■基本チャートの種類(2D、3D 対応 ) 
 |
TeeChart Pro .NET 2010J は、63種類の基本チャートを提供します。
【チャートの種類】
| 標準 |
リボン/散布図/面/折れ線/横リボン/縦棒/横棒/円/シェープ/泡/ガント/横面 |
| 拡張 |
矢印/ドーナツ/極/極棒/レーダー/ピラミッド/スミス/ベジェ/マップ/組織図/イメージポイント
|
| 金融 |
キャンドル/ボリューム/ポイント&フィギュア/ダーバス/かぎ足/練行足
|
| その他 |
3D バー/時計/風向図/ラインポイント/バー ジョイン/カレンダー/イメージバー/タグクラウド
|
| 3D |
3D
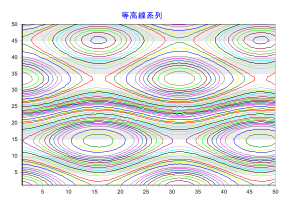
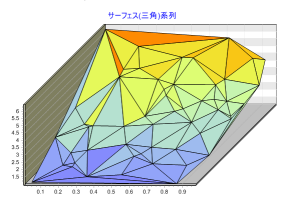
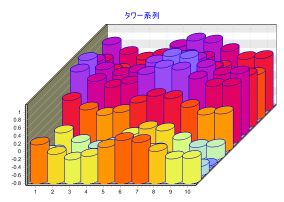
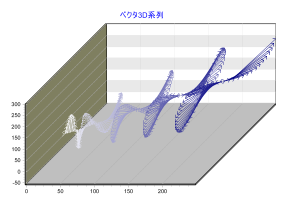
散布/サーフェス/カラーグリッド/ウォーターフォール/等高線/サーフェス(三角)/タワー/ベクタ 3D/ISOサーフェス/極グリッド
|
| 統計 |
ヒストグラム/横ヒストグラム/エラー/エラーバー/High-Low/ファネル/縦ボックスプロット/横ボックスプロット/ボリュームパイプ/三角系列
New!
|
| ゲージ |
ゲージ/円形ゲージ/横線形ゲージ/数値ゲージ/縦線形ゲージ/ノブゲージ
New!
|
|
標準 |

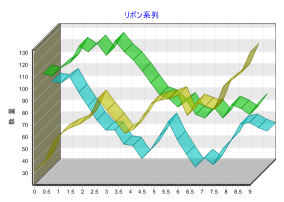
リボン系列
|

散布図系列
|

面系列
|

折れ線系列
|

横リボン系列
|

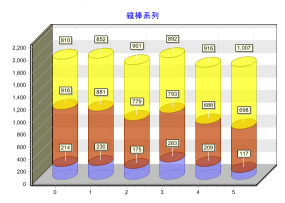
縦棒系列
|

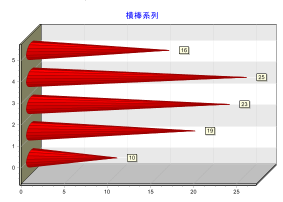
横棒系列
|

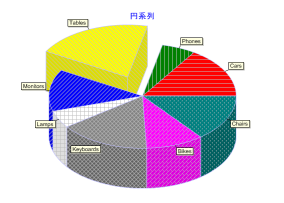
円系列
|

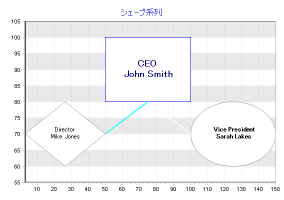
シェープ系列
|

泡系列
|

ガント系列
|

横面系列
|
|
拡張 |

矢印系列
|

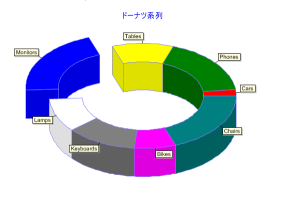
ドーナツ系列
|

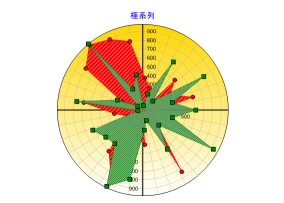
極系列
|

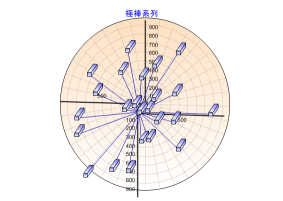
極棒系列
|

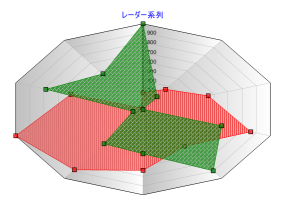
レーダー系列
|

ピラミッド系列
|

スミス系列
|

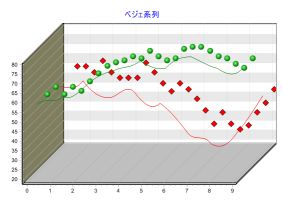
ベジェ系列
|

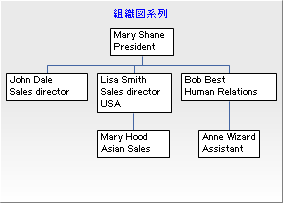
組織図系列
|

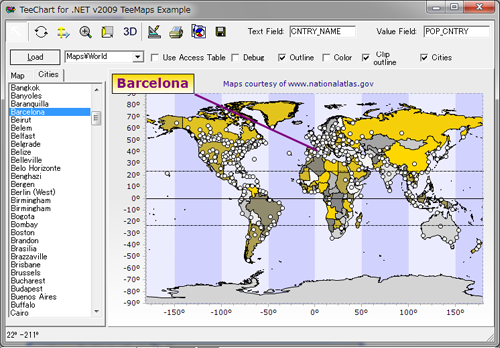
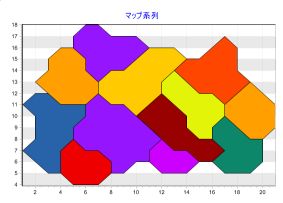
マップ系列
|

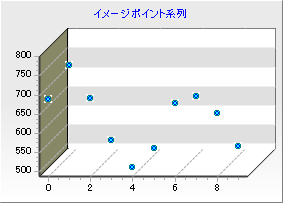
イメージポイント系列
|
|
|
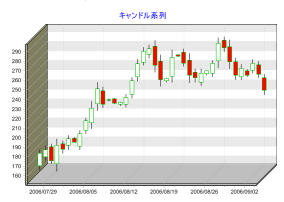
金融 |

キャンドル系列
|

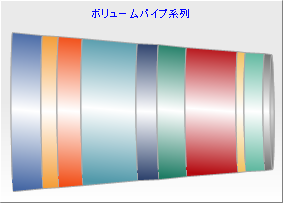
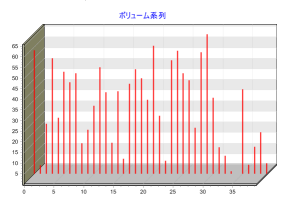
ボリューム系列
|

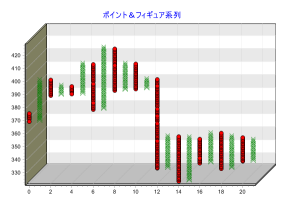
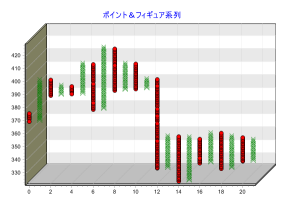
ポイント&フィギュア系列
|

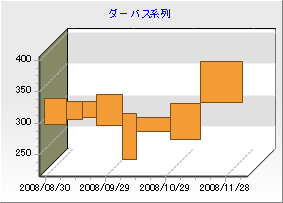
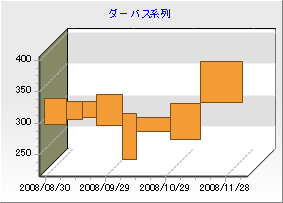
ダーバス系列
|

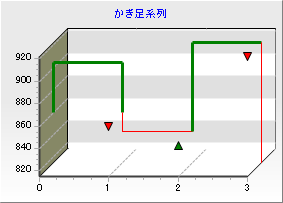
かぎ足系列
|

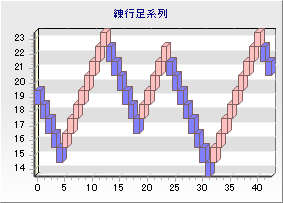
練行足系列
|
|
その他 |

3D バー系列
|

時計系列
|

風向図系列
|

ラインポイント系列
|

バー ジョイン系列
|

カレンダー系列
|

イメージバー系列
|

タグクラウド系列
|
|
3D |

3D 散布系列
|

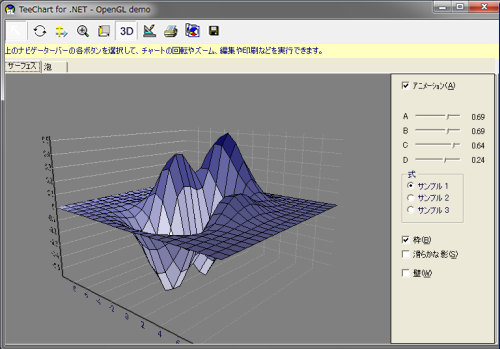
サーフェス系列
|

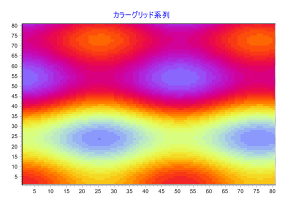
カラーグリッド系列
|

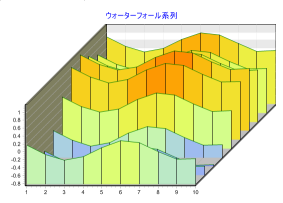
ウォーターフォール系列
|

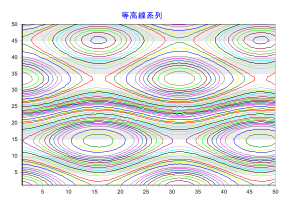
等高線系列
|

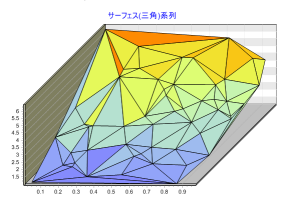
サーフェス(三角)系列
|

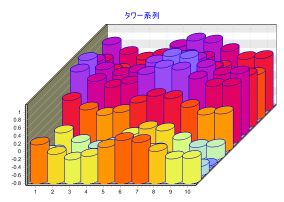
タワー系列
|

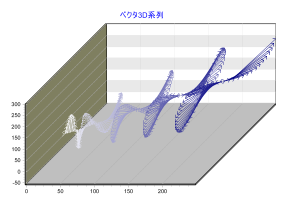
ベクタ 3D系列
|

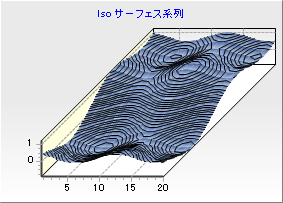
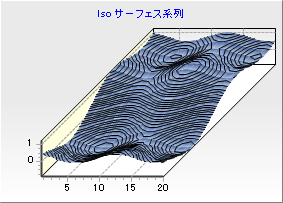
ISOサーフェス系列
|

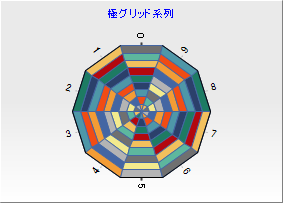
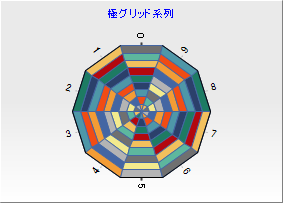
極グリッド系列
|
|
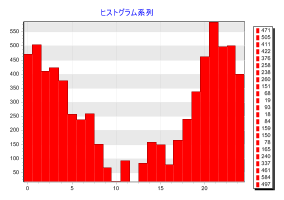
統計 |

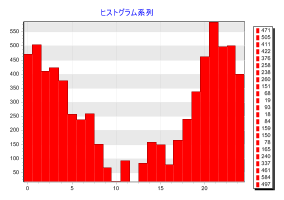
ヒストグラム系列
|

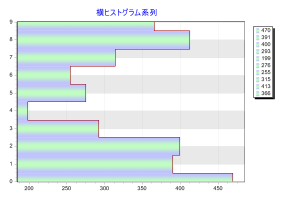
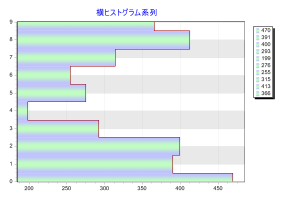
横ヒストグラム系列
|

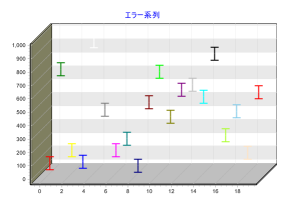
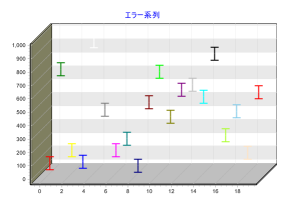
エラー系列
|

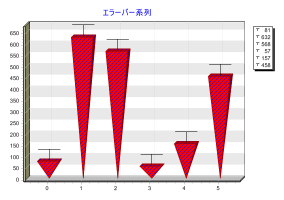
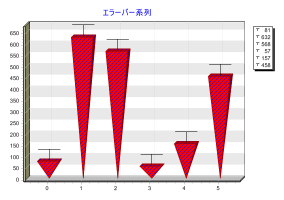
エラーバー系列
|

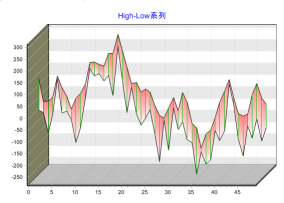
High-Low系列
|

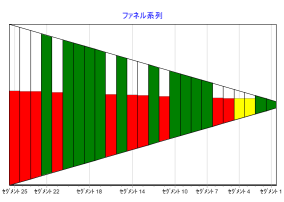
ファネル系列
|

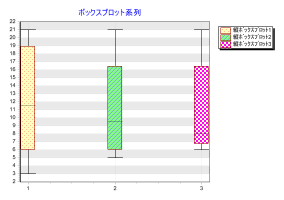
縦ボックスプロット系列
|

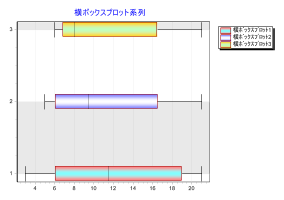
横ボックスプロット系列
|

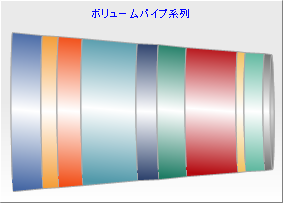
ボリュームパイプ系列
|

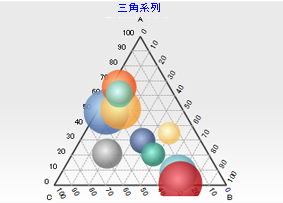
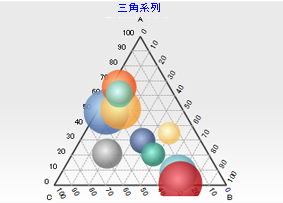
三角系列
New!
|
|
ゲージ |

円形ゲージ系列
|

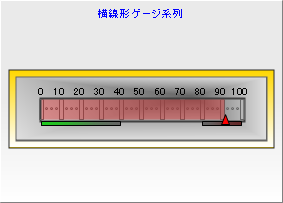
横線形ゲージ系列
|

数値ゲージ系列
|

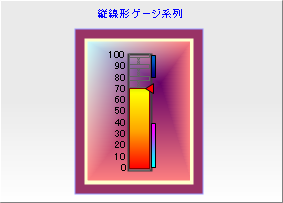
縦線形ゲージ系列
|

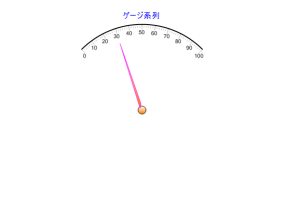
ゲージ系列
|

ノブゲージ系列
New!
|
| ■TeeChart Pro .NET 2010J のコンポーネント |
TeeChart Pro .NET 2010J では全15種類のコンポーネントを提供します。
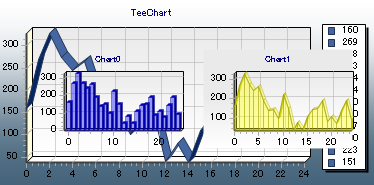
■ChartController コンポーネント
 |
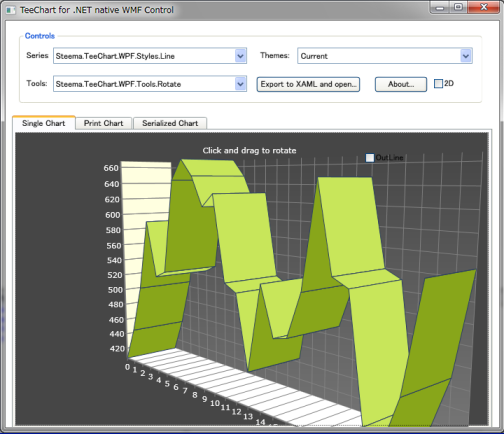
プログラマがコードを書くことなく、ユーザはアプリケーション実行時にチャートの回転や移動、ズーミング、奥行効果,3D/2D 効果、チャートエディタ、印刷プレビュー、コピー、保存
(イメージファイル保存や Excel ファイルなどへのエクスポート)の操作を実現できます。

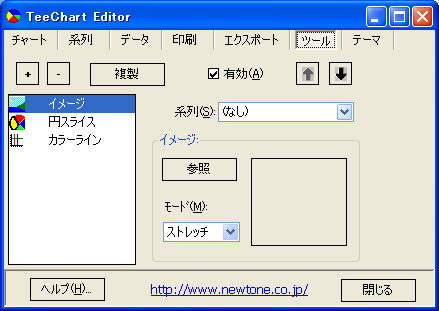
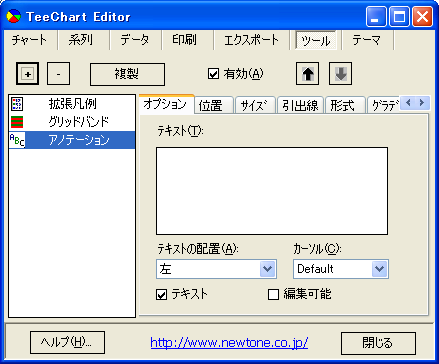
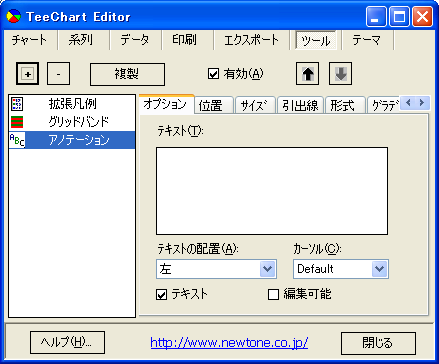
■チャートエディタ

 |
チャートエディタの目的の一つは、いかにプログラマがコードを書かずにチャートを作成する機能を提供するかにあります。
プログラマはデザイン時にチャートエディタを使いチャートやそのデータに関する様々な定義をビジュアルに設定できます。
たとえば、SQL Server データベース上の販売データテーブルを対象にその販売量と販売年月をグラデーション付きの 3D の縦棒グラフを作成することができます。
また、もう一つの目的として、プログラマがいかにコードを書かずにエンドユーザにチャートを加工する様々な機能を提供するか、ということがあげられます。
プログラマはユーザへのチャートエディタの開放を指定するだけで、ユーザはチャートエディタを使って、チャートに対して様々な追加や変更を加えたり、データ活用することができます。
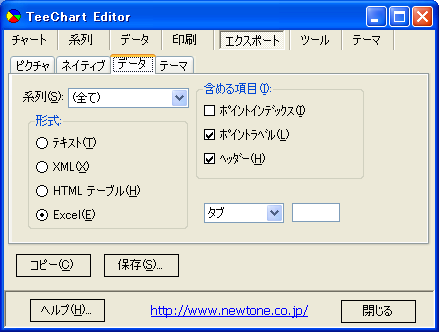
たとえば、既存系列間の累積を新しい系列として追加したり、軸の目盛やタイトルの変更、パネルグラデーションの設定などの視覚的な項目設定が可能です。また、ユーザが現在のチャートデータをExcel形式やXMLデータとしてエクスポートする、といったこともチャートエディタだけの機能で実現できます。
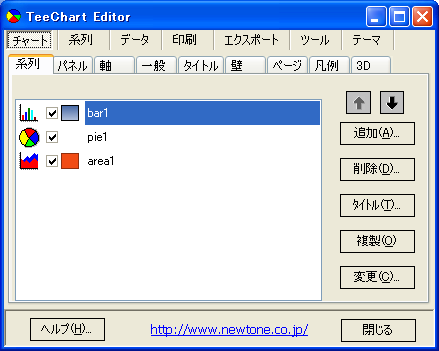
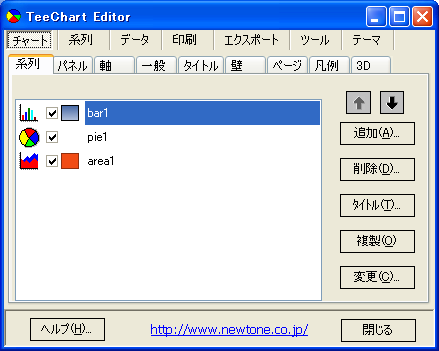
【チャートエディタ画面の系列タブ】

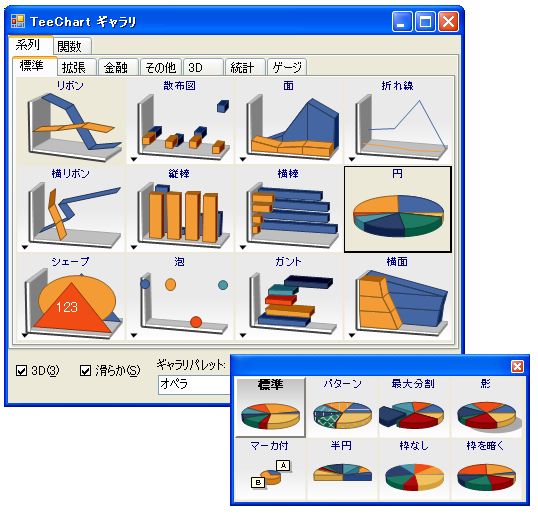
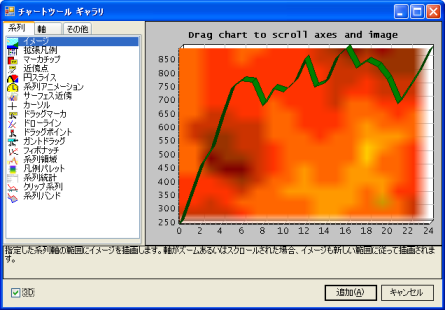
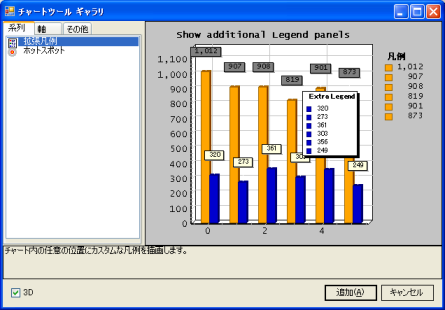
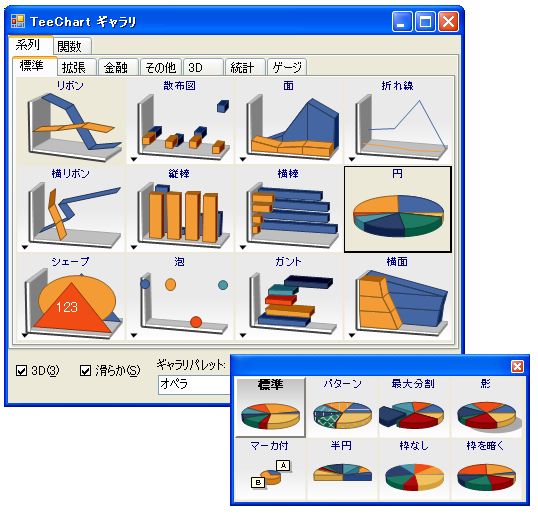
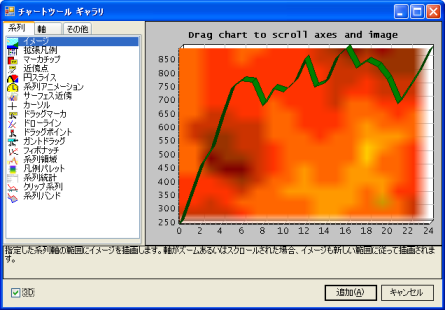
【TeeChart ギャラリ】

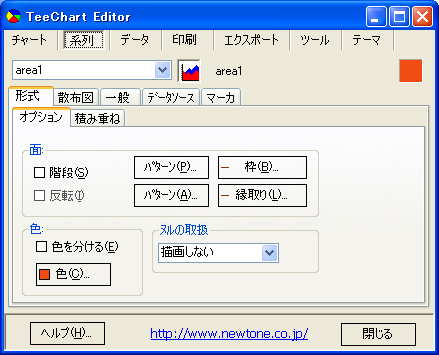
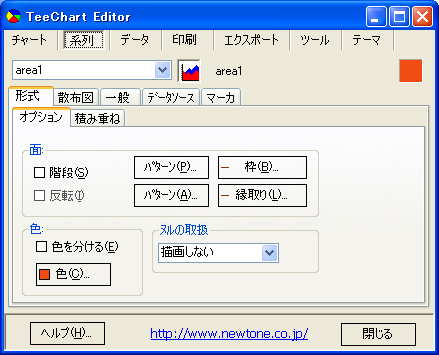
【面系列の[系列]-〔形式〕タブ】

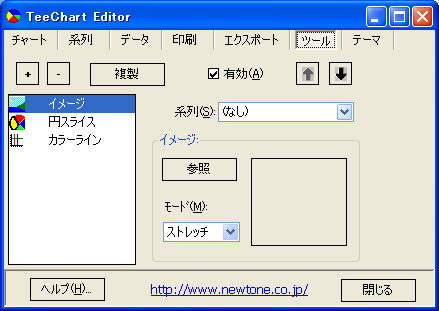
【チャートツール】 (Windows Forms 用)




【チャートツール】 (Web Forms 用)




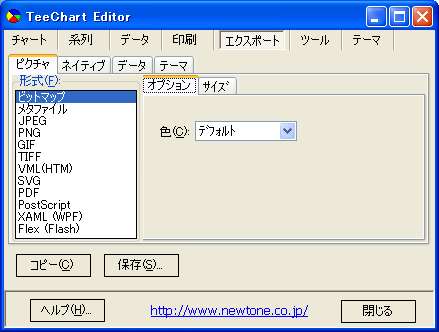
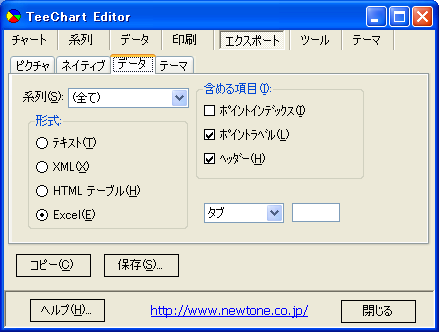
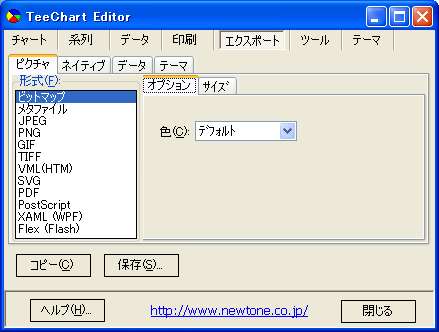
【エクスポート】
新たに、XAML(WPF) と Flex(Flash) をサポートしました。


■TeeChart Pro .NET 2010Jの関数

 |
TeeChart Pro .NET 2010J
には、41種類の関数があります。
| 標準グループ |
和/差分/積/商/最大/最小/平均値/計算/カスタム/メディアン/モード |
| 金融グループ |
運動量/商運動量/確率/指数移動平均値/コンプレッション/ CLV / OBV / CCI /移動平均値/PVO/ボリンジャー/ MACD / R.S.I / ADX/S.A.R
|
| 統計グループ |
累積/指数平均値/誤差の2乗/標準偏差/パフォーマンス/ヒストグラム
|
| 拡張グループ |
スムーズ/クロスポイント/ダウンサンプリング/トレンド/相関/分散/境界/系列組み合わせ/指数トレンド |
ここでは、関数のいくつかを紹介します。
|
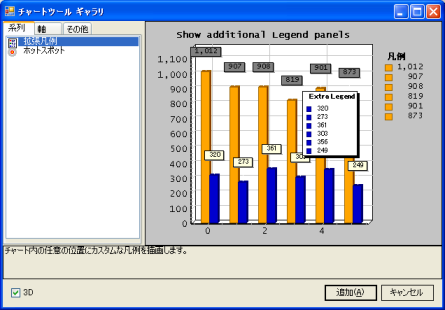
TeeChart は、チャートの表示方法や、実行時のチャート上の操作方法を強力に支援する多くのチャートツールを備えています。
|
|
 |
 |
|
系列 |
イメージ/カーソル/ガントドラッグ/サーフェス近傍/ドラッグポイント/ドラッグマーカ/ドローライン/マーカチップ/円スライス/拡張凡例/近傍点/系列アニメーション/フィボナッチ
/系列領域/凡例パレット/系列統計/クリップ系列/系列バンド
|
ホットスポット/拡張凡例 |
|
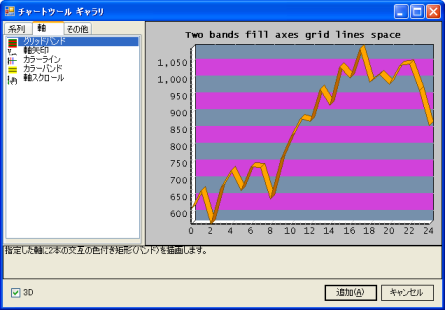
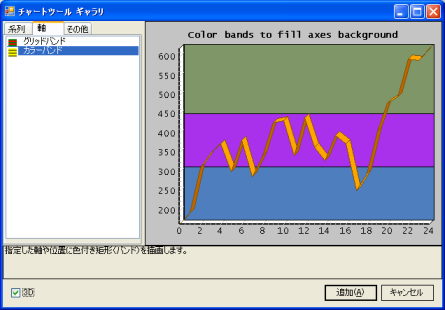
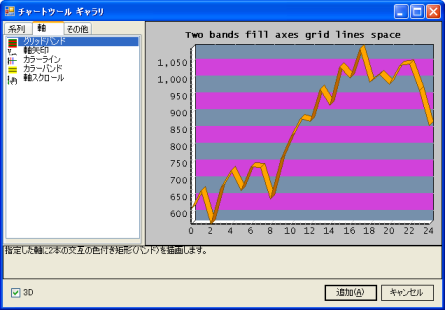
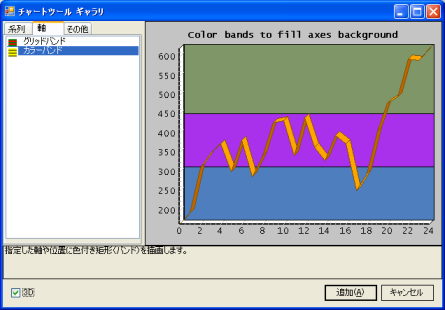
軸 |
カラーバンド/カラーライン/グリッドバンド/軸スクロール/軸矢印/軸細分ツール
New!
|
カラーバンド/グリッドバンド |
|
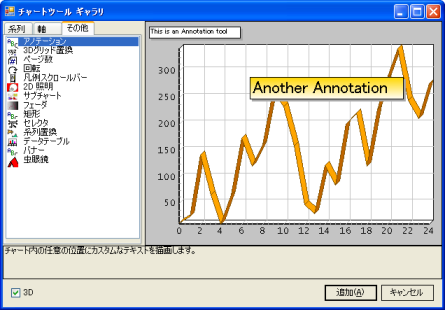
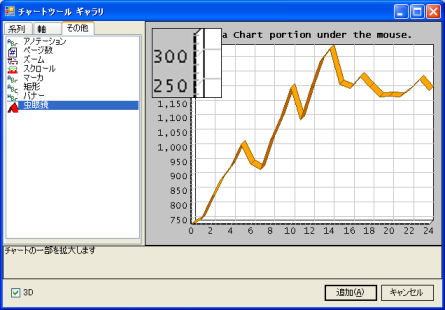
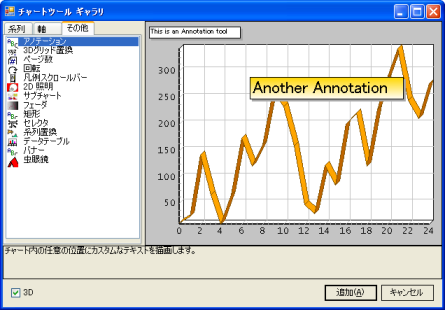
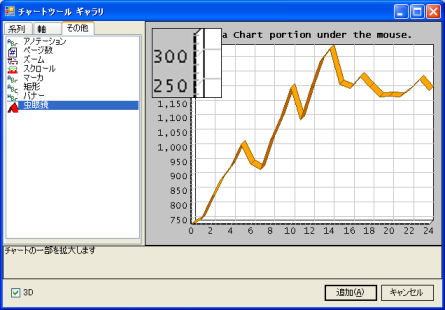
その他 |
2D 照明/ 3D グリッド置換/アノテーション/ズーム/ページ数/回転/凡例スクロールバー/サブチャート/フェーダ/矩形/セレクタ/系列置換/データテーブル/バナー/虫眼鏡
/ビデオクリエイターツール
New!
/ビデオプレイヤーツール
New!
|
アノテーション/ズーム/ページ数/矩形/バナー/虫眼鏡/スクロール/マーカ |
ここでは、ツールのいくつかを紹介します。 |
|
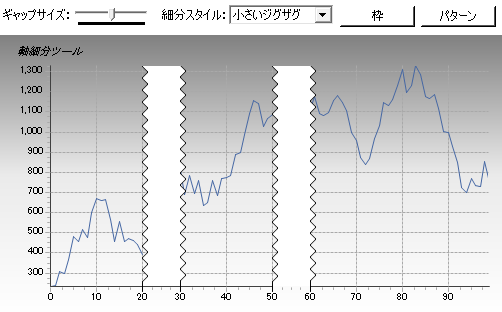
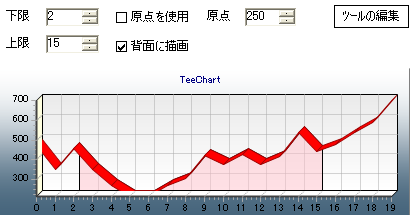
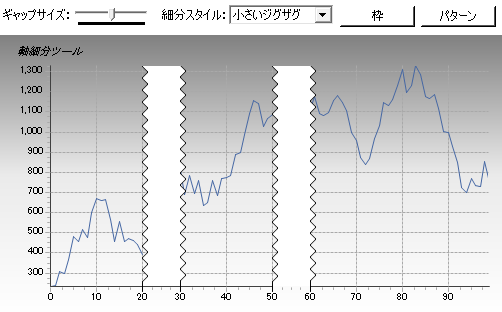
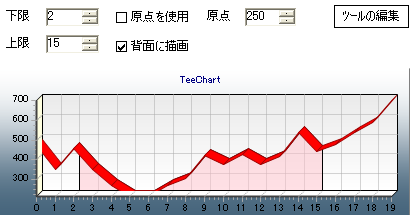
【軸細分ツール】
New!
軸細分ツールは、軸に切れ目を追加します。切れ目の設定は、軸の一部を隠すことで「関心のない」チャート部分を取り除き、チャート全体の値を最適化することができます。

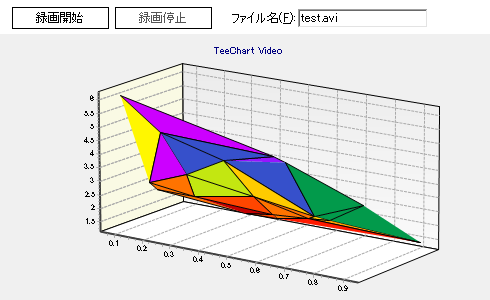
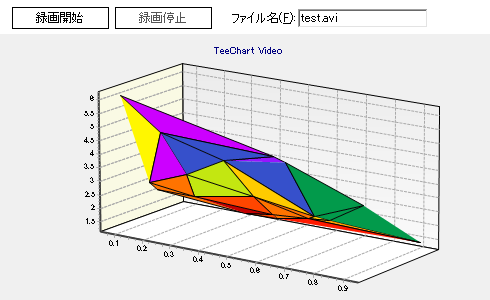
【ビデオクリエイターツール】
New!
ビデオクリエイターツールは、チャートを表示する度に(それに合った)フレーム付きの標準の Windows AVI ビデオファイルを作成します。

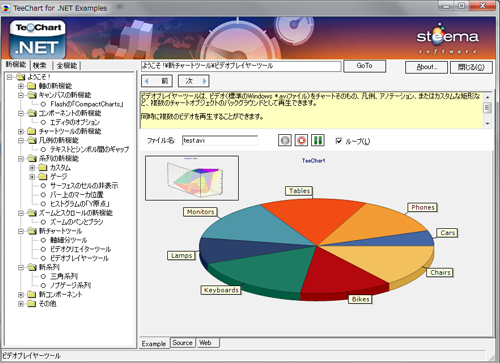
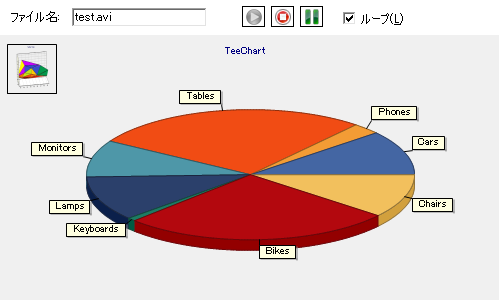
【ビデオプレイヤーツール】
New!
ビデオプレイヤーツールは、ビデオ(標準の Windows *.avi ファイル)をチャートそのもの、凡例、アノテーション、またはカスタムな矩形など、複数のチャートオブジェクトのバックグラウンドとして再生できます。

【系列領域】
系列領域ツールは、指定した境界や原点とポイント間の領域を塗りつぶします。

【クリップ系列】
クリップ系列ツールは系列に関連付けられた軸の境界外に系列の描画を制限します。

【フィボナッチ】
フィボナッチの扇と弧のフィボナッチツールです。このツールはフィボナッチの弧と扇をサポートします。

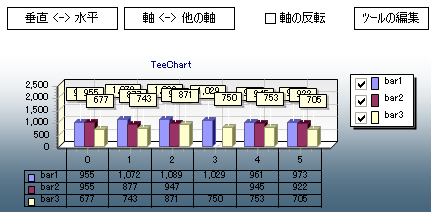
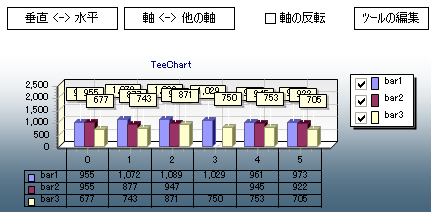
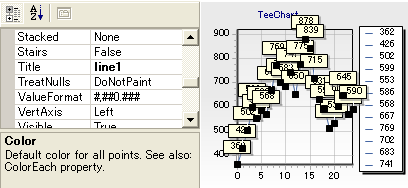
【データテーブル】
データテーブルツールはテーブルを指定した軸(その軸の位置に各ポイントの数値を表示します)と関連付けます。

【汎用パレット】
理想的な ISO のチャートのために、凡例パレットは連続したグラデーションパレットを設定できます。凡例パレットはチャートの中にチャートを設計するようなものです。パレットの各側面の軸はスケールで設定できます。またコメントを追加することもできます。

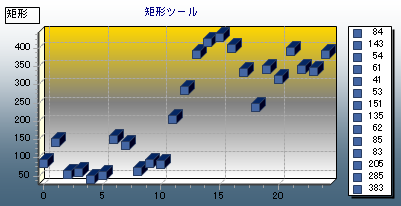
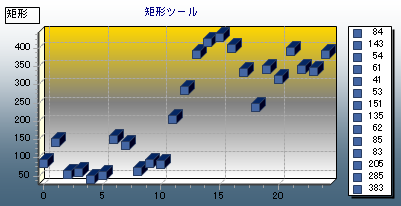
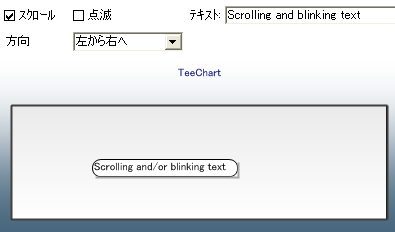
【矩形】
新しい矩形ツールはテキスト付きのシェープを定義します。実行時にシェープをドラッグしたりサイズ変更することができます。

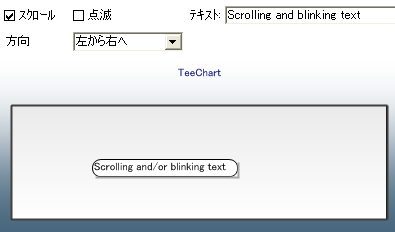
【バナー】
バナーをスクロールさせたり、テキストを点滅させます。

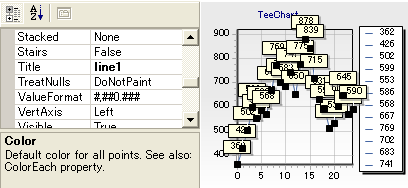
【セレクタ】
セレクタツールは、実行時にチャート内の各要素の選択を有効にします。
チャートの領域(ヘッダー、系列、軸など)をクリックし、それらの特性を変更するためにPropertyGridを使用します。

【系列統計】
系列統計ツールは、1つの系列データポイント値を使用して基本的な統計情報について計算します。

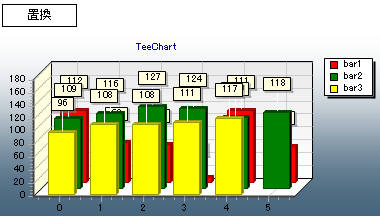
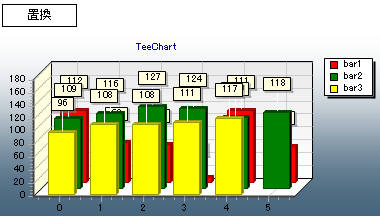
【系列置換】
系列の ValueLlist を交換して、データの異なった平面を表示できます。

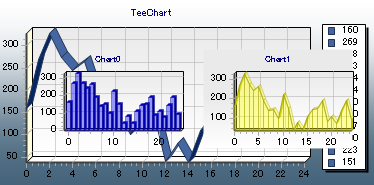
【サブチャート】
サブチャートツールは入れ子のチャートをチャートコンポーネントに無制限に追加します。

【フェーダツール】
フェーダツールは指定された色でフェードインまたはアウトを行うアニメーションチャートを作成します。

【系列バンド】
新しい系列バンドツールは2つのリボン系列の間にバンドを描画します。

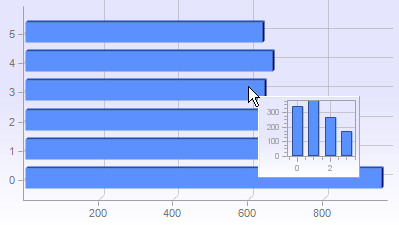
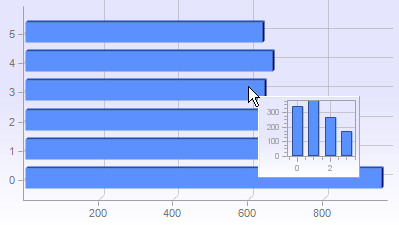
【ホットスポット】
このツールは、Web フォームで利用します。
次の例は、ホットスポットツールを使用してチャートのドリルダウンを表示しています。

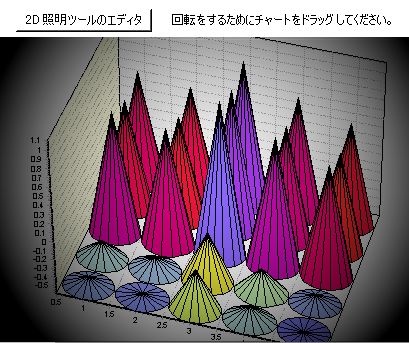
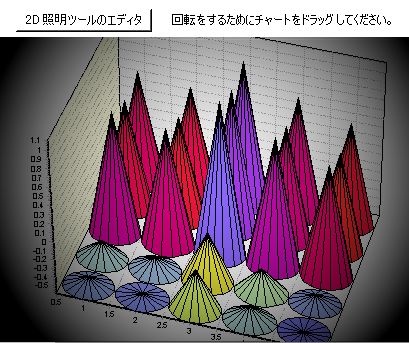
【2D 照明ツール】
2D 照明ツールは、チャートに「2D 照明」の視覚効果を有効にします。

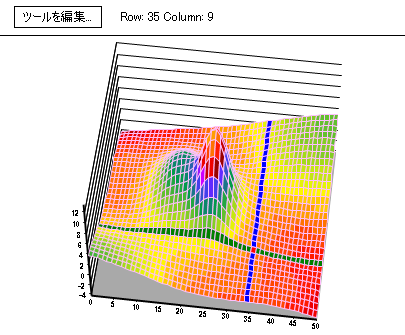
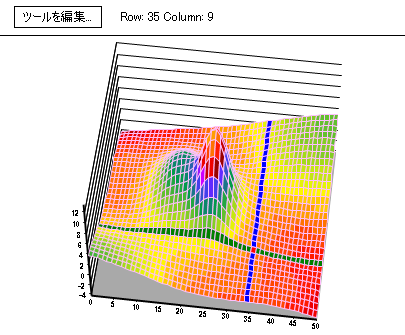
【サーフェス近傍ツール】
サーフェス近傍ツールは、サーフェス系列上にマウスが移動した時にマウスカーソルに近いセルを強調表示します。

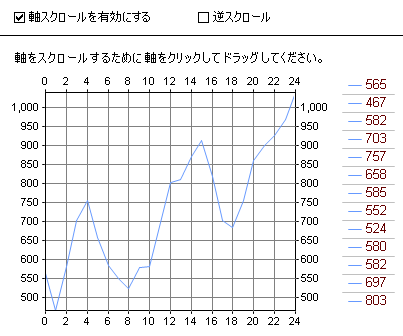
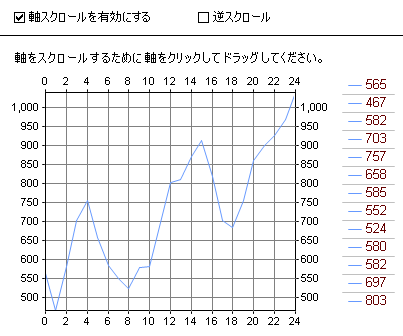
【軸スクロールツール】
軸スクロールツールは、スクロールするために軸のマウスドラッグを有効にします。このツールは、単一の軸あるいは全ての可視チャート軸に設定できます。
 |
|
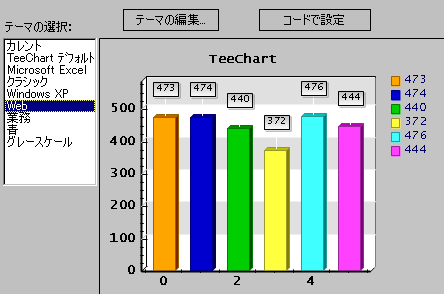
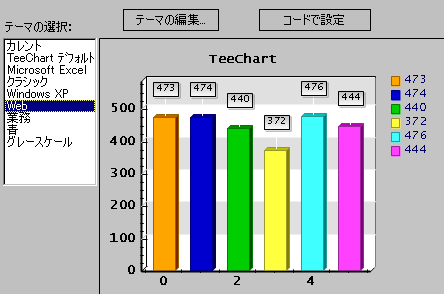
| 【チャートのテーマ】
テーマは、マウスのシングルクリックで多くのチャート特性を変更します。
複数のテーマは、テーマエディタやコードで設定できます。
簡単なコードで新しいテーマを作成します。

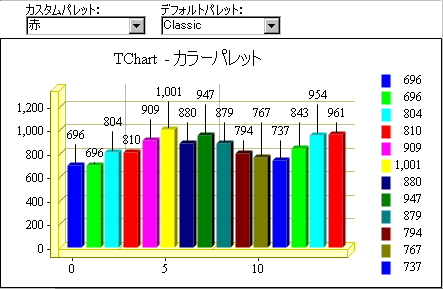
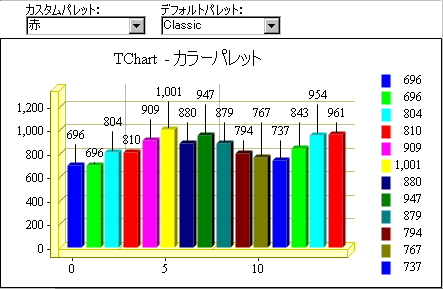
【カスタムパレット】
複数の事前に定義されたカラーパレットを各チャートに割り当てることができます。
tmp.ApplyPalette(TChart1.Chart, cbDefault.SelectedIndex + 1)
さらに、カスタムカラーパレットを設定することもできます。

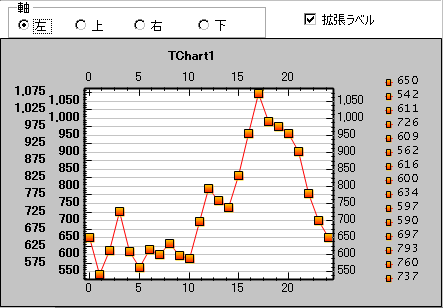
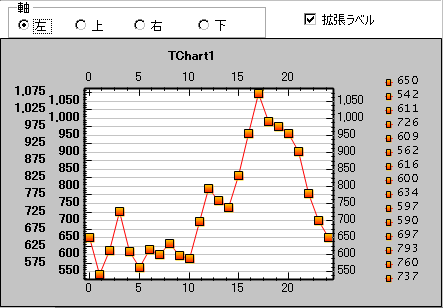
【拡張ラベル】
軸ラベルは「拡張」モードで表示できます。
これは、軸ラベルを2行あるいは2列で表示します。
TChart1.Axes.Left.Labels.Alternate = True

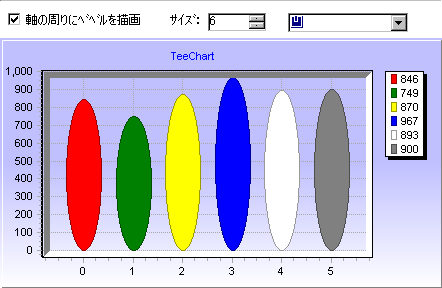
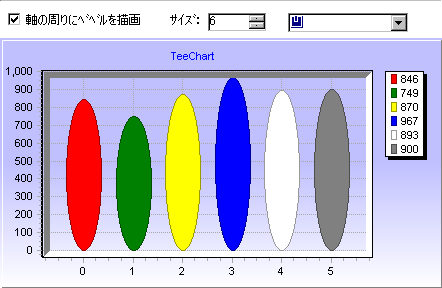
【軸のベベル】
4つのデフォルトのチャート軸の周りに「ベベル」を描画するためには、下記のコードが使用できます。
Private Sub TChart1_AfterDraw(ByVal sender As Object, ByVal g As
Steema.TeeChart.Drawing.Graphics3D) Handles TChart1.AfterDraw
DrawBevelsAroundAxis(g, Steema.TeeChart.Drawing.BevelStyles.Lowered,
2)
End Sub

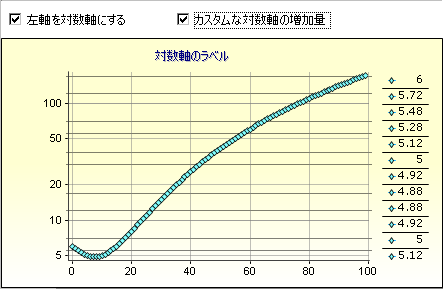
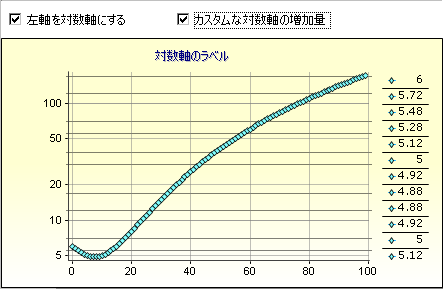
【カスタムな対数軸】
カスタム軸のラベルを使用して、非直線の軸スケールを構成するのは簡単です。
以下の例は左軸のために、どのようにカスタムな対数軸の増加量と副目盛を設定するかを示します。
この例では、各ラベル間に10個あたり4個の軸のラベルと2つ副目盛線を設定します。

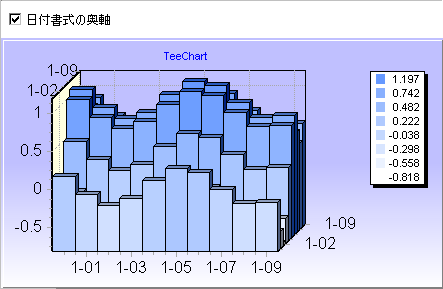
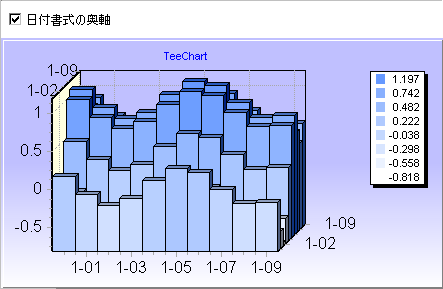
【日付書式の奥軸】
奥軸(右)や奥軸(上)は、日付書式でラベルを表示するように設定できます。

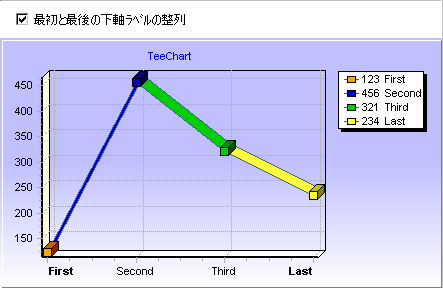
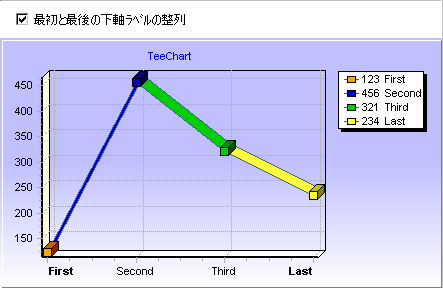
【最初と最後のラベル】
Axis の「GetAxisDrawLabel」イベントは、複数の効果のために使用できます。
このイベントは、ラベルを表示する直前に発生します。
このサンプルは、下軸の最初と最後のラベルの異なるテキストの整列を設定する方法を表示します。

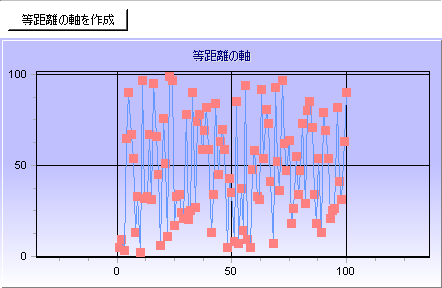
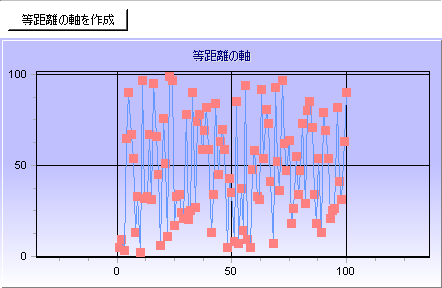
【等距離の軸】
このサンプルは、2つの軸を「等距離」で作成します。同じピクセル数のため、お使いのPCの画面サイズに従って同じスケールにするので、グリッド線は「長方形」の代わりに「正方形」を作成します。

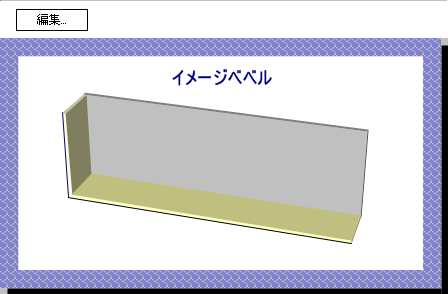
【イメージベベル】
イメージベベルは標準のWindowsベベルの代わりであり、チャートに色々な構成が行えます。

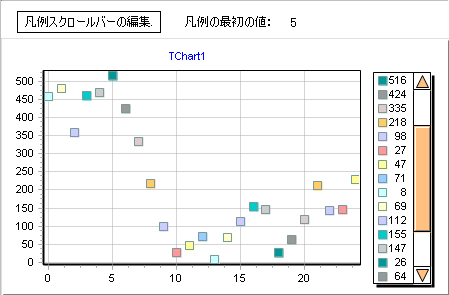
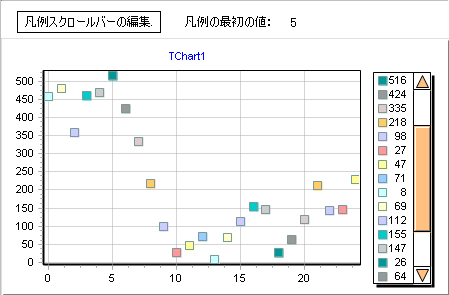
【凡例スクロールバー】
凡例スクロールバーは、凡例の内側にスクロールバーを表示します。
スクロールバーは、Windowsコントロールではありませんので、色のカスタマイズなどが行えます。

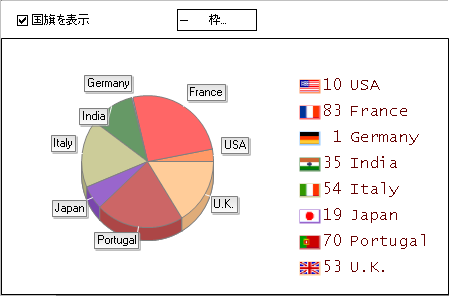
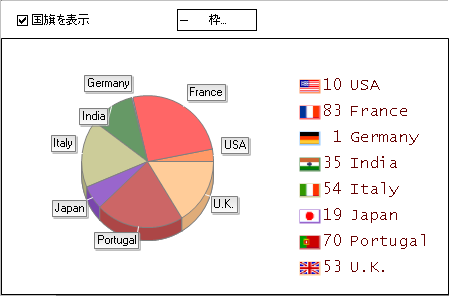
【OnDrawSymbolイベント】
Legend.Symbolの「OnSymbolDraw」イベントは、たとえば、このサンプルのように国旗を表示しているように、凡例のシンボルの表示をカスタマイズするために使用できます。

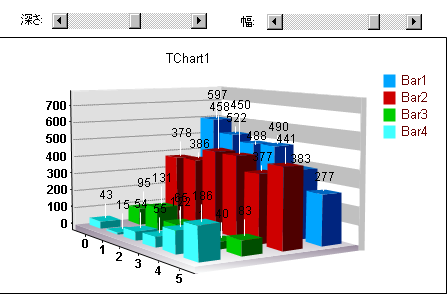
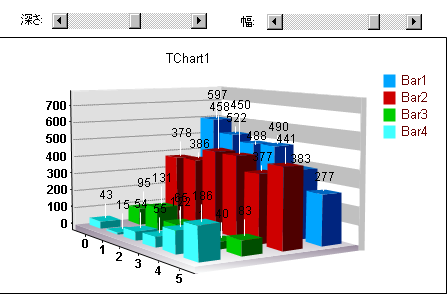
【バーの3D 深さ】
縦棒系列や横棒系列の「DepthPercent」プロパティは、3D(Z 深さ)方向のバーサイズを制御します。
Bar1.DepthPercent = 50 ' 3D 深さの50%

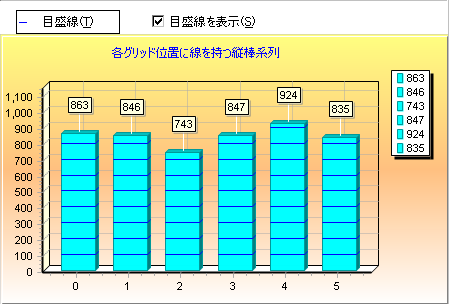
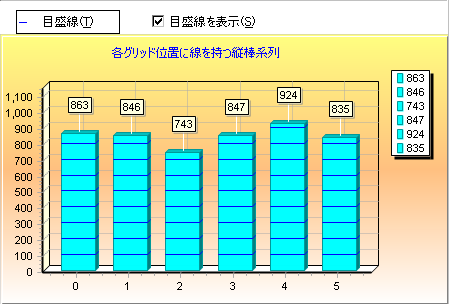
【バーの目盛線】
縦棒系列や横棒系列は、各バーに「目盛線」を描画することができます。
各線は、TickLinesのペンを使用して各軸グリッド線の位置に描画します。
Bar1.TickLines.Visible = true

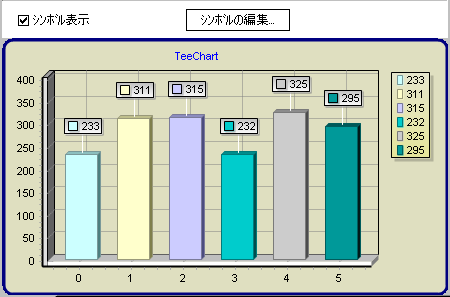
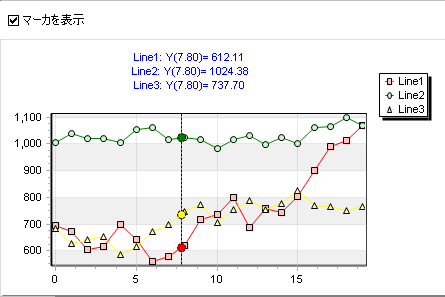
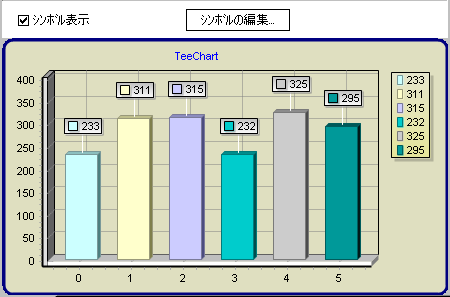
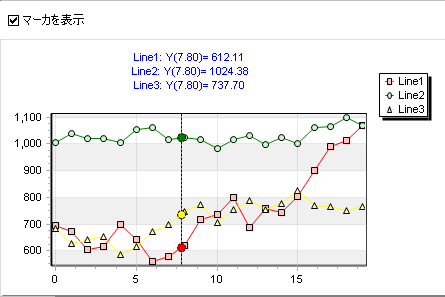
【マーカのシンボル】
系列マーカは、各マーカにシンボルを表示できます。
Bar1.Marks.Symbols.Visible = True
シンボルの色は、チャートの凡例と同じ色です。

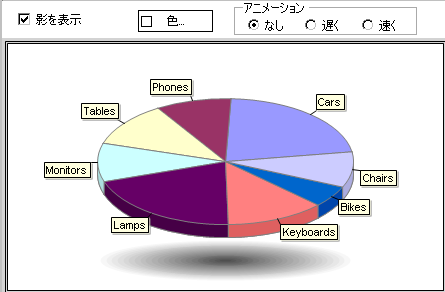
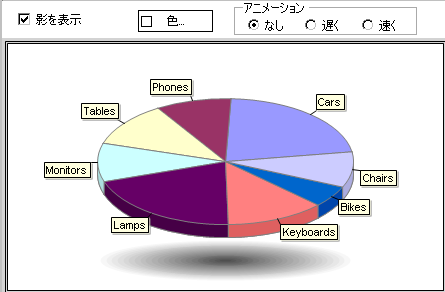
【円の影】
楕円の影を描くプロシージャです。
円系列のようなサークル系列で役立ちます。ChartのOnBeforeDrawSeries イベントで下記のコードを使用しています。
DrawEllipseShadow( Chart1.Canvas, Chart1.Color, R )

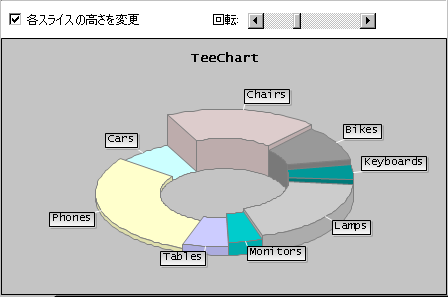
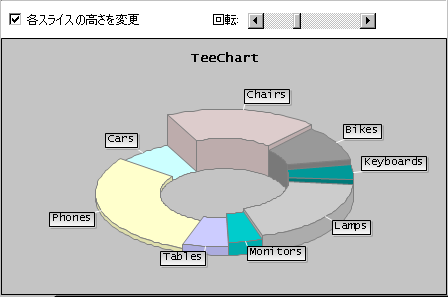
【スライスの高さ】
各円系列あるいはドーナツ系列のスライスは、Chart1.Chart3DPercent(デフォルト:100%)のパーセンテージとして異なる高さを使用して描画することができます。
Donut1.SliceHeight(3) = 50 ' スライスのインデックス3, 3D 高さの50%を使用

【キャンドルの高値-安値ペン】
キャンドル系列には、キャンドルの枠のペンとは異なるペンで高値から安値まで線を描くための「HighLowPen」プロパティがあります。
Candle1.HighLowPen.Color = Color.Blue

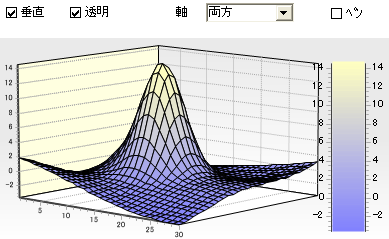
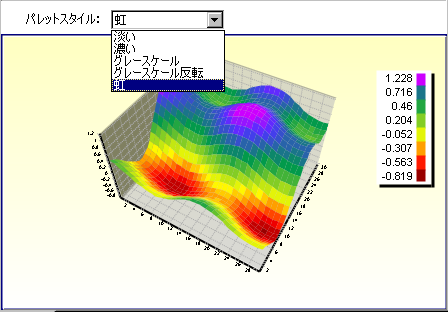
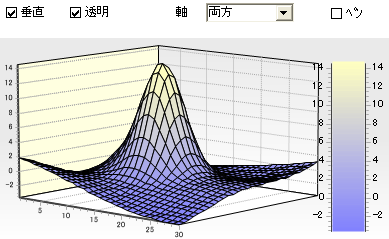
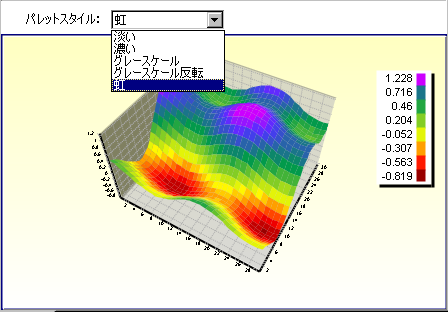
【サーフェスのパレット】
サーフェスのパレットは、淡い、濃い、グレースケール、グレースケール反転、虹が設定できます。

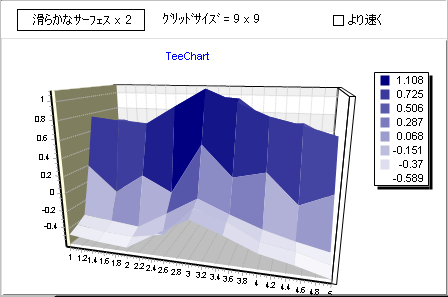
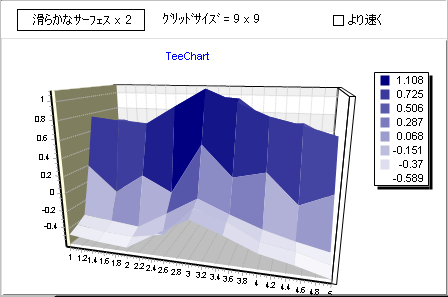
【サーフェスのスムージング】
既存のセル間で値を補間(新しいセルを挿入する簡単なアルゴリズムを使用)することで少ない数のセルを持つサーフェス(およびタワー、等高線、などのような「3Dグリッド」系列)は滑らかにすることができます。

【リボン系列の補間】
簡単な式を使用して任意のX値のy=y(x)を計算することができます。コードは、リボン系列/折れ線系列を使用してX値がソートされた場合にのみ正しく動作します。

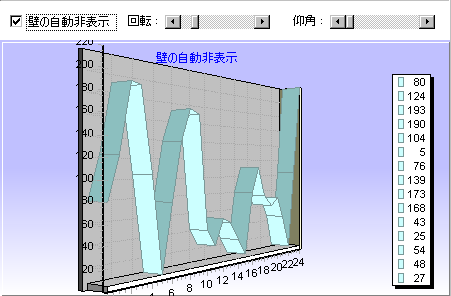
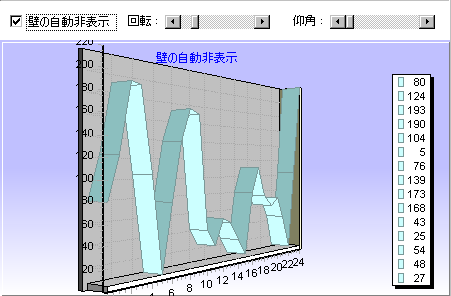
【壁の自動非表示】
WallのAutoHide プロパティがTrueの場合、ポイントが壁で覆われないように自動的に壁を非表示にします。
TChart1.Walls.Right.Visible = True
TChart1.Walls.Right.AutoHide = True

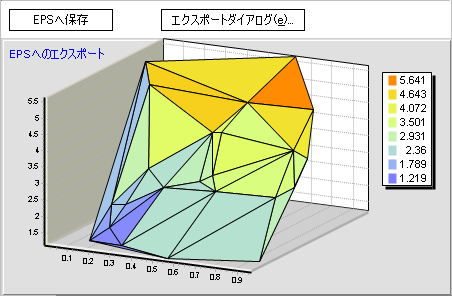
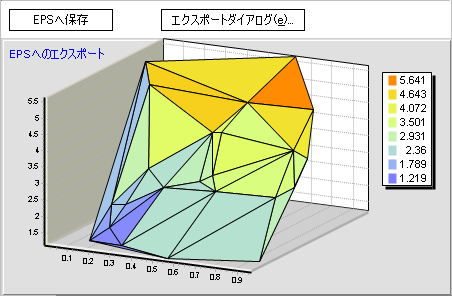
【EPS(Encapsulated PostScript) 形式へのエクスポート】
チャートをEPS形式(Encapsulated PostScript)へエクスポートするための、新しい PSCanvas.cs ユニットです。

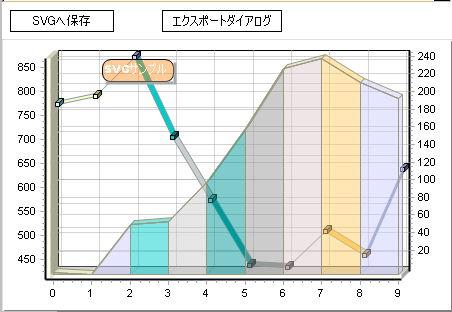
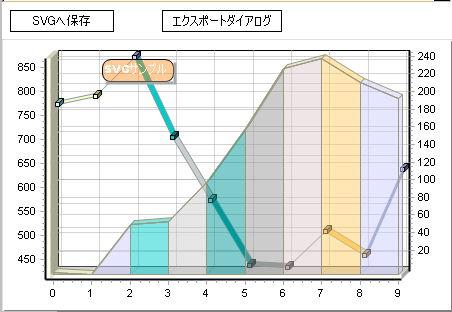
【SVG(Scalable Vector Graphics)形式へのエクスポート】
実行時に、エクスポートダイアログあるいはコードを使用して、チャートをSVG(Scalable Vector Graphics)形式にエクスポートできます。

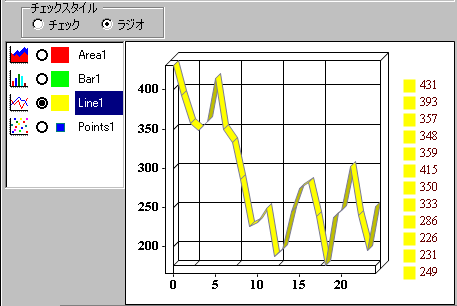
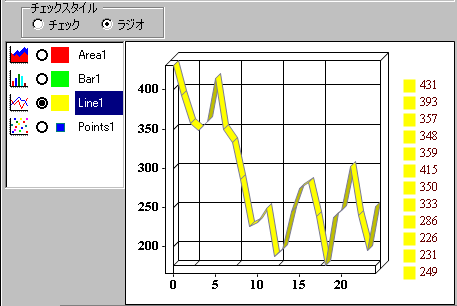
【ChartListBoxのラジオボタン】
ChartListBoxコントロールは、チェックボックスやラジオボタンを表示できます。
ラジオボタンの主な目的は、一度に1つの系列のみ表示させるためです。
ChartListBox1.CheckStyle = CheckBoxStyle.Radio

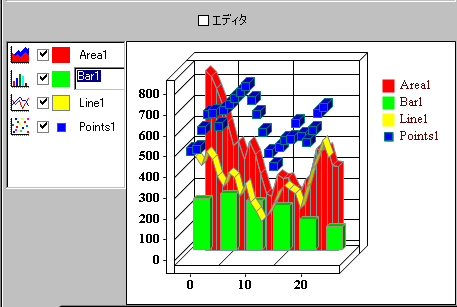
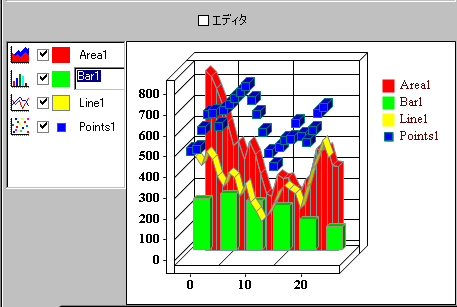
【ChartListBoxの編集】
F2キーを押すかメソッドを呼び出すと、選択された系列の ChartListBox のテキストの編集が行えます。

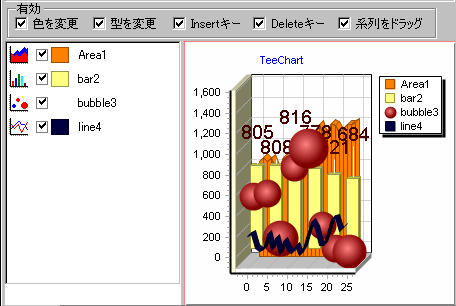
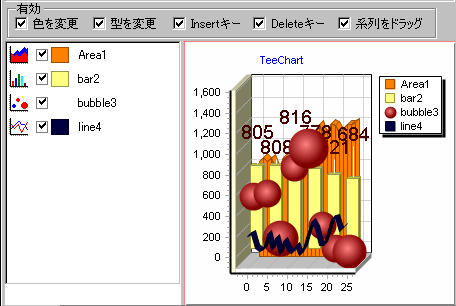
【ChartListBox の有効な機能】
ChartListBox コンポーネントには、エンドユーザーが系列型あるいは系列色を変更、系列をドラッグにより再ソート、系列を Del キーで削除することを制御するためのプロパティがあります。
例:ChartListBox1.EnableChangeColor = False
ChartListBoxコンポーネントは、系列がコードで追加あるいは削除された場合も連動します。

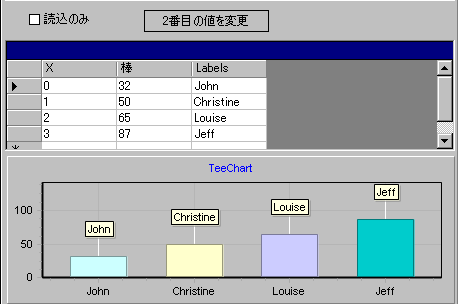
【チャートのグリッド】
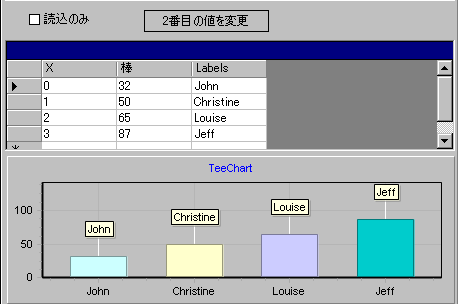
簡単なコードを使用して、標準の .NETのDataGrid に TeeChart 系列をリンクすることができます。
グリッドは、キーボード上の標準のナビゲーションキーを使用してポイント値やテキストを追加、削除、編集することができます。

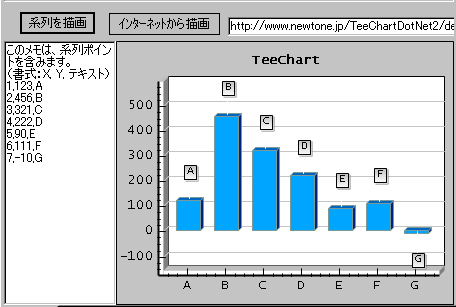
【TextSource】
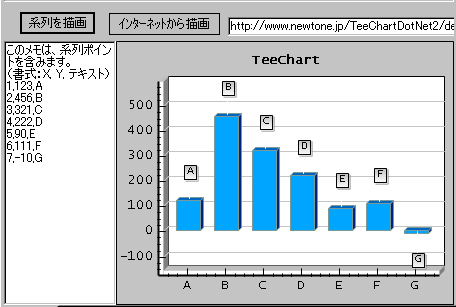
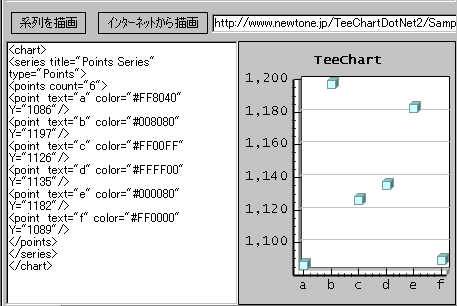
TextSourceコンポーネントは、テキストから取得したポイントで系列を描画するために使用されます。テキストは、ファイルあるいはウェブの URL アドレスの文字列でポイントを取得することができます。

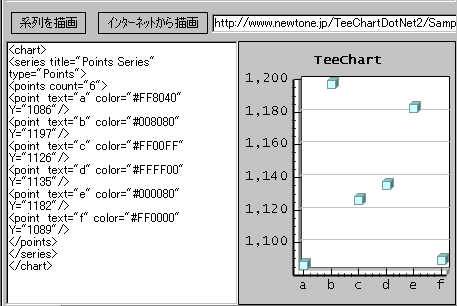
【XMLSource】
XMLSource コンポーネントは、チャート系列に XML 形式でデータをインポートします。
XMLSourceコンポーネントは、ウェブから XML データを検索し、そして自動的に系列を作成するために使用することができます。

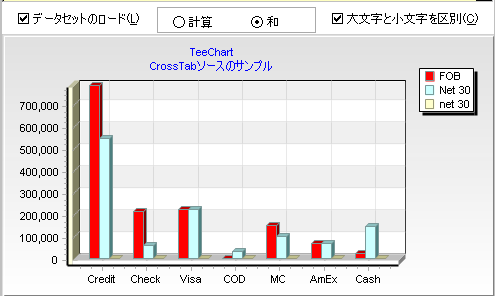
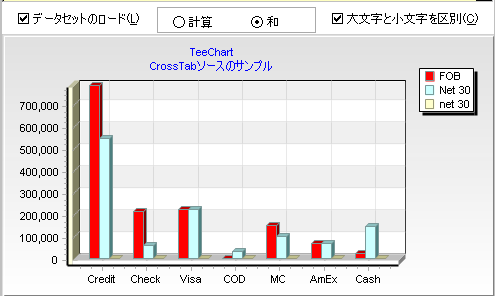
【CrossTabSource】
CrossTabSource コンポーネントは、全てのデータセットに接続し、データベースのデータからグループやラベルフィールドや式(値の和あるいは計算)を使用して自動的に系列を作成します。

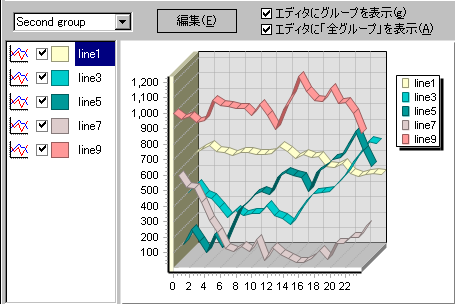
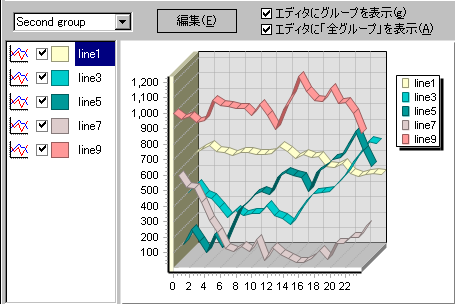
【系列グループ】
Series コンポーネントは、一度に複数の系列を表示/非表示するためにグループ付けができます。グループ付けが有効の場合、チャートエディタにはグループ名が表示されます。
TChart1.Series.AddGroup("First group")

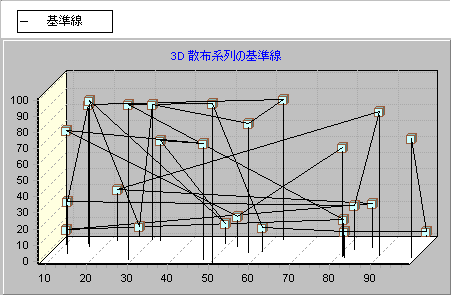
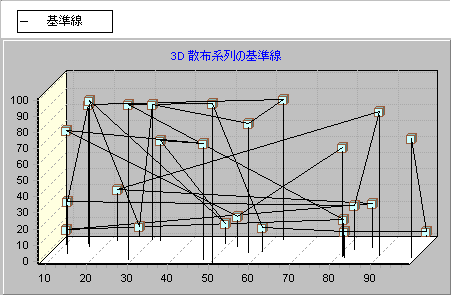
【3D 散布の基準線】
系列の垂直軸により指定された全てのポイントから系列の垂直軸で指定されたベースフロアに線を描くための ChartPen です。
Points3D1.BaseLine.Visible = True

【カラーバンドのドラッグ】
カラーバンドツールは、開始あるいは終了の端をドラッグしてリサイズすることができます。
ColorBand1.ResizeStart = True
ColorBand1.ResizeEnd = True

【カラーバンドのクリック】
カラーバンドツールは、カラーバンドをクリックした際に発生する Click イベントや Clicked 関数を提供します。

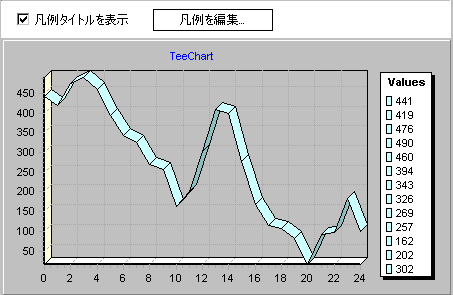
【凡例のタイトル】
LegendのTitle プロパティは、凡例矩形の上部にテキストを表示します。
TChart1.Legend.Title.Visible = True

|
TeeChart を ADO.NET データベースに接続する方法は、デザイン時にチャートエディタで行う方法と実行時にコードの記述による方法があります。
どんな系列でもチャートエディタで ADO.NET のテーブルやクエリーに接続でき、また全ての系列はいろいろな ADO.NET データベースを使用してあらゆるテーブルに接続できます。これにより柔軟にデータベースをチャートで使用できます。
全ての系列には DataSource プロパティがあり、全ての系列は、データベースの値(テーブルあるいはクエリー)を定義する「DataSource」プロパティを持ち、「YValues.DataMember」プロパティや「LabelMember」プロパティは、表示させるフィールドを指定します。
またデザイン時に実際のデータを見ながら開発ができます。
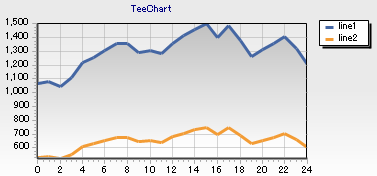
▼テーブルデータ全体のバインディング


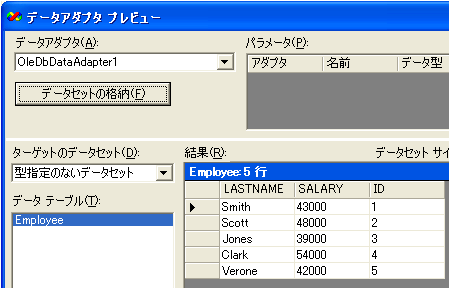
Visual Studio .NET のツールボックスのデータタブから必要な DataAdapter を Form にドラッグするか、Visual Studio .NET のサーバーエクスプローラから必要なデータベースのテーブルなどをドラッグします。自動的に作成される DataAdapter オブジェクトの構成を必要に応じて変更します。
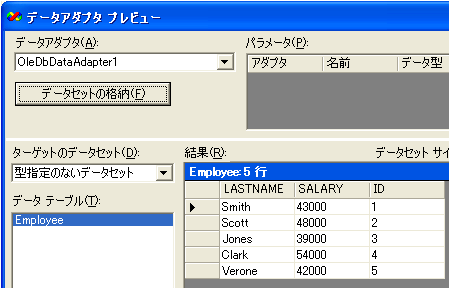
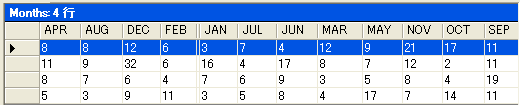
たとえば、次のようなテーブルを DataAdapter で構成したとします。

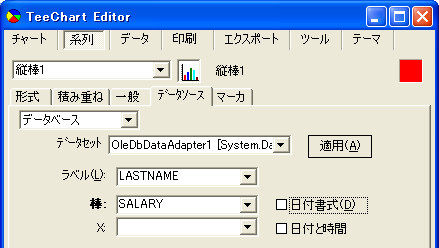
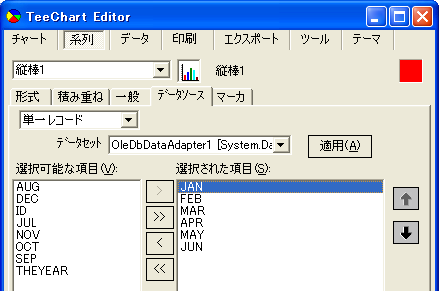
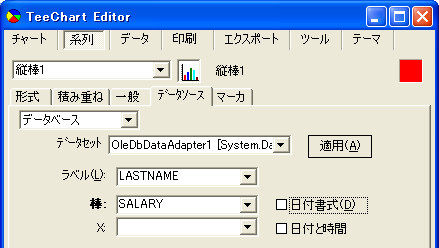
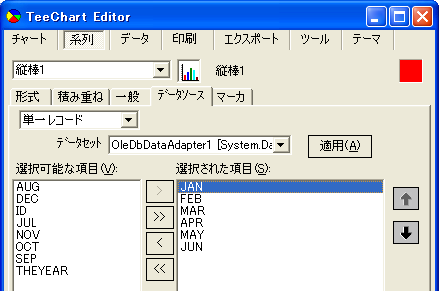
TeeChart のチャートエディタの系列タブの中のデータソースタブを選択して、下図のようにデータセットを設定します。

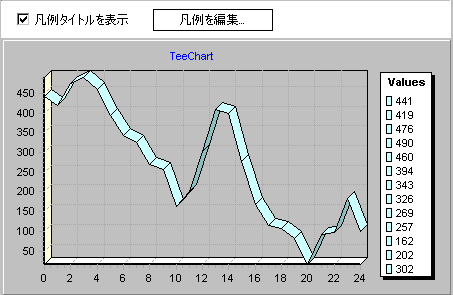
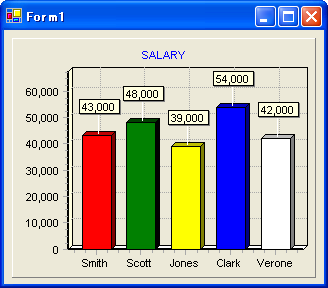
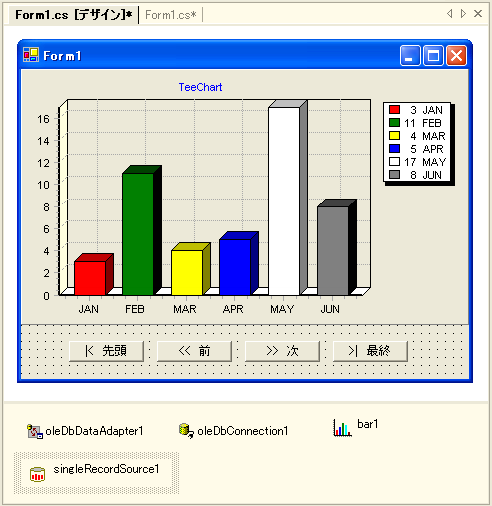
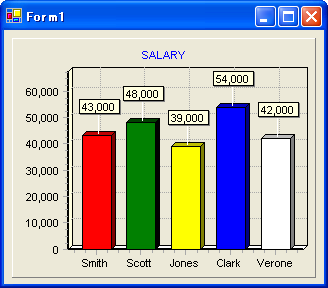
すると、下図のようなチャートがとても簡単に完成します。

▼1レコード単位(単一レコード)のバインディング


TeeChart は、データベースの単一レコードを簡単にチャートにすることができます。
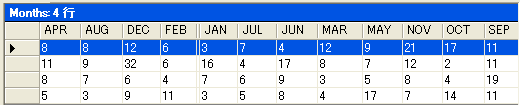
たとえば、1年1レコードで月毎の売上データから構成されているデータをチャートに表示する場合です。
たとえば、次のようなテーブルを DataAdapter で構成したとします。

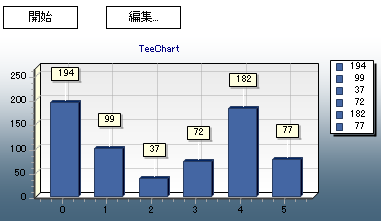
【1】単一レコードのデータ接続に、TeeChart のチャートエディタを利用した場合
TeeChartのチャートエディタのバインドしたい系列タブのデータソースタブで、データソース型を「単一レコード」に設定します。
単一レコードのチャートはデータセット、テーブルやデータビューをサポートします。

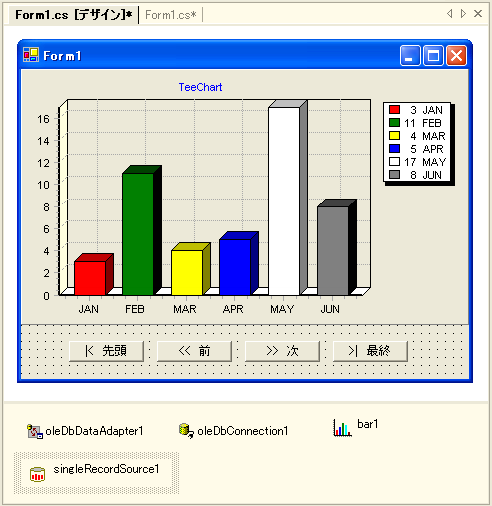
すると、下図のように Visual Studio .NET のデザイナ画面の下方にある「コンポーネントトレイ」に TeeChart の「singleRecordSource」が表示されます。

この「singleRecordSource」は、DataAdapter を経由したデータソースとチャートデータを関連付けるコードを自動的に追加してくれます。
たとえば、上記の例では次のようなコードが自動的に付加されプログラマの負担が軽減されます。また、バインドしているデータに応じたチャートがデザイン時に確認できるというメリットもあります。
private SingleRecordSource
singleRecordSource1;
private Bar bar1;
・・・・・・・・・・・・・・・・・・・・・
singleRecordSource1 = new Steema.TeeChart.Data.SingleRecordSource();
singleRecordSource1.DataSource = sourceTableSet;
singleRecordSource1.ValueMembers = new string[] {
"JAN", "FEB", "MAR", "APR", "MAY",
"JUN" };
bar1 = new Steema.TeeChart.Styles.Bar();
bar1.DataSource = this.singleRecordSource1;
tChart1.Series.Add(bar1);
・・・・・・・・・・・・・・・・・・・・・
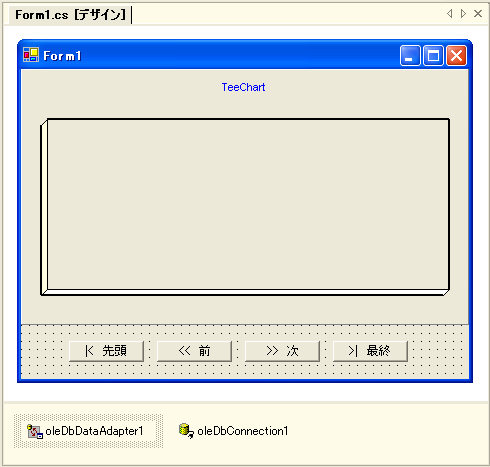
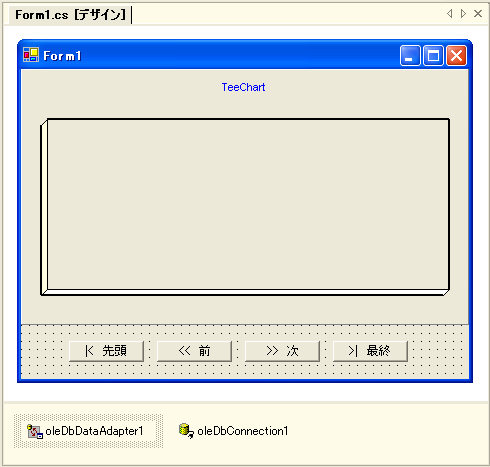
【2】単一レコードのデータ接続を、コーディングだけで行う場合
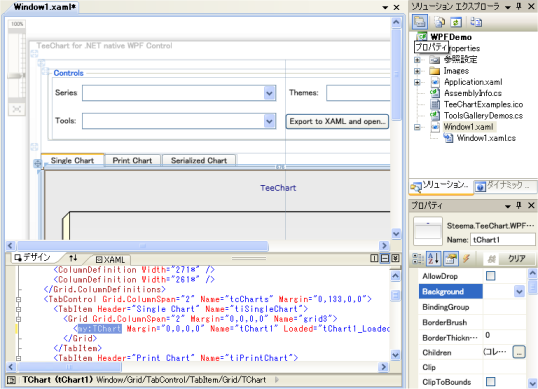
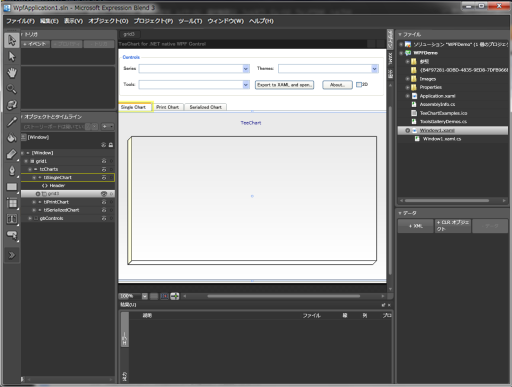
この場合は、デザイナ上に空のチャートコンポーネント(tChart)を配置し、DataAdapter でデータソースを指定した、下図のようなシンプルなデザイン画面となります。

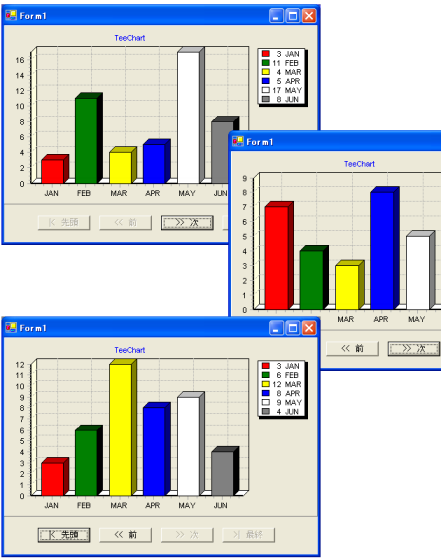
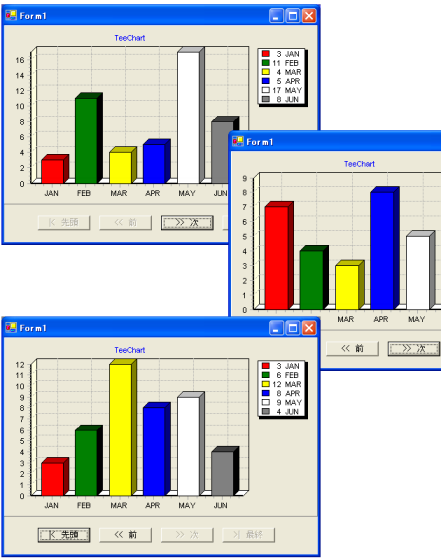
▼CurrencyManager オブジェクトを利用したレコードナビゲーション

チャートのデータソースをナビゲートしたり、更新するには、Visual Studio .NETのWindows フォームの CurrencyManager オブジェクトを使用すると簡単です。

たとえば、上図のようにデータレコードの前進や後退ボタンにチャートの表示を連動させるには、CurrencyManager オブジェクトを利用した次のようなコーディングをする方法があります。
private DataSet
sourceTableSet;
private DataTable sourceTable;
private void Form1_Load(object sender, System.EventArgs e)
{
sourceTableSet = new System.Data.DataSet();
oleDbDataAdapter1.Fill(sourceTableSet);
sourceTable = sourceTableSet.Tables[0];
ConnectChartToTable();
}
private CurrencyManager myCurrencyManager;
public void ConnectChartToTable()
{
myCurrencyManager =
(CurrencyManager)this.BindingContext[sourceTable];
singleRecordSource1.RecordCurrency=myCurrencyManager;
tChart1[0].CheckDataSource();
}
private void MovePrevious()
{
if (myCurrencyManager.Position>0)
{
myCurrencyManager.Position=myCurrencyManager.Position-1;
tChart1[0].CheckDataSource();
}
}
private void MoveNext()
{
if
(myCurrencyManager.Position<myCurrencyManager.Count-1)
{
myCurrencyManager.Position=myCurrencyManager.Position+1;
tChart1[0].CheckDataSource();
}
}
・・・・・・・・・・・・・・・・・・・・・
private void bnPrev_Click(object sender, System.EventArgs e)
{
MovePrevious();
CheckButtons();
}
private void bnNext_Click(object sender, System.EventArgs e)
{
MoveNext();
CheckButtons();
}
・・・・・・・・・・・・・・・・・・・・・
■TeeChart.NET と WebChart および ASP.NET
 |
TeeChart.NET を Web アプリケーションで利用するには、2つの方法があります。ツールボックスより TeeChartのWebChart コンポーネントを使用する方法と、WebChart コンポーネントをの代わりに ASP ページのスクリプトにコードでチャートを作成する方法です。以下に、簡単に紹介します。
▼WebChartコンポーネントを使用する方法
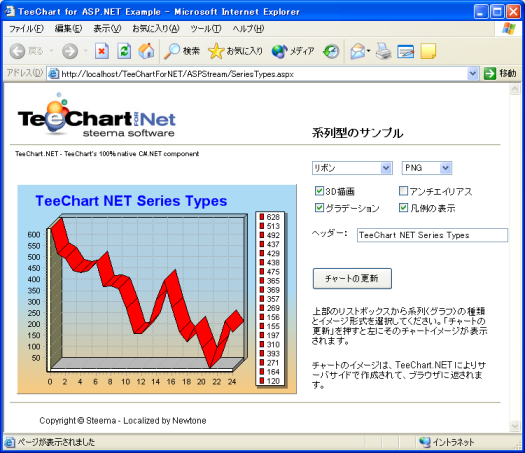
【実行例】

WebフォームではTeeChart.NETのWebChartコンポーネントを使用します。
TeeChart.NETをインストールするとツールボックスにWebChartが追加されます。
 【ツールボックス内のWebChartアイコン】 【ツールボックス内のWebChartアイコン】
●フォームにチャートを追加
ツールボックスからWebChartコンポーネントを選択し、Webフォーム上にWebChartをドラッグしサイズを調整します。
チャートをマウスで右クリックし、メニューから「編集」を選択してチャートエディタを起動します。
チャートエディタでは、系列や軸および他のチャートの特性が追加、変更できます。
●チャートのデザインとプロパティのオプション
チャートエディタは実行時におけるチャートのほとんどの項目を設定できます。設定はWebフォームに保存されます。
WebChartエディタの使い方は、Windows
フォーム用のチャートと一部のチャートツールを除いて同じです。
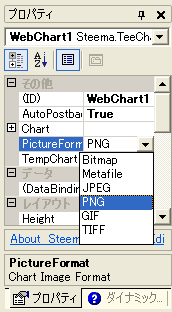
●イメージフォーマット (PictureFormatプロパティ)
デフォルトのフォーマットはPNGですが、プロパティウィンドウでPictureFormatプロパティを変更できます。

●File あるいは Session の設定 (TempChartプロパティ)
TempChartプロパティは、テンポラリチャートをどのように保存するかを設定します。2つの利用可能な設定があります。
【1】File
デフォルトではTeeChartをインストールすると、テンポラリファイルの位置および同等な仮想フォルダ名を備えたレジストリキーを作成します。
【2】Session
セッションにもテンポラリファイルを保存できます。
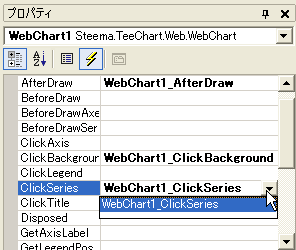
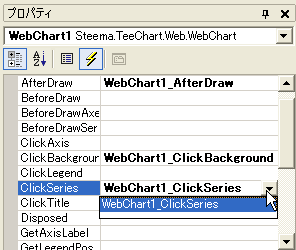
●インタラクティブチャートイベントの使用
(AutoPostback プロパティ)
AutoPostbackプロパティをTrueに設定するとインタラクティブイベントを使用できます。
プロパティブラウザのイベントリストから必要とするイベントをダブルクリックすると、イベントが設定されます。

系列をクリックした場合のイベントに、たとえば次のようなコードを記述します。
private void
WebChart1_ClickSeries(object sender, Steema.TeeChart.Styles.Series s, int valueIndex,
System.EventArgs e)
{
Steema.TeeChart.Chart
tChart=((WebChart)sender).Chart;
clickedX=s.CalcXPos(valueIndex);
clickedY=s.CalcYPos(valueIndex);
msgText="Series:
"+tChart.Series.IndexOf(s).ToString()+"\n\rValue:
"+s.YValues[valueIndex].ToString("#0.00");
}
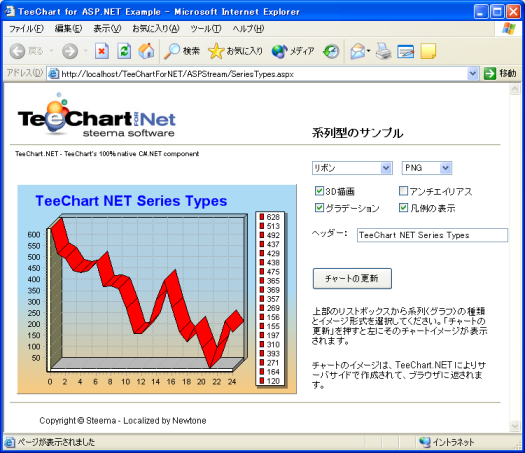
▼ASPスクリプトでチャートを作成する方法
【実行例】

WebChartコンポーネントの代わりにASPXページのスクリプトにコードでチャートを作成します。
●スクリプトにチャートを追加
【1】新しいASP.NET Webアプリケーションのプロジェクトを作成します。作成されたWebフォームページをクライアントページとして使用します。
【2】新しいWebフォームページを追加します。このページはサーバーサイドでチャートコードを処理するために使用します。
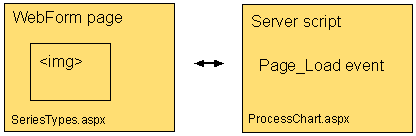
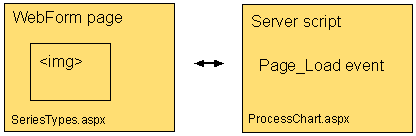
●処理のフロー

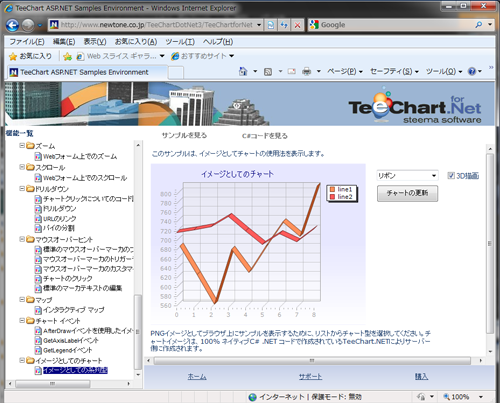
クライアントのブラウザページ(SeriesTypes.aspx)はイメージを含んでいます。
そのイメージのリンクはaspxのサーバースクリプト(ProcessChart.aspx)です。
クライアントページの「チャートの更新」ボタンを選択すると、必要な変数を渡してサーバースクリプトを呼び出して、クライアントページに動的なチャートを表示します。
●TeeChartのコーディング
サーバーサイドでTeeChartをコーディングするには、スクリプトページに「using
Steema.TeeChart」を追加します。
(例) using Steema.TeeChart;
TChartの変数を宣言して、Page_Load
イベントの最初の部分でクラスを作成します。
(例)
private TChart tChart;
private void Page_Load(object sender,
System.EventArgs e)
{
tChart=new TChart();
・・・・・・・・・
}
●チャートの取得
クライアントのパラメータによりチャートをサーバーから取得します。
チャートのリクエストはURLのクエリ・ストリングで送信できます。
サーバースクリプトを呼び出すためのコードはWebフォームのコードページで記述します。
(例)
この例では、Webフォームの変数をクエリ・ストリングでImageUrlに設定します。
private void
sendInfo()
{
seriesType=DropDownList1.Items[DropDownList1.SelectedIndex].ToString();
viewType=CheckBox1.Checked.ToString();
Image1.ImageUrl="http://"+webServer /*use
webserver variable for server*/
+"/TeeChartForNET/ASPStream/ProcessChart.aspx?seriestype="
+seriesType+"&view="+viewType;
}
サーバースクリプトはクライアントからクエリ・ストリングを受け取り、Page_Loadイベントでチャートは作成されます。
チャートはイメージとして作成され、クライアントへストリームとして戻されます。
(例)
private
void Page_Load(object sender, System.EventArgs e)
{
tChart=new
TChart();
tChart.AfterDraw
+= new Steema.TeeChart.TChart.PaintChartEventHandler(this.tChart_AfterDraw);
/* ...add Series
and data, etc ... */
//Process Get
parameters received from client
if
(Request.QueryString["view"]=="False")
tChart.Aspect.View3D=false;
else
tChart.Aspect.View3D=true;
MemoryStream
tempStream = new MemoryStream();
tChart.Export.Image.PNG.Save(tempStream);
Response.ContentType="Image/PNG";
Response.OutputStream.Write(tempStream.ToArray(),0,(int)tempStream.Length);
tempStream.Close();
}
●イベントの追加
ASPアプリケーションでは、チャート作成後にイベントを追加して処理できます。
(例)
private
void Page_Load(object sender, System.EventArgs e)
{
tChart=new
TChart();
tChart.AfterDraw
+= new Steema.TeeChart.TChart.PaintChartEventHandler(this.tChart_AfterDraw);
/* ...add Series
and data, etc ... */
MemoryStream
tempStream = new MemoryStream();
tChart.Export.Image.PNG.Save(tempStream);
Response.ContentType="Image/PNG";
Response.OutputStream.Write(tempStream.ToArray(),0,(int)tempStream.Length);
tempStream.Close();
}
private void tChart_AfterDraw(object
sender, Steema.TeeChart.Canvas.Graphics3D g)
{
string
tmpStr="Copyright My Organisation "+DateTime.Now.ToString();
g.TextOut(g.Chart.Width-(int)g.TextWidth(tmpStr)-5,g.Chart.Height-(int)g.TextHeight("H")-3,tmpStr);
}
AfterDrawイベントのコードはチャート作成時に実行されます。
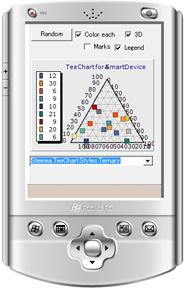
| ■ .NET Compact
FrameworkでのPocket PC、Windows CE 用アプリケーションの開発 |
TeeChart Pro .NET 2010J
には、 .NET Compact FrameworkでのPocket PC、Windows
CE 用のサンプルプログラムが付属しています。
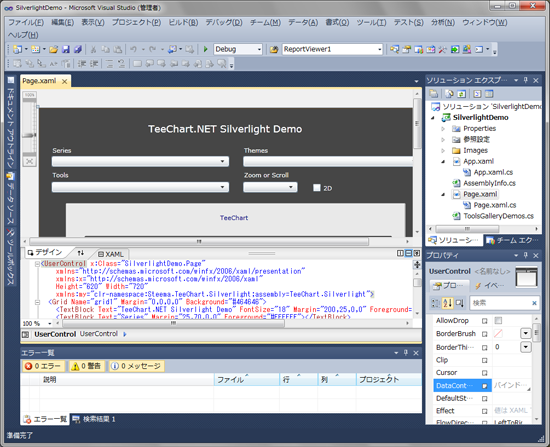
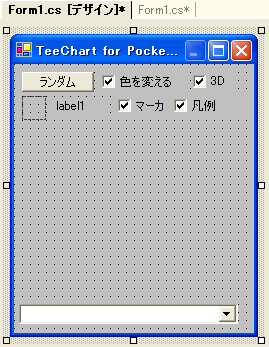
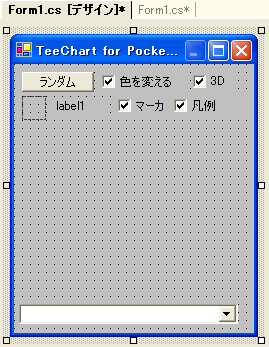
【基本デザイン画面】

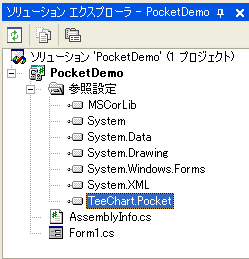
参照設定で TeeChart.Pocket
を追加します。

たとえば、次のようなコードで新しくチャートを作成し系列を定義していきます。
public Form1()
{
//
// Required for Windows Form Designer support
//
InitializeComponent();
// Create Chart
tChart1=new TChart();
tChart1.Bounds=new Rectangle(6,60,220,176);
tChart1.Parent=this;
// Chart Title
tChart1.Header.Text="TeeChart
PocketPC";
// Create horizontal bar series
horizBar1=new
Steema.TeeChart.Styles.HorizBar();
horizBar1.FillSampleValues();
horizBar1.ColorEach=true;
tChart1.Series.Add(horizBar1);
// Manage clicks
horizBar1.Click+=new
MouseEventHandler(series_Click);
tChart1.ClickLegend+=new
MouseEventHandler(tChart1_ClickLegend);
// Other setup
label1.Text="";
AddComboStyles();
tChart1.Panel.Color=Color.Wheat;
}
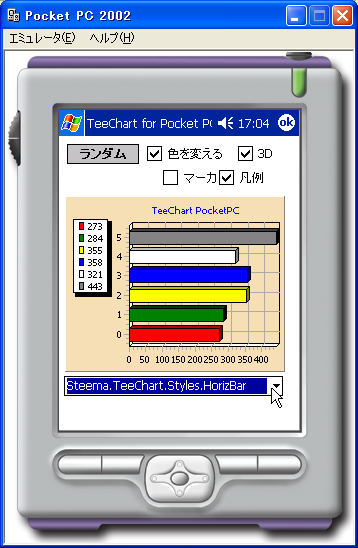
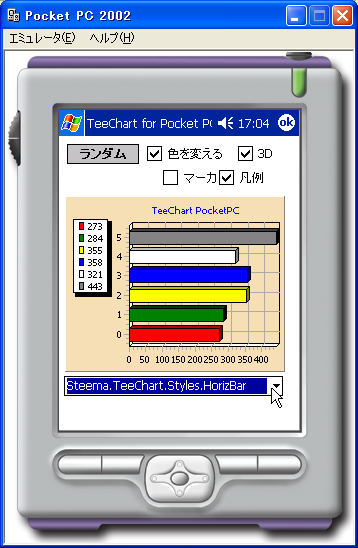
【Pocket PC 2002 エミュレータによる実行例】

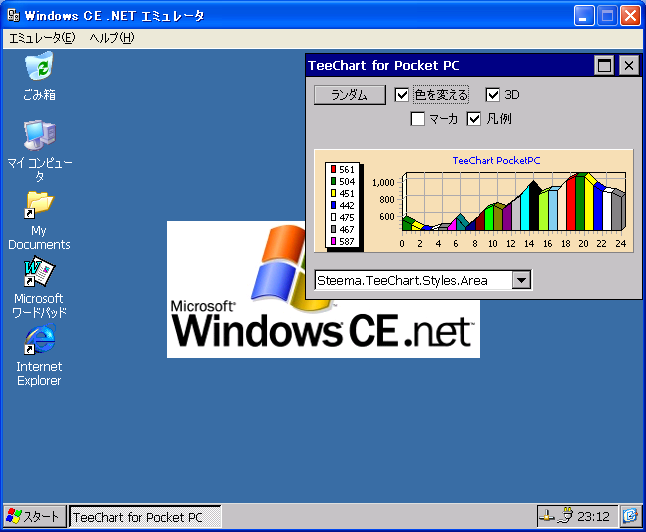
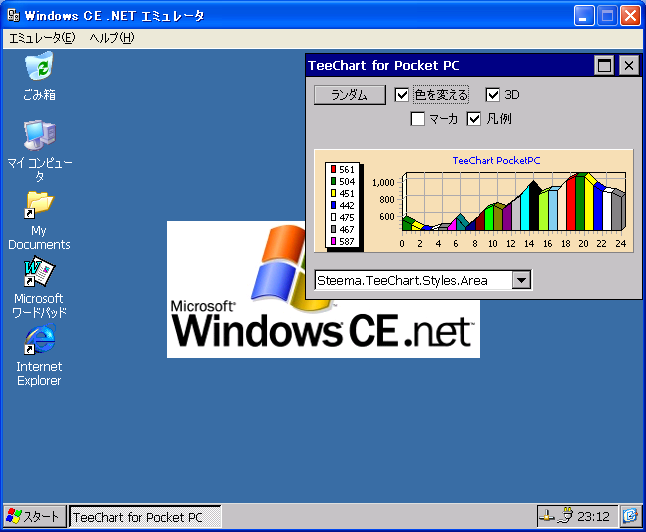
【Windows CE .NET
エミュレータによる実行例】

■ランタイムライセンス/Web Server ランタイムライセンスについて
TeeChart Pro .NET 2010J
を使用してお客様が作成したアプリケーションは、ユーザ登録をしていただくことで、無償で配布できます。但し、Web ServerランタイムライセンスはWeb Server毎に別途ライセンスが必要です。詳しくは、「ライセンスパック」のページをご覧ください。
■開発ライセンスについて
TeeChart Pro .NET 2010J の通常パッケージには、開発PC1台分のPC開発ライセンスが付属しています。お客様がTeeChart Pro .NET 2010J を使用して複数のPCで開発される場合に、お得な開発ライセンスパックをご用意しております。詳しくは、「ライセンスパック」のページをご覧ください。
■更新ライセンスについて
お客様が TeeChart Pro .NET 2010J を使用する上で1年毎に更新となるライセンスで、ライセンスの更新により、更新時より1年以内に行われたメジャー/マイナーバージョンアップ(修正を含む)を受けられるものです。詳しくは
「更新ライセンス」のページをご覧ください。
■標準価格(シングルライセンス
)
| TeeChart Pro .NET 2010J 「1PC 開発ライセンス」 |
183,000円
(税込 192,150円) |
| TeeChart Pro .NET 2010J 「1Web Server ランタイムライセンス」 |
45,000円
(税込 47,250円) |
TeeChart Pro .NET 2010J 「+Source」
(上記の「1PC 開発ライセンス」に「C#ソースコード」が付属します) |
373,000円
(税込 391,650円) |
| TeeChart Pro .NET 2010J 「1PC 更新ライセンス」 |
91,500円
(税込 96,075円) |
| TeeChart Pro .NET 2010J 「+Source 1PC 更新ライセンス」 |
186,500円
(税込 195,825円) |
■対応環境
対応OS
(すべて日本語版) |
Windows 7/Vista/XP/2000/Server 2003/Server 2008、
Pocket PC 2000、Pocket PC 2002、Windows CE .NET 4.1 |
| 対応Framework |
.NET Framework 2.0/3.0/3.5/4.0、.NET Compact Framework |
対応コンテナ
(すべて日本語版) |
Visual Studio 2005/2008/2010(Expressは除く)/2012(Expressは除く)、IIS5.0/6.0/7.0 |
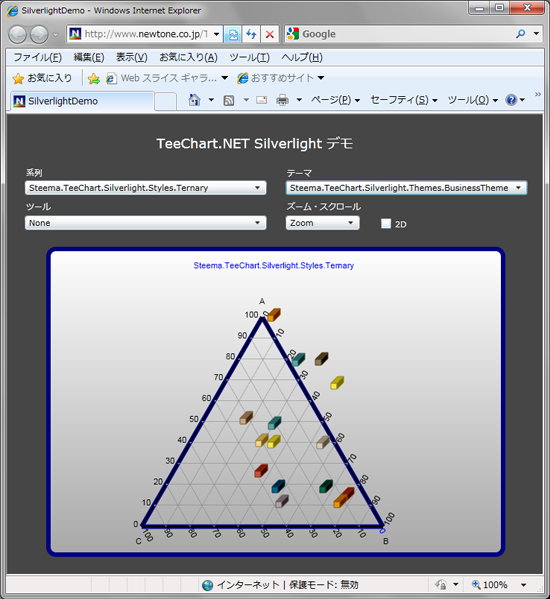
対応 Silverlight
|
Silverlight 4/5 (VisualStudio 2010 使用時)、Silverlight 3 (VisualStudio 2008 使用時) |
■パッケージ内容
| 通常パッケージ |
セットアップディスク、ユーザ登録カードなど
(マニュアルなどのドキュメントはディスクに含まれます)
|
▼パッケージイメージ
|

|

|
|
サイズ:W136×D15×H191mm(DVD/CD 用トールケース)
|
|
| 1 Web Server
ランタイムライセンス |
ライセンス許諾契約書、ユーザ登録カード
(製品ディスクは付属していません) |
| 開発元 |
スペイン Steema Software社 |
| 日本語版開発&国内独占販売元 |
株式会社ニュートン |

※表記中の社名、製品名などは一般に各社の商標または、登録商標です。
※本仕様、及び価格などは予告なしに変更する場合があります。 |
![]()