定を行うことが可能です。

- ◇矩形・角丸矩形・楕円・貼付イメージ関連
 「縦横比を保つ」ボタン: ImageKit.Edit.AspectRatio
プロパティを設定します。矩形・角丸矩形・楕円・貼付イメージオブジェクトに関してのみ有効です。
「縦横比を保つ」ボタン: ImageKit.Edit.AspectRatio
プロパティを設定します。矩形・角丸矩形・楕円・貼付イメージオブジェクトに関してのみ有効です。 「角丸矩形 角丸半径」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、対象となるイメージキットコントロールの、 ImageKit.Edit.RoundRectangleRadius プロパティを設定します。
「角丸矩形 角丸半径」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、対象となるイメージキットコントロールの、 ImageKit.Edit.RoundRectangleRadius プロパティを設定します。
- ◇テキスト・スタンプ関連
 「フォント」ボタン:
フォントダイアログを表示し、対象となるイメージキットコントロールの、
ImageKit.Edit.FontBold プロパティ、
ImageKit.Edit.FontItalic プロパティ、
ImageKit.Edit.FontName プロパティ、
ImageKit.Edit.FontSize プロパティ、
ImageKit.Edit.FontStrikeout プロパティ、
ImageKit.Edit.FontUnderline プロパティを設定します。
「フォント」ボタン:
フォントダイアログを表示し、対象となるイメージキットコントロールの、
ImageKit.Edit.FontBold プロパティ、
ImageKit.Edit.FontItalic プロパティ、
ImageKit.Edit.FontName プロパティ、
ImageKit.Edit.FontSize プロパティ、
ImageKit.Edit.FontStrikeout プロパティ、
ImageKit.Edit.FontUnderline プロパティを設定します。
 「自動改行」ボタン: ImageKit.Edit.WordWrap
プロパティを設定します。
「自動改行」ボタン: ImageKit.Edit.WordWrap
プロパティを設定します。 「縦書き」ボタン: ImageKit.Edit.VerticalText
プロパティを設定します。
「縦書き」ボタン: ImageKit.Edit.VerticalText
プロパティを設定します。 「右から左に改行」ボタン: ImageKit.Edit.RightToLeft
プロパティを設定します。
「右から左に改行」ボタン: ImageKit.Edit.RightToLeft
プロパティを設定します。 「枠線」ボタン: ImageKit.Edit.Border
プロパティを設定します。
「枠線」ボタン: ImageKit.Edit.Border
プロパティを設定します。 「枠線色」ボタン: ImageKit.Edit.BorderColor
プロパティを設定します。
「枠線色」ボタン: ImageKit.Edit.BorderColor
プロパティを設定します。 「枠線色の不透明度」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、対象となるイメージキットコントロールの、 ImageKit.Edit.BorderColorOpacity プロパティを設定します。
「枠線色の不透明度」ボックス/ボタン:
テキストボックスに直接入力または値の増減ボタンにより、対象となるイメージキットコントロールの、 ImageKit.Edit.BorderColorOpacity プロパティを設定します。 「枠線形状」コンボボックス: ImageKit.Edit.BorderShape
プロパティをこのボタンで設定できます。スタンプオブジェクトに対してのみ有効です。
「枠線形状」コンボボックス: ImageKit.Edit.BorderShape
プロパティをこのボタンで設定できます。スタンプオブジェクトに対してのみ有効です。 「文字位置」コンボボックス: ImageKit.Edit.TextAlign
プロパティをこのボタンで設定できます。スタンプオブジェクトに対してのみ有効です。
「文字位置」コンボボックス: ImageKit.Edit.TextAlign
プロパティをこのボタンで設定できます。スタンプオブジェクトに対してのみ有効です。